출처 : https://uxdesign.cc/ux-best-practices-registration-500e55284f82
UX best practices: registration
How the top companies in the world give users a seamless sign up process
uxdesign.cc
성공적인 스타트업을 위한 등록 디자인을 위해 나는 경쟁 / 비교적 분석을 수집하고, 출처와 디자인 표를 조사했고, 당신이 오토필에 대해 알고 싶어하는 것보다 더 많이 배웠다.
아래, 나의 쇼트리스트인 '6가지 해야 할 일과 3가지 하지 말아야 할 일' 은 이상적인 등록 체험을 위한 것으로 즉시 잊혀지도록 설계되었다.
인터넷상의 가장 큰 회사들은 이렇게 가입 절차를 제공한다.




Lesson 1 : No Navigation
방해요소들을 모두 꺼라. 등록 양식이 열리면 배경, 예쁜 사진, 주 메뉴, 심지어 유틸리티 메뉴까지 모두 사라진다.
이용자들이 할 일은 정보를 입력하고 "제출을 누르는 것 뿐이다.
여기에는 두가지 예외가 있다.
1. 실수로 등록 페이지를 클릭한 일반 사용자를 위해 Sign in 버튼을 유지하도록 한다.
2. 가입하기 전에 질문이 필요한 잠재적인 사용자를 위해 "도움말" 버튼(또는 전화 번호)를 게시하도록 한다.

Lesson2 : Your Headline is " Your Company, Their Benefits"
사용자가 이 모든 입력 필드를 채움으로써 얻을 수 있는 것을 상기시킨다. 아무도 이것을 하고 싶어하지 않는다. 왜 그럴만한 가치가 있는지 말해줘야 한다.
Lesson3 : Make It Fast. Then Make It Faster
사용자에게는 진입 장벽이 있다. 그 방벽을 가능한 작게 만들어라 최저의 필드 수. 한 양식장을 잘라 1,200만 달러를 벌어들인 Expedia에게 물어봐라. 등록 완료 후 필요한 입력 필드를 저장 할 수 있는 경우 실행하면 된다.
Lesson 4 : Flow Like a Waterfall
이는 왼쪽이 아니라 필드 위에 레이블이 있는 입력 필드의 한 열을 의미한다. 두개의 입력 필드를 나란히 사용하지 말아라 사용자는 정보를 왼쪽에서 오른쪽에에서 아래까지 매끄럽게 읽고 입력해야 한다는 사실을 기억해라 흐름이 간단할수록 더 빨리 느껴진다.
입력 필드 15개? 그룹화하여 단계별로 나누고, 사용자가 어떤 단계에 있는지 얼마나 많은 단계를 수행해야 하는시각적인 신호를 사용자에게 제공해라. 총 4단계를 초과하지 않도록 해라
Lesson 5 : Do All the Work for Them
레이아웃을 최적화하고 자동 필이 휠을 잡도록 해라. 전화 입력 필드의 경우 사용자의 대시를 입력한다. 데이트와 슬래시는 한 필드에서 다음 필드로 자동 전환하고 한 단계에서 다음 단계로 자동 전환한다.
너의 목표는 등록과정이 쉽게 하여 그들이 등록을 한 일을 기억하지 못하도록 하는 것이다.
정보가 찾기 어려운 경우, 그들에게 그것을 찾는 방법을 알려준다 (이 ID 번호는 청구서 오른쪽 상단 모서리에 빨간색으로 표시됨)
Lesson 6 : Be Reassuring
사용자의 정보가 제3자에 의해 또는 특정 보안 대책으로 보호되고 있음을 사용자에게 알리십시오. 제출(다른 클릭으로부터 저장)을 클릭하면 수락되는 개인 정보 보호 정책을 제공하거나 사용자가 숨기는 것이 없다는 것을 보여주는 친근한 링크인 개인 정보 보호 정책을 제공해라
Major Warnings Unveiled by Usability Tests
BEWARE
질문 사항을 확인하십시오. 사용자가 다른 곳(날짜 확인, 티켓 번호 찾기)으로 이동해야 하는 모든 필드는 사용자가 손실 되는 곳이다. 그것을 자르거나 그 과정의 맨 끝에 놓아라
BEWARE
4개 이상의 텍스트 입력 필드의 목록은 사용자를 실망시킬 것이다. 형식(큰 버튼, 토글 등)을 변경하여 열기 닫기 증후군을 방지해라

5개 이상의 필드의 큰 트리거는 확인을 위해 두번 입력해야 하는 필드(전자 메일 주소, 암호)이다. Luca Longo가 경고하듯이, 필드를 반복하지 말아라. 다행히도, 인튜이트는 교묘한 해결 방법을 가지고 있다. 한개의 이메일 필드를 표시한 다음, 일단 입력되면, 그 아래에 다른 필드를 표시한다.
두번째 필드가 불쑥 나타난 것도 몰랐다. 나는 이메일을 입력하느라 너무 바빴다.
BEWARE
일부 입력 필드는 사용자 등록이 제출 될 때 바로 차단 되는 것으로 알려져 있다. 입력한 전화번호가 대시를 포함하지 않아 사용자 5명 중 4명의 등록을 차단한 웹사이트를 시험해봤다. 만약 발견되지 않는다면, 이와 같은 좌절감은 여러분의 성장에 매우 실질적인 영향을 미칠 수 있다.
Errors Should ...
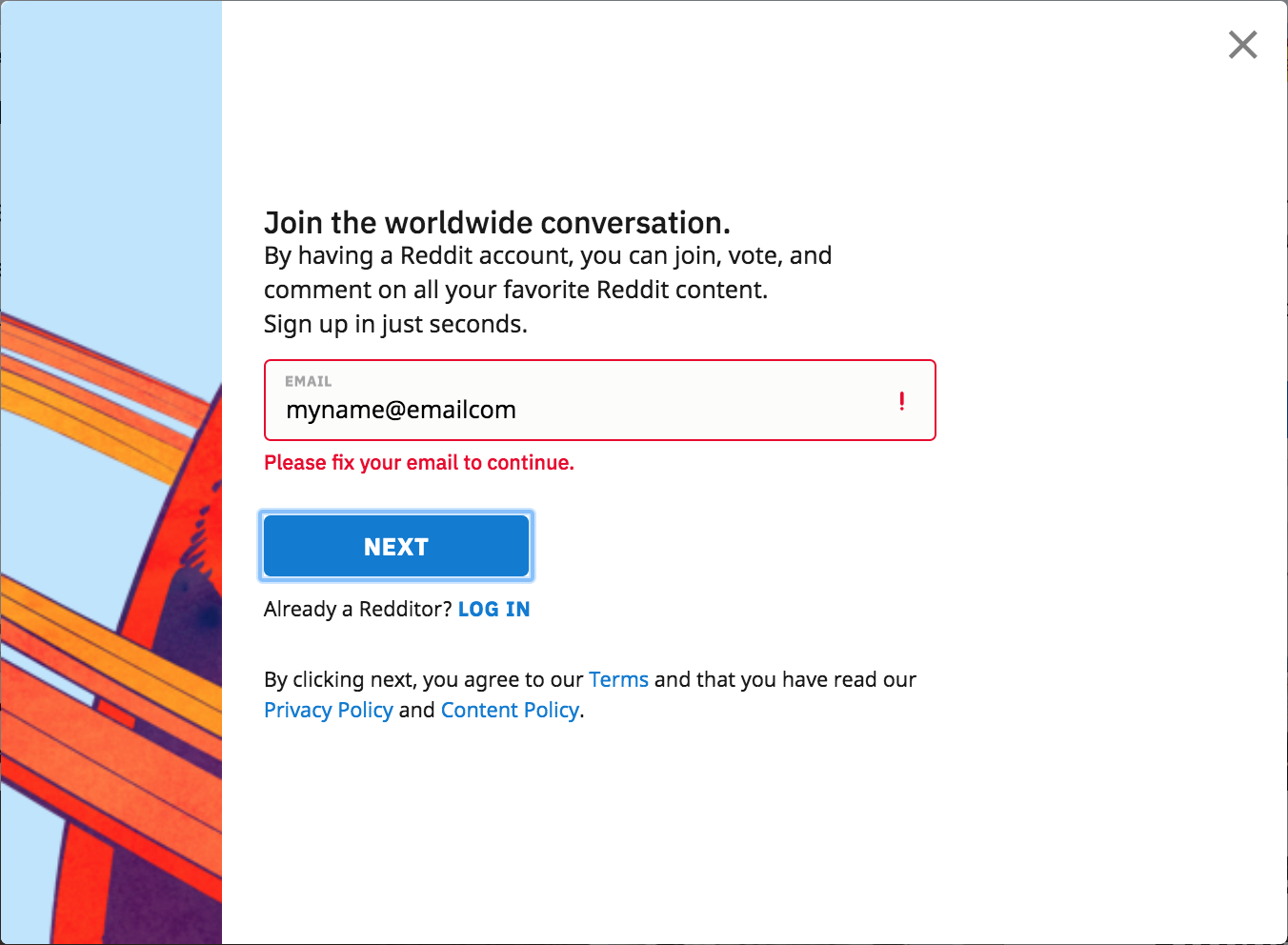
a) 제출 버튼을 클릭한 후가 아니라 해당 필드를 떠날 때 사용자에게 알려야 한다. 이는 베이마드 연구소가 수행한 눈 추적 사용적합성 시험에서 비롯되며, "사용적합성 시험에서 비롯되며, " 사용자의 복구 경험을 완벽하게 하기 위해서는 라이브 인라인 유효성 검사를 사용해야 한다 고 결론 지었다.
b) 시각적으로 발음하고 간략하게 설명하며 사용자에게 문제 해결 방법을 알려주는 명확한 오류 메시지를 표시한다. 사용자에게 그들이 잘못했다고 말하지 마라. 이것은 알렉스 버켓의 오류 메세지에 대한 많은 훌륭한 규칙들 중 첫번째 것이다. 대신 사용자에게 문제를 해결하는 방법을 설명해라
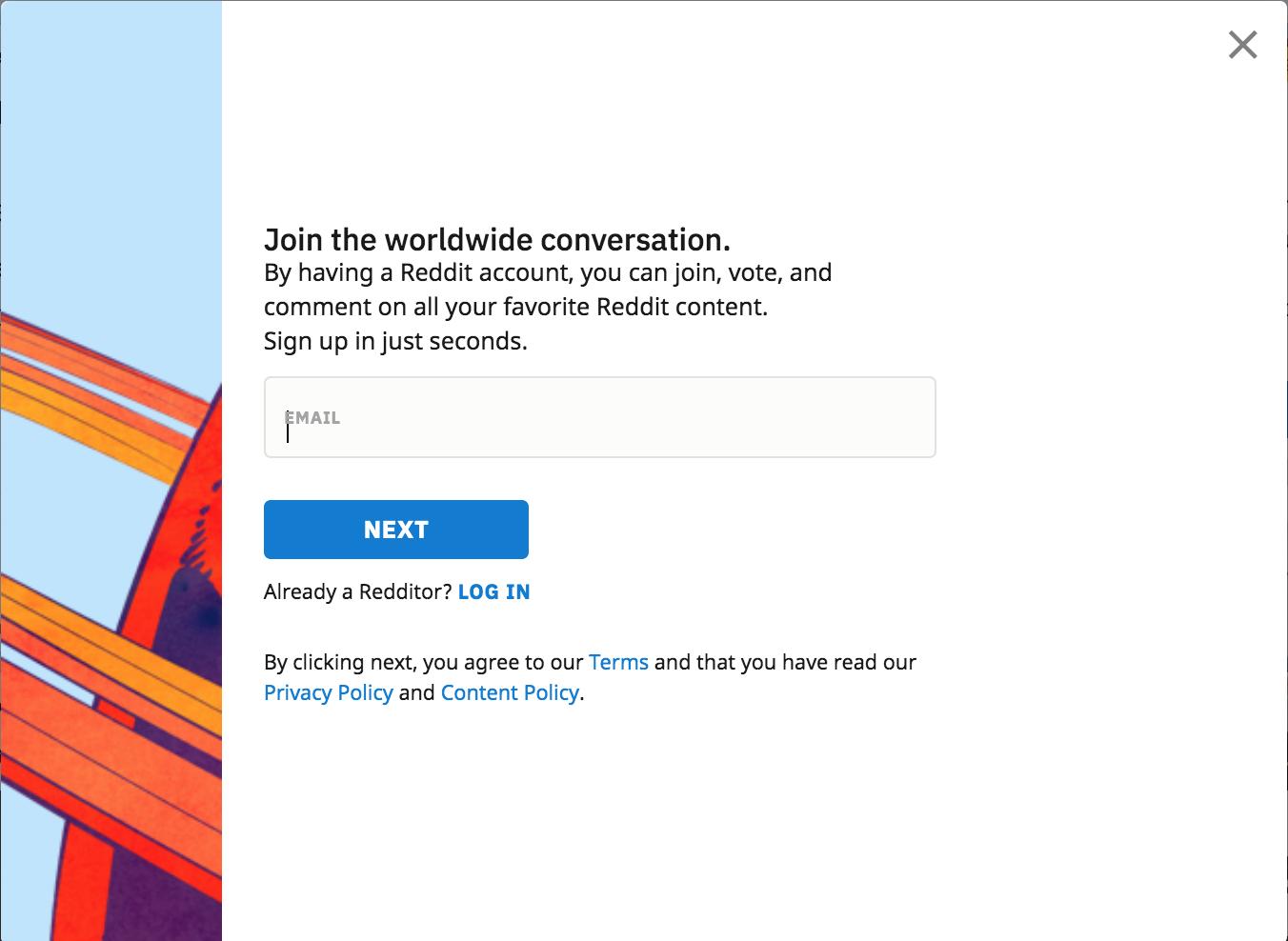
Reddit does a good job of this:


사용자들은 긴 입력 세션이 그것의 끝에 거부반응을 일으키기를 원하지 않는다. 위의 규칙은 정지 신호를 과속방지턱으로 바꾼다.
이 가이드를 통해 당신은 당신의 회사에 대한 사용자들의 첫 경험이 훌륭한 것임을 확신 할 수 있을 것이다.
이 가이드라인에 대해 자세히 알고 싶다면 아래의 멋진 자료들을 확인해라
Great Resources on Registration Design:
Birkett, Alex. “13 Empirically Backed Design Form Best Practices.” Conversion XL. 15 June 2017. Web. 17 June 2019.
Gardner, Oli. “How to Optimize Contact Forms for Conversions.” Unbounce. 11 April 2013. Web. 17 June 2019.
Heath, Nick. “Expedia on How One Extra Data Field Can Cost $12m.” ZDNet. 1 Nov 2010. Web. 17 June 2019.
Holst, Christian. “Usability Testing of Inline Form Validation: 40% Don’t Have It, 20% Get It Wrong.” Baymard Institute. 27 Sept 2016. Web. 17 June 2019.
Longo, Luca. “UX Login, Register, and Password: The Ultimate Design Guide.” Design Excellent. Web. 17 June 2019.
Rao, Roopa. “18 UX Design Tips for Registration and Login Forms.” UX Planet. Medium, 18 Jan 2018. Web. 4 June 2019.
Sousa, Carlos. “8 Ways to Create the Perfect Registration Form.” Prototypr. Medium, 28 March 2016. Web. 4 June 2019.
Wainwright, Corey. “12 Ways to Create a User-Friendly Website Registration Process.” Hubspot, 11 March 2019. Web. 4 June 2019.
Wainwright, Corey. “5 Foolproof Ways to Prevent Form Abandonment.” Hubspot, 04 April 2018. Web. 4 June 2019.
'Information' 카테고리의 다른 글
| 2020년 예상 UX 추세 5개 (0) | 2020.04.08 |
|---|---|
| 더 나은 모바일 앱 타이포그래피 설계 가이드 (0) | 2020.04.07 |
| Pull to Refresh(당겨서 새로고침) UI와 사례 (0) | 2020.04.07 |
| 동작에 대한 사용 편의성 향상 : 모션 매니페스토의 UX (0) | 2020.04.07 |
| UX: 무한 스크롤 vs. 페이지네이션, 어떤 인터페이스가 더 좋을까? (0) | 2020.04.07 |
