원본
Creating Usability with Motion: The UX in Motion Manifesto
The following manifesto represents my answer to the question — “As a UX or UI, designer, how do I know when and where to implement motion…
medium.com

다음 manifesto는 "UX 또는 UI 디자이너로서 사용 적합성을 지원하기 위해 동작을 언제 어디에 구현해야 하는지 어떻게 알 수 있지?" 라는 질문에 대한 나의 대답을 알려준다.
지난 5년간 40개국 이상에서 UX & UI 디자이너를 지도하고 멘토로 삼았으며 수백개의 최고 브랜드 및 설계 컨설팅 업체에서 UI 애니메이션에 대한 워크숍 및 자습서를 통해 이를 수행하게 된 것을 영광으로 생각합니다.
15년이 넘는 시간 동안 사용자 인터페이스의 움직임을 연구한 끝에, 움직임을 사용하여 UX 프로젝트에서 사용 적합성을 지원할 수 있는 12가지 특정한 기회가 있다는 결론에 도달했습니다.
저는 이러한 기회들을 '동작의 UX의 12가지 원칙이라고 부르며, 그것들은 무수히 많은 혁신적인 방법으로 축적되고 결합 될 수 있습니다.
- UI애니메이션 주제 해결 - 사용자가 생각하는 것과 다름
- 실시간 대 비 실시간 상호작용
- 움직임이 사용 적합성을 지원하는 네가지 방법
- 원리, 기법, 특성 및 가치
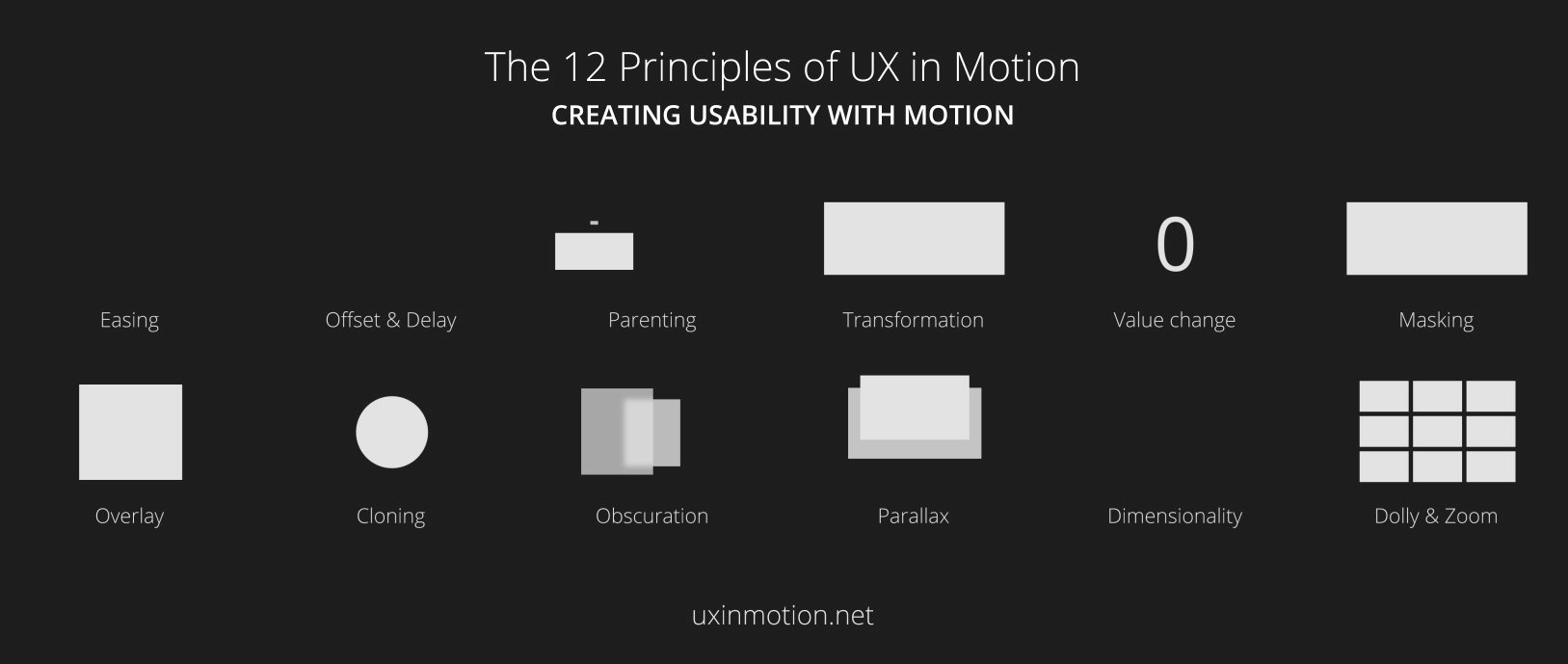
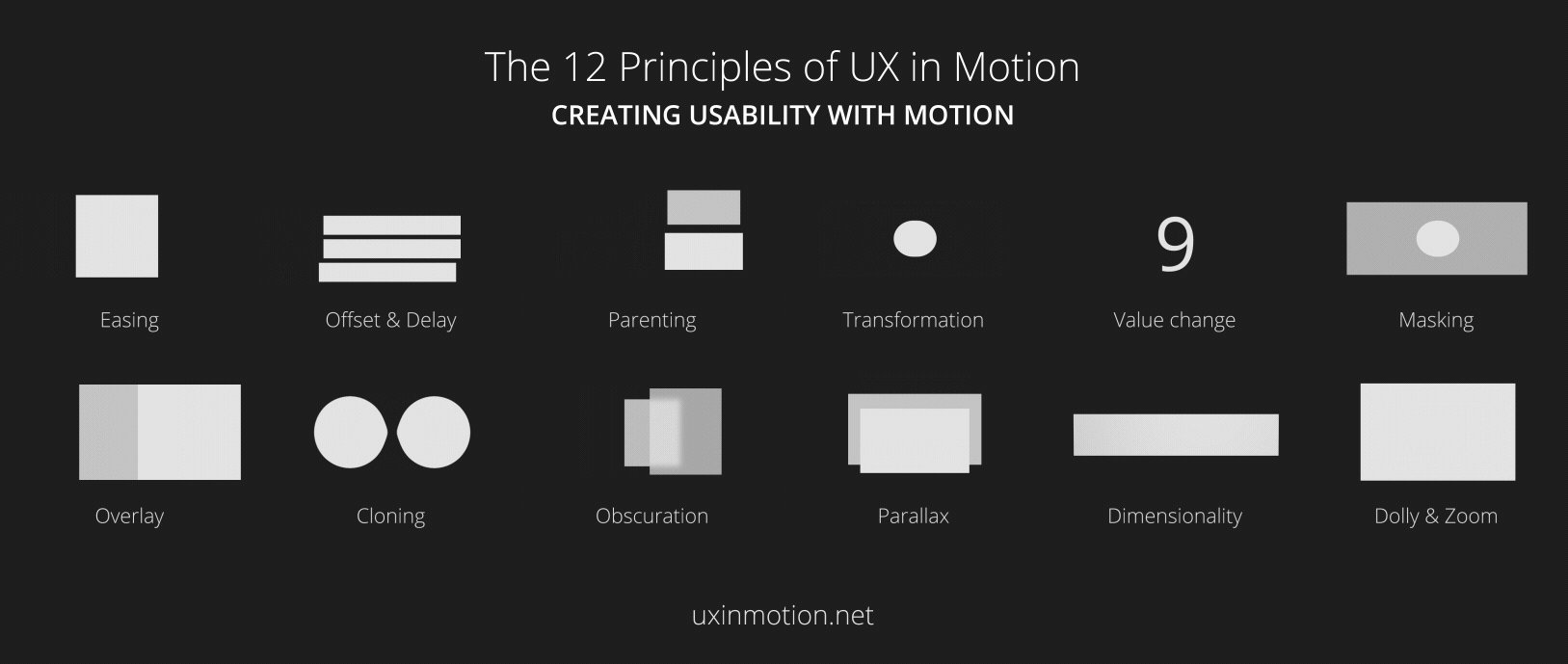
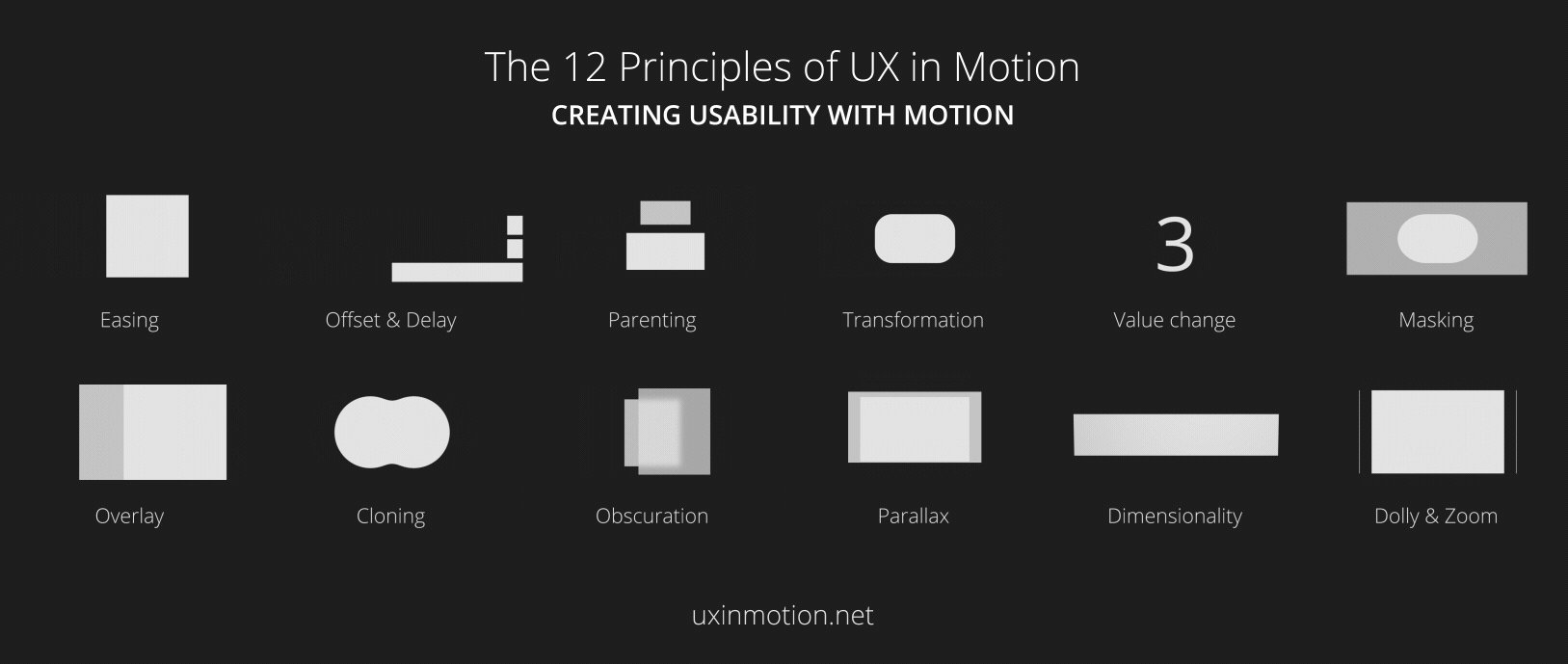
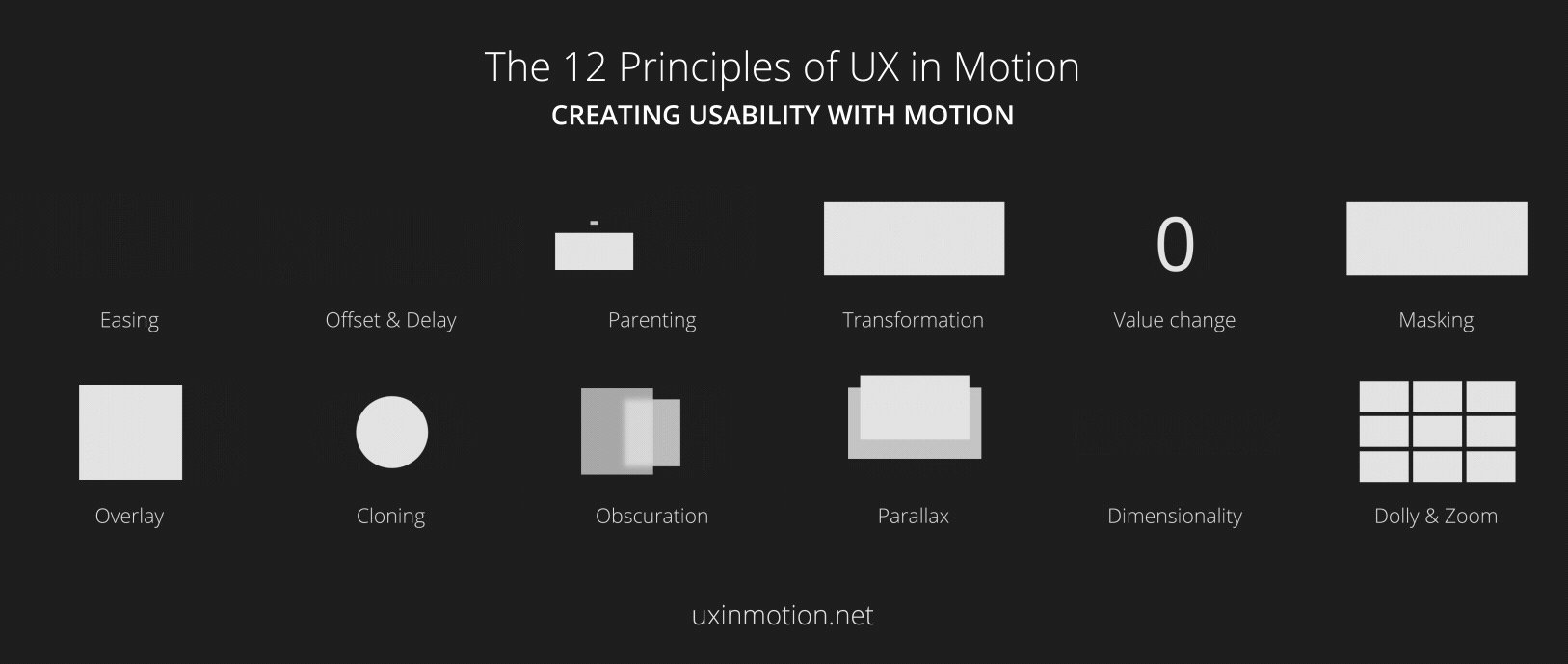
- UX의 동작 원리 12가지
빠른 플러그로서, 팀을 위해 움직임 및 적합성 워크숍을 진행하는데 관심이 있으시다면, https://uxinmotion.net/creating-usability-with-motion-workshop/을 클릭하십시오.
UI 애니메이션에 관한 것이 아닙니다.
사용자 인터페이스의 움직임의 주제는 대부분 디자이너들에 의해 UI애니메이션으로 이해되기 때문에 그렇지 않지만, 12원칙으로 넘어가기 전에 약간의 문맥을 만들어야 할 필요가 있는 것 같습니다.
'UI 애니메이션 4는 일반적으로 디자이너가 사용자의 기분을 더 즐겁게 해주는 것으로 생각하지만 전체적으로 큰 가치는 없습니다. 따라서 UI 애니메이션은 UX의 빨간 머리 의붓 자녀처럼 취급되는 경우가 많다. (모든 곳에 있는 빨간 머리 의붓 자녀들에게 사과한다.) 어쨌든, 그것은 보통 마지막 립스틱 패스로 끝에 온다.
또한, 사용자 인터페이스의 맥락에서 움직임은 당연하게도 디즈니의 12원칙의 영역에서 유지되어 왔다. 내 기사 article UI 애니메이션 원리 - 디즈니는 죽었다.
제 성명서에서, 저는 UI 애니메이션이 구조와 관련된 것처럼 동작 원리 4의 0x12UX에 해당하는 경우를 만들 것입니다.
제 말은, 건축물이 존재하기 위해서는 물리적으로 건축되어야 하지만, 무엇이 건축될지 결정 하는 안내원은 원칙의 영역에서 온다는 것입니다.
애니메이션은 모두 도구에 관한 것입니다. 원칙은 도구의 사용을 안내하는 개념의 실용적인 적용이며, 원칙은 설계자에게 높은 레버리지 기회를 제공한다.
대부분의 설계자들이 생각하는 것은 사실 실시간 이벤트와 비 실시간 이벤트 중 인터페이스 객체의 시간적 동작과 같은 더 높은 디자인 양식의 실행이다.
실시간 VS 비 실시간 상호 작용
이 시점에서 '상태와 'ACT 행동을 구분하는 것은 중요하다. UX에서 어떤 것의 상태는 설계 보정처럼 근본적으로 정적이다. UX에서 어떤 것의 행위는 근본적으로 일시적이고 움직임에 기초한다. 개체가 마스크 되는 상태에 있거나 마스크 되는 상태에 있을 수 있습니다. 후자의 경우, 동작이 관련되어 있고 사용 적합성을 지원 할 수 있다는 것을 알고 있다.
또한 상호 작용의 모든 일시적 측면은 실시간 또는 비 실시간으로 발생하는 것으로 생각할 수 있다. 실시간이란 사용자가 사용자 인터페이스의 개체와 직접 상호 작용하는 것을 의미한다. 실시간이 아닌 것은 개체 동작이 상호 작용 한 후에 발생한다는 것을 의미한다. 즉, 개체 동작은 사용자 동작 후에 발생하면 전위적이다.


이것은 중요한 차이점이다.
실시간 상호 작용은 또한 사용자가 인터페이스 객체와 직접 그리고 즉시 상호 작용한다는 점에서 '직접 조작으로 간주 될 수 있다. 사용자가 인터페이스를 사용할 때 인터페이스 동작인 발생
실시간이 아닌 상호작용은 사용자가 입력한 후에만 발생하며 전환이 완료될 때까지 사용자가 사용자 경험에서 잠시 벗어나지 못하도록 하는 효과가 있다.
이러한 특징들은 우리가 동작에서 UX의 12가지 원칙의 세계로의 여정을 지속하면서 우리에게 영향력을 줄 것이다.
모션은 4가지 방식으로 사용 편의성을 지원합니다.
이 4개의 기둥은 사용자 경험의 일시적인 행동이 사용 적합성을 지원하는 네가지 방법을 나타낸다.
기대
기대는 두가지 영역으로 나뉜다. 즉, 사용자가 물체가 무엇인지 어떻게 인식하는지 와 그것이 어떻게 행동하는지이다. 이것을 말하는 또 다른 방법은 디자이너로서 우리는 사용자가 기대하는 것과 그들이 경험하는 것 사이의 차이를 최소화하기를 원한다는 것입니다.
지속성
연속성은 사용자 흐름과 사용자 경험의 experience 일관성에 모두 영향을 미칩니다. 연속성은 전체 사용자 경험을 구성하는 일련의 장면 내의 연속성, 즉 장면 내의 연속성, 그리고 '연속성' 이라는 관점에서 생각할 수 있다.
묘사
Narrative은 사용자 경험에서 온도/공간 프레임워크를 생성하는 이벤트의 선형 진행입니다. 이는 사용자 경험 전반에 걸쳐 함께 연결되는 일련의 신중한 순간과 이벤트로 간주 할 수 있습니다.
관계
관계란 사용자의 이해와 의사 결정을 안내하는 인터페이스 객체 사이의 공간, 시간 및 계층적 표현을 말한다.
원리, 기법, 속성 및 값
TylerWaye는 이렇게 글을 쓸 때, "원칙...은 기본적인 전제와 기능의 규칙으로 인해 수 많은 기술이 생겨납니다. 이러한 요소는 어떤 상황이 발생하더라도 일관되게 유지됩니다." 원칙은 디자인에 구애 받지 않는다는 것이 반복된다.
여기서 우리는 원칙이 맨 위에 있는 계층, 더 아래의 기술, 그 아래의 속성, 그리고 아래의 가치를 상상할 수 있다.
**기술**은 원리의 다양하고 무한한 실행 및 또는 원리의 조합으로 생각할 수 있다. 나는 기법을 '스타일과 유사하다고 생각한다.
**속성**은 기술을 만들기 위해 애니메이션이 되는 특정 객체 매개 변수입니다. 여기에는 위치, 불투명도, 척도, 회전, 앵커 포인트, 색상, 스트로크 너비, 모양 등이 포함된다.
**값**은 시간이 지남에 따라 달라지는 실제 숫자 속성 값으로, 이를 call 애니메이션이라고 합니다.
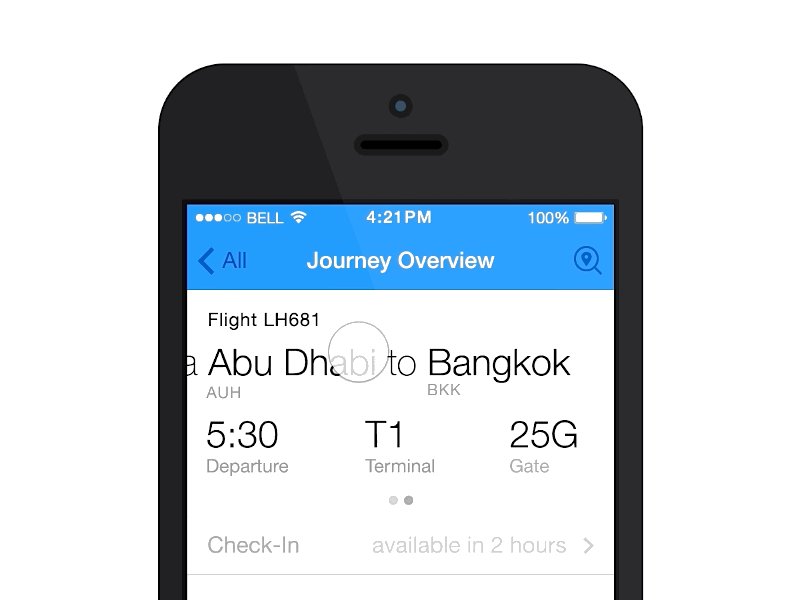
따라서 비행기를 여기에 착륙시키기 위해(그리고 조금 앞으로) 가상의 UI애니메이션 참조는 25px와 Opacity속성에 각각 영향을 미치는 '흐름 유리' 기법을 사용한 난독화 원리를 사용하고 있다고 할 수 있다.
이제 우리는 몇가지 도구를 다룰 수 있습니다. 더 중요한 것은 이러한 언어 도구는 특정 프로토 타이핑 도구와는 무관하다는 것입니다.
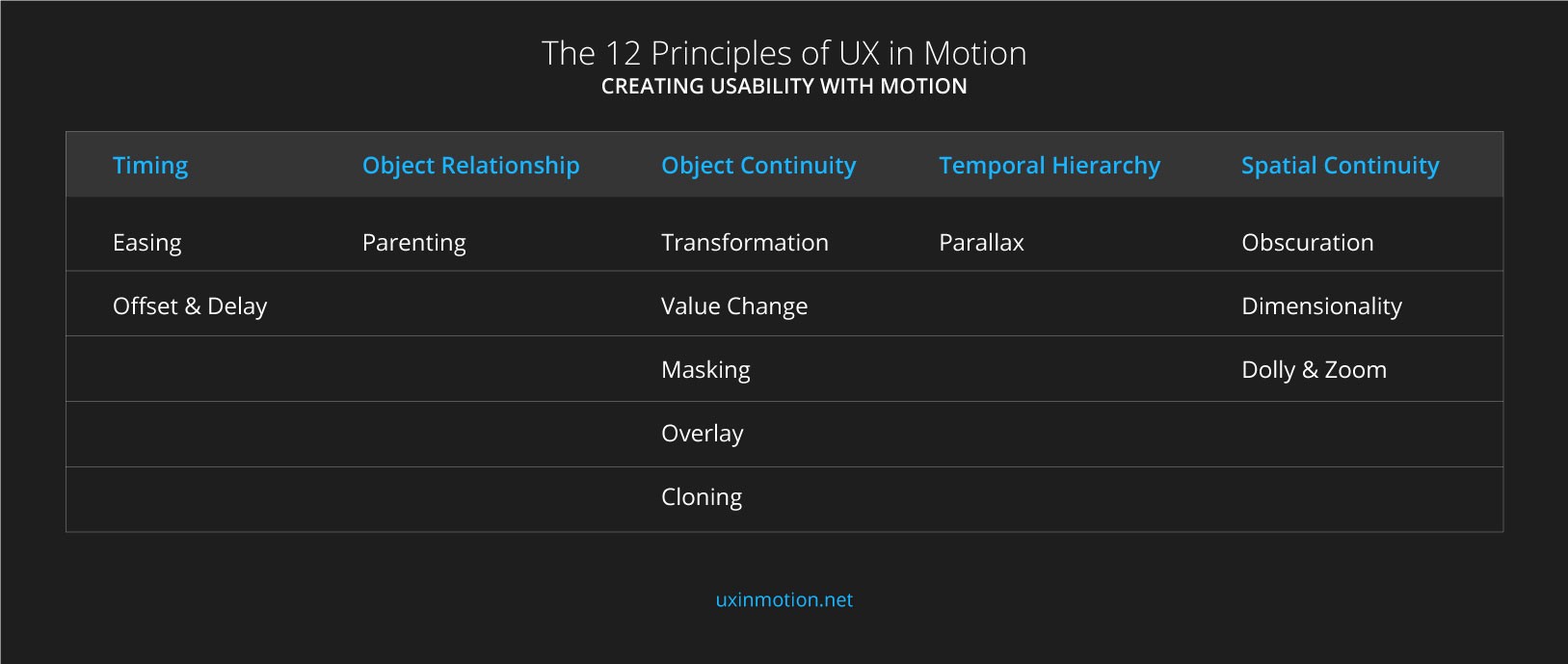
UX의 동작 원리 12가지
편안함과 오프셋 그리고 지연은 타이밍과 관련이 있다. Parenting은 객체 관계와 관련이 있습니다. 변환, 값 변경, 마스킹, 중첩 및 복제는 모두 개체 연속성과 관련이 있습니다. 시차는 시간의 계급체계와 관련이 있다. 관측, 치수, 돌리 & 줌 모두 공간 연속성과 관련이 있다.

Principle 1 : Easing
일시적인 이벤트가 발생 할 때 개체 동작은 사용자 기대와 일치한다.

일시적인 동작을 보이는 모든 인터페이스 개체(실시간 또는 비 실시간)를 쉽게 수행 할 수 있습니다. 사용자 경험의 무반응성에 내재된 자연 주의를 쉽게 만들고 강화하며, 사물이 사용자가 기대하는 대로 동작 할때 연속성을 느끼게 한다. 그건 그렇고 디즈니는 이것을 'Slow in and Slow out' 이라고 한다.


왼쪽에 있는 예제는 선형 운동을 가지고 있고 좋지 않아 보입니다. 위의 첫번째 예는 움직임을 완화시켰고 좋아 보인다. 위의 세가지 예는 모두 프레임 수가 정확하고 동일한 시간 동안 발생합니다. 유일한 차이점은 그들의 완화이다.
사용 적합성과 관련된 설계자로서 우리는 우리 자신에게 엄격함을 요구할 필요가 있으며 미적인 측면 외에 사용 적합성을 더 뒷받침하는 예는 무엇인가?
제가 여기서 보여드리고 있는 사례는 어느 정도의 비공학은 쉬움에 내재되어 있다는 것입니다. 사용자 기대를 벗어나는 동작으로 인해 사용 가능한 상호 작용이 감소하는 경사도가 완화되는 것을 상상 할 수 있다. 동작이 적절히 완화된 경우 사용자는 동작 자체가 매끄럽고 대부분 보이지 않는 것으로 경험하는데, 이것은 동작이 방해가 되지 않는다는 점에서 좋은 점이다. 선형 운동은 눈에 띄게 분명하고 왠지 어색하고 미완성이며 거슬리고 주의를 산만하게 느낀다.
이제 저는 제 자신을 완전히 반박하고 오른쪽에 있는 예를 말씀 드리겠습니다. 동작이 원활하지 않아요. 사실, 그것은 그것에 대해 디자인 된 감각을 가지고 있다. 우리는 그 물체가 어떻게 착륙하는지 알아차렸다. 그것은 다르게 느껴지지만, 여전히 그것은 선형 운동의 예보다 더 정확하게 느낀다.
완화를 유지하면서도 여전히 가용성을 지원하지 않을 수 있습니까?(또는 더 나쁜 경우에도 사용할 수 있습니까? 답은 '그렇다')입니다. 그리고 몇가지 방법이 있습니다. 한가지 방법은 타이밍입니다. 시간이 너무 느리거나 (Pasquele 에서 빌리기에는 흐릿해짐) 너무 빠르면 기대를 저버리고 사용자의 주의를 산만하게 할 수 있습니다. 마찬가지로, 브랜드나 전체적인 경험에 맞지 않게 조정 할 경우 예상과 일관성에 부정적인 영향을 미칠 수 있습니다.
내가 당신에게 알려주고 싶은 것은 완화 운동에 관한 기회의 세계다. 디자이너로서 여러분의 프로젝트에서 만들고 구현 할 수 있는 'easings'은 문자 그대로 무한히 많다. 이러한 모든 완화는 사용자들에게 유발하는 그들만의 기대 응답을 가지고 있다.
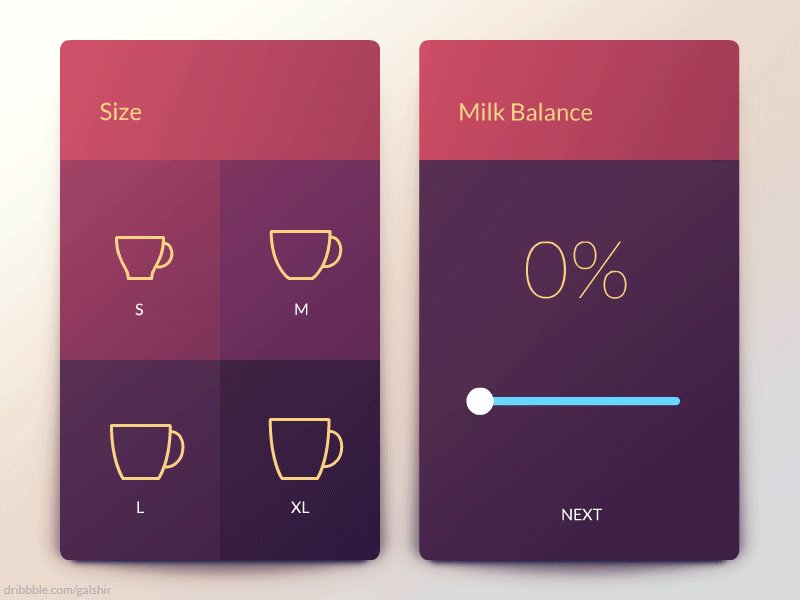
Principle 2 : Offset & Delay
새 요소 및 씬(scene)을 도입할 때 개체 관계 및 계층을 정의합니다.

오프셋 앤 딜레이는 디즈니의 애니메이션 원칙에 영향을 받은 모션 원리의 UX2개 중 두번째이며, 이 경우는 F5추적 및 중복 조치이다.
그러나 실행은 비슷하지만 목적과 결과는 다르다는 점에 유의해야 합니다. 디즈니의 원칙은 '더 매력적인 애니메이션'을 낳지만 UI 애니메이션 원칙은 더 많은 사용 가능한 경험을 낳습니다.
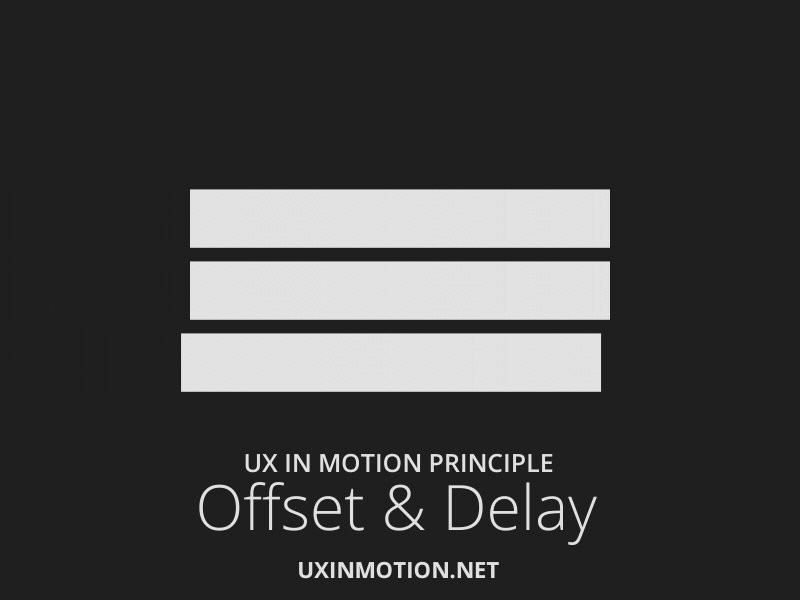
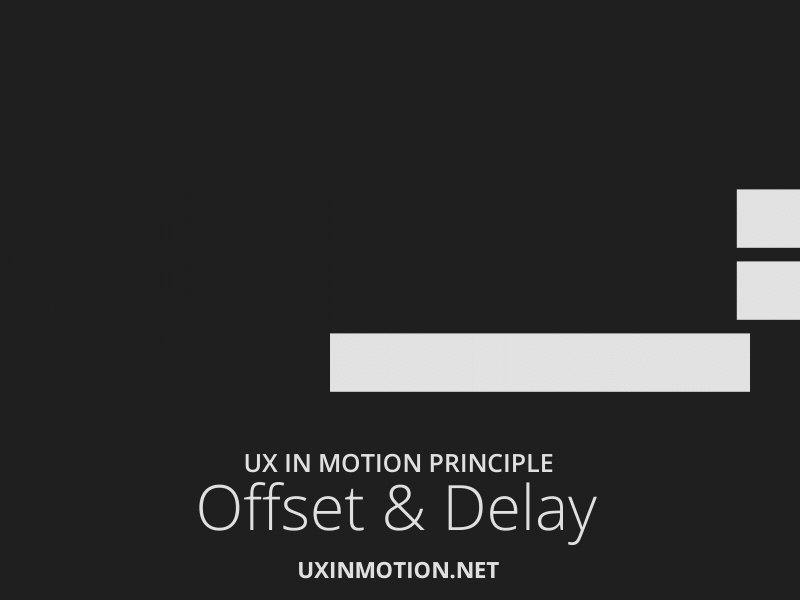
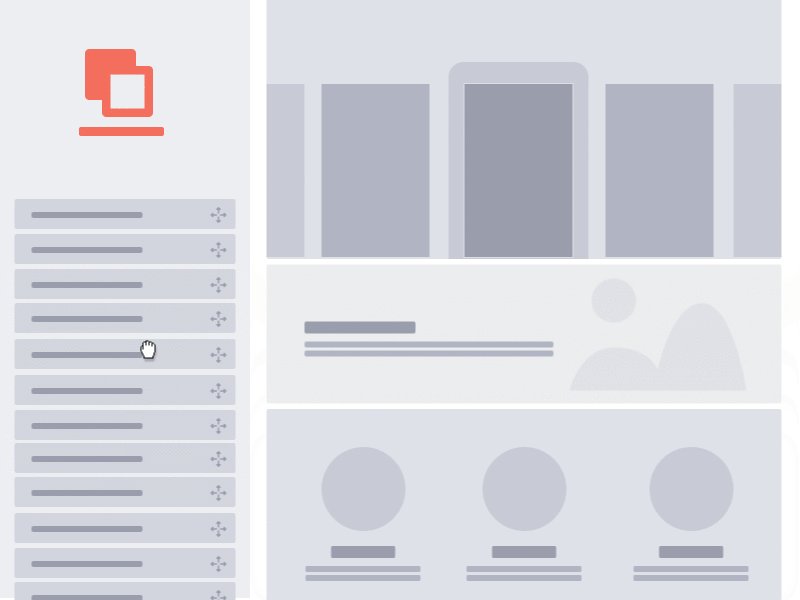
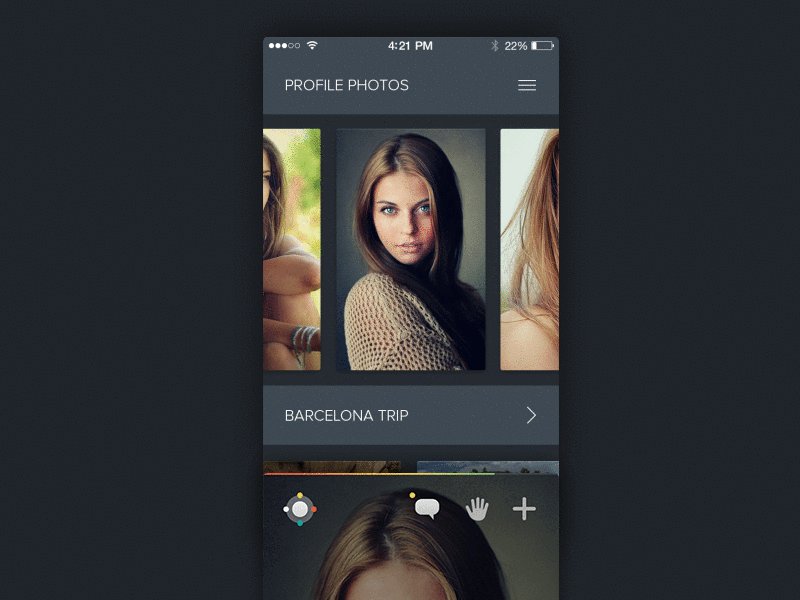
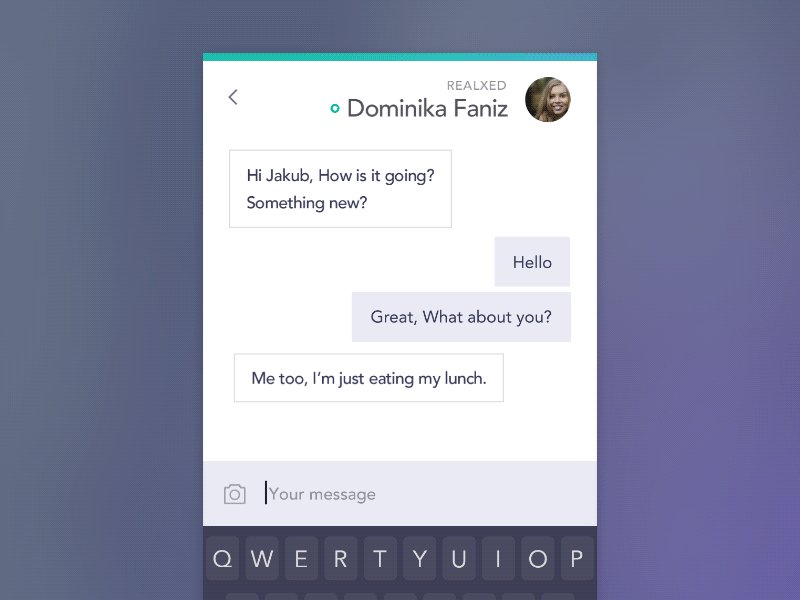
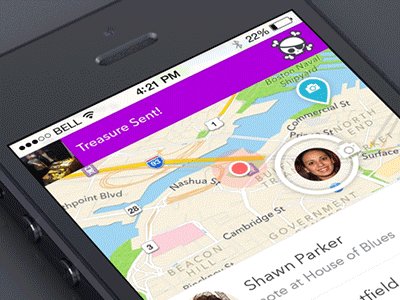
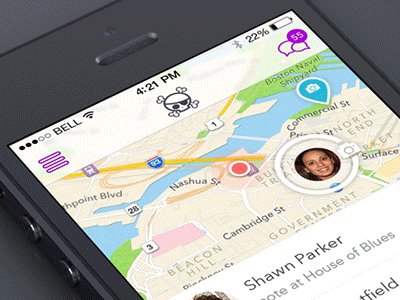
이 원칙의 유용성은 사용자에게 인터페이스의 객체 특성에 대해 설명함으로써 사용자가 서이공 할 수 있도록 하는 것입니다. 위에서 언급한 내용은 위의 두 개체가 결함되고 아래 개체는 분리된다는 것입니다. 위의 두 개체는 상호 작용하지 않는 이미지 및 텍스트 일 수 있으며, 아래의 개체는 단추 일 수 있습니다.
사용자가 이러한 물체가 무엇인지 등록하기 전에 설계자는 이미 물체가 어떻게든 분리되어 있다는 것을 알게 되었습니다. 이것은 매우 강력합니다.

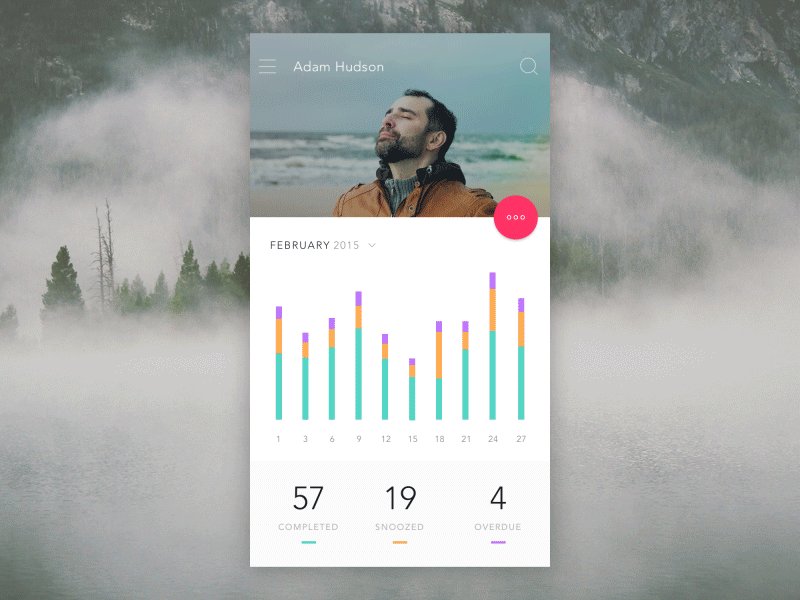
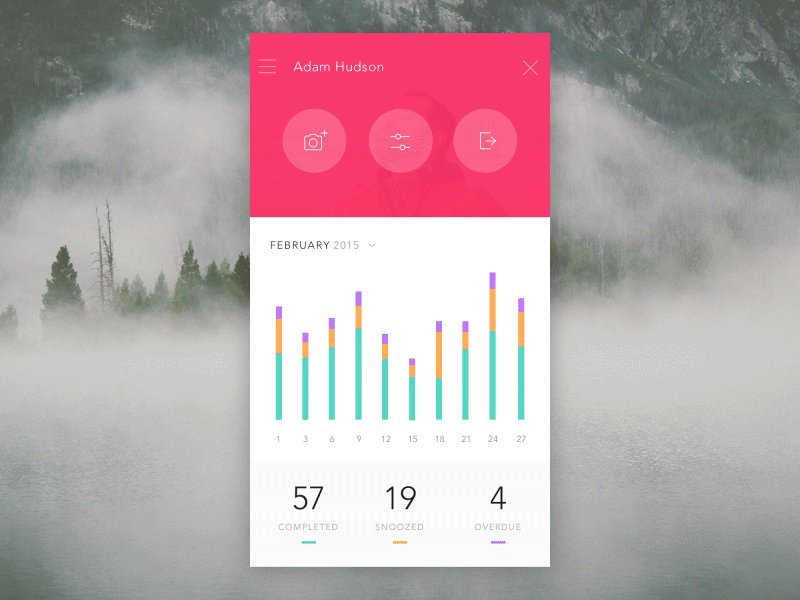
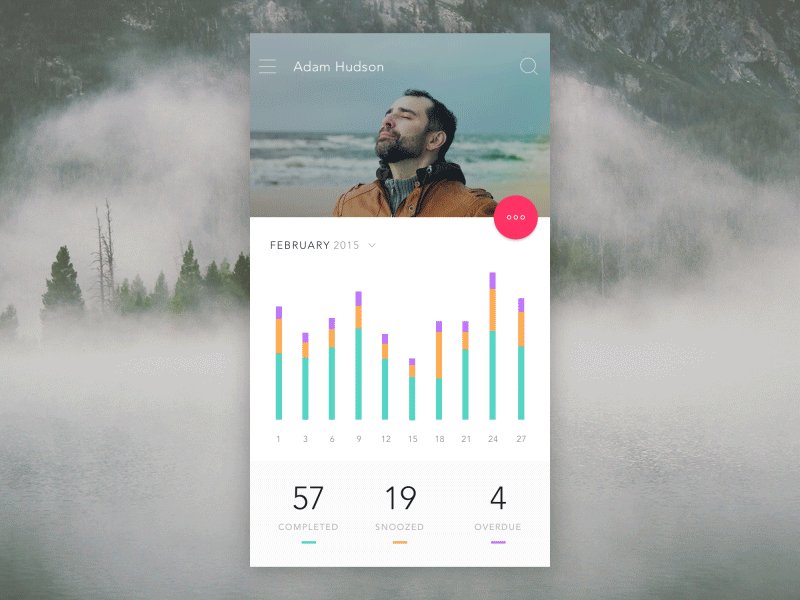
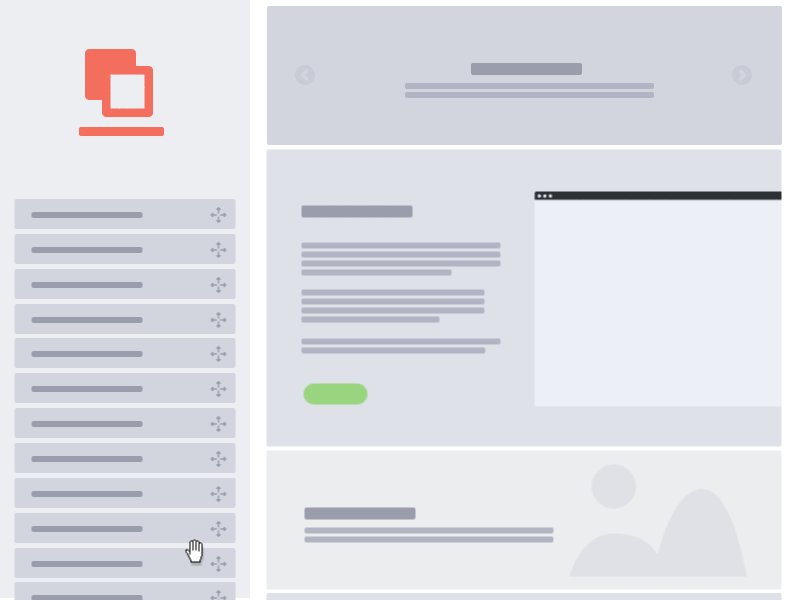
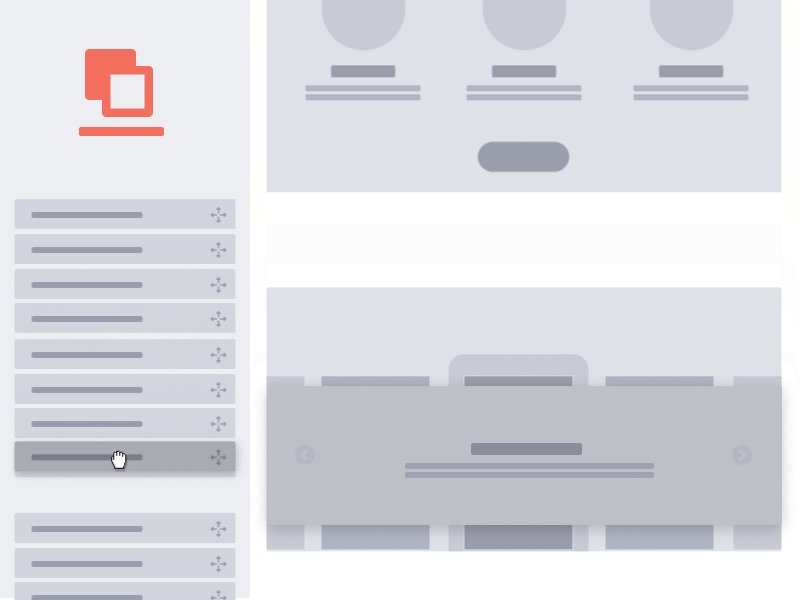
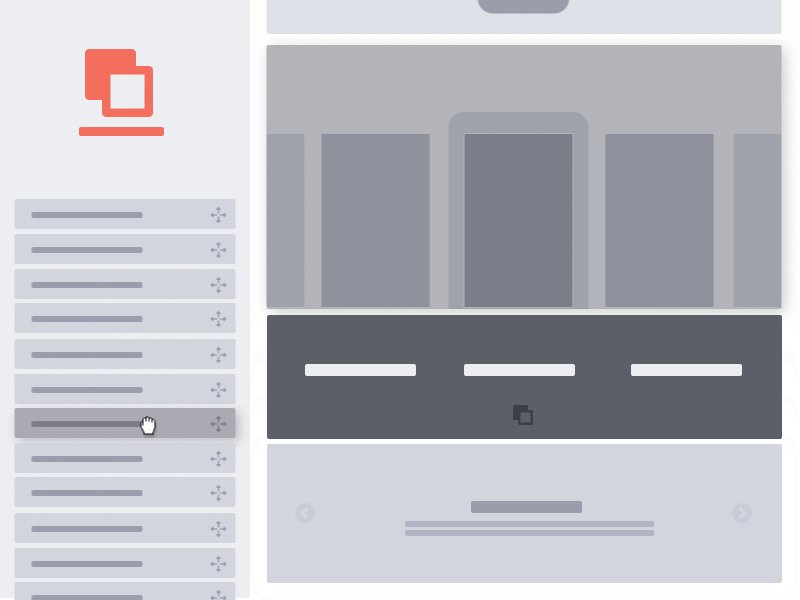
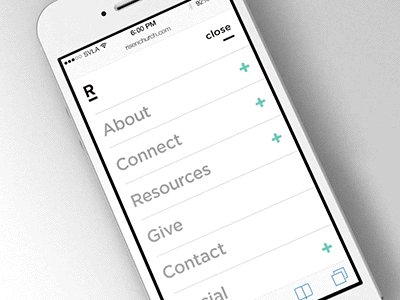
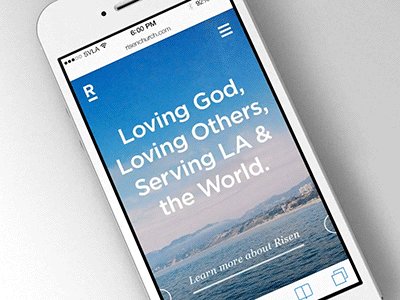
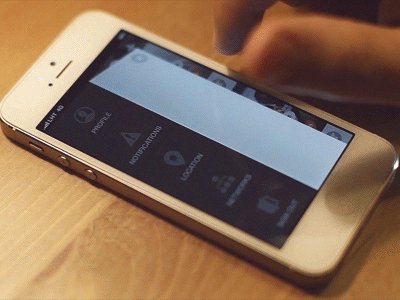
위의 예에서 부동 동작 버튼(FAB)은 3개의 버튼으로 구성된 헤더 탐색 요소로 변환됩니다. 버튼들은 일시적으로 서로 5V오프셋이기 때문에 별도로 사용 적합성을 지원하게 된다. 달리 말하면 설계자는 시간 자체를 사용하여 물체가 무엇인지 사용자가 등록하기 전에도 물체가 분리되어 있다고 말한다. 이는 사용자에게 인터페이스에 있는 개체의 특성의 일부로서 시각적 설계와는 완적히 독립적으로 알려 주는 효과가 있다.
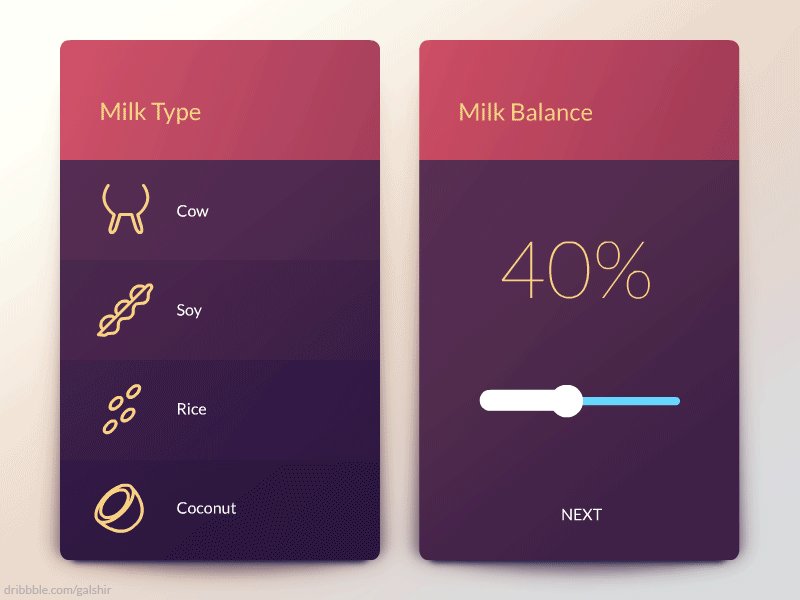
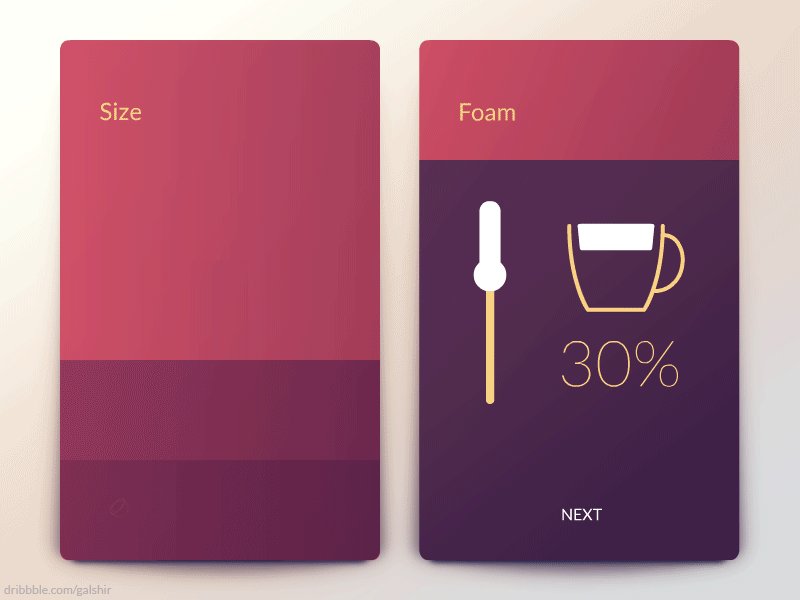
이 기능이 어떻게 작동하는지 더 잘 보여 드리기 위해 오프셋 및 지연 원리를 설명 하는 예를 보여 드리겠습니다.

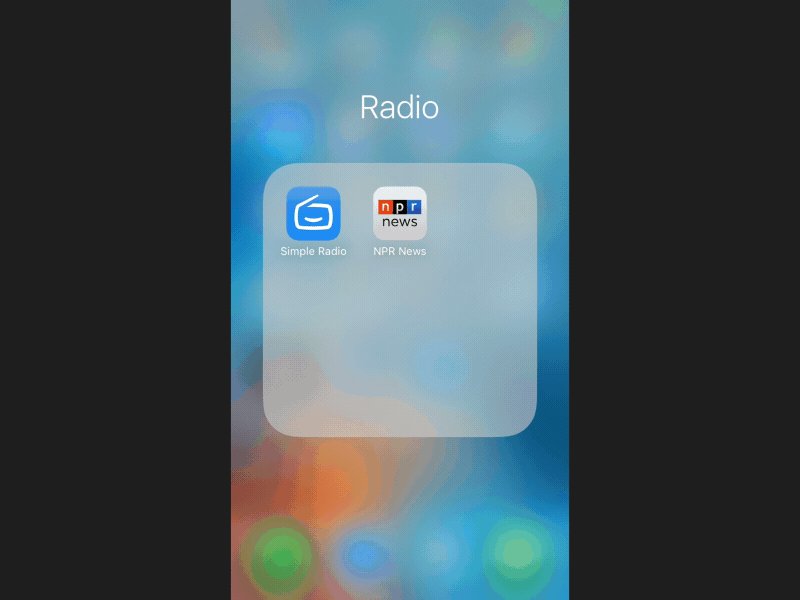
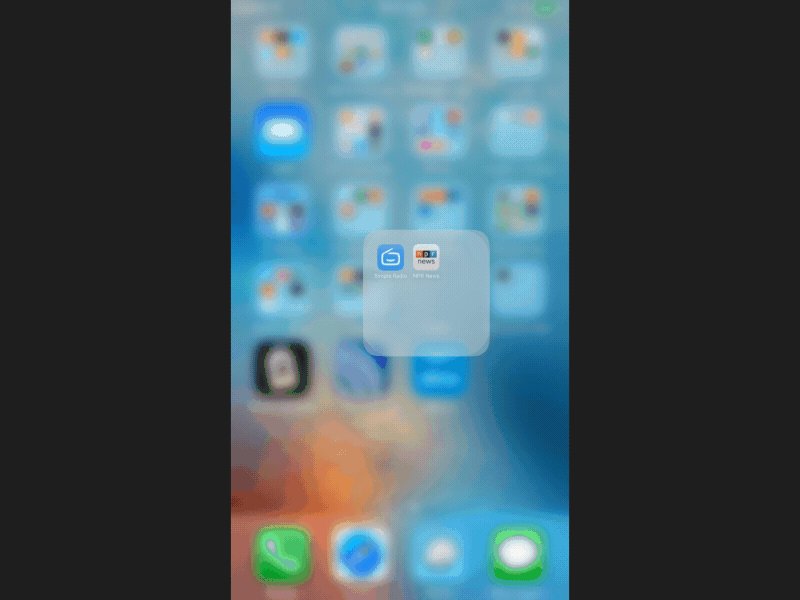
위의 예에서 정적 시각 디자인은 배경 위에 아이콘이 있음을 알려 줍니다. 그 아이콘들은 모두 서로 분리되어 있고 다른 일들을 한다고 가정한다. 하지만 이 움직임은 이것과 모순된다.
기술적으로 아이콘은 행으로 그룹화되며 단일 개체처럼 작동합니다. 이들의 제목도 마찬가지로 행으로 그룹화되며 단일 개체처럼 작동합니다. 그 움직임은 사용자에게 눈으로 보는 것과는 다른 무언가를 말하는 것입니다. 이 경우 인터페이스에 있는 물체의 일시적인 동작이 사용 적합성을 지원하지 않는다고 말할 수 있다.
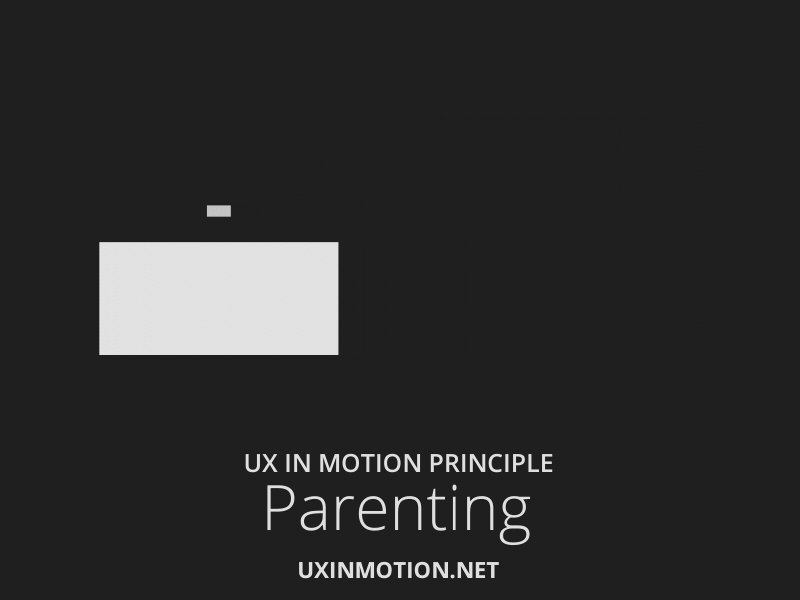
Principle 3 : Parenting
여러 객체와 상호 작용할 때 공간 및 시간 계층 관계를 작성합니다.

Parenting은 사용자 인터페이스에서 개체를 '관계'하는 강력한 원칙입니다. 위의 예에서 상단 또는 '하위' 객체의' 척도 및 위치 속성은 하단 또는 '상위' 객체의 '위치' 속성에 모태로 한다.
부모란 개체 속성을 다른 개체 속성과 연결하는 것이다. 이는 사용적합성을 지원하는 방식으로 객체 관계와 계층 구조를 만든다.
또한 설계자는 객체 관계의 특성을 사용자에게 전달하면서 사용자 인터페이스에서 시간적 이벤트를 더 잘 조정할 수 있습니다.
객체 특성에는 스케일, 불투명, 위치, 회전, 모양, 색상, 값 등이 포함되어 있다는 점을 상기하십시오. 이러한 속성 중 하나는 사용자 경험에서 시너지 효과를 내기 위해 다른 속성과 연결 될 수 있습니다.


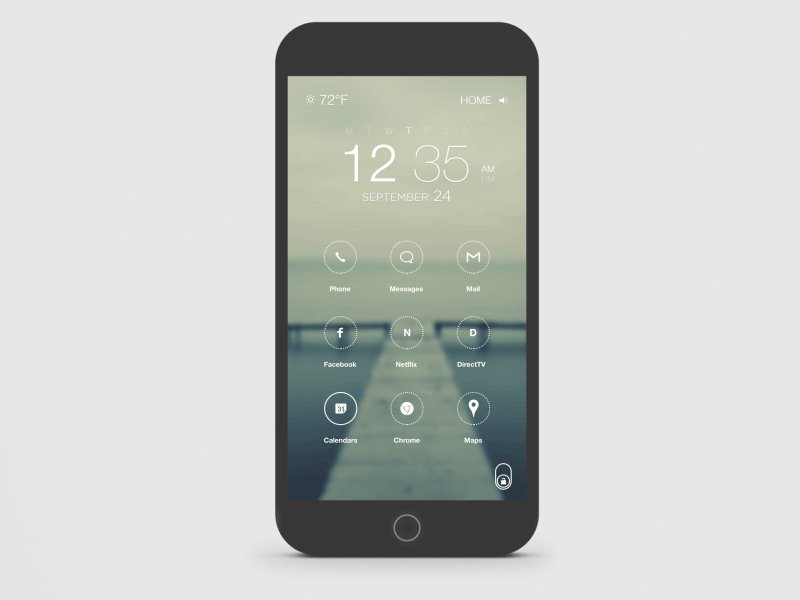
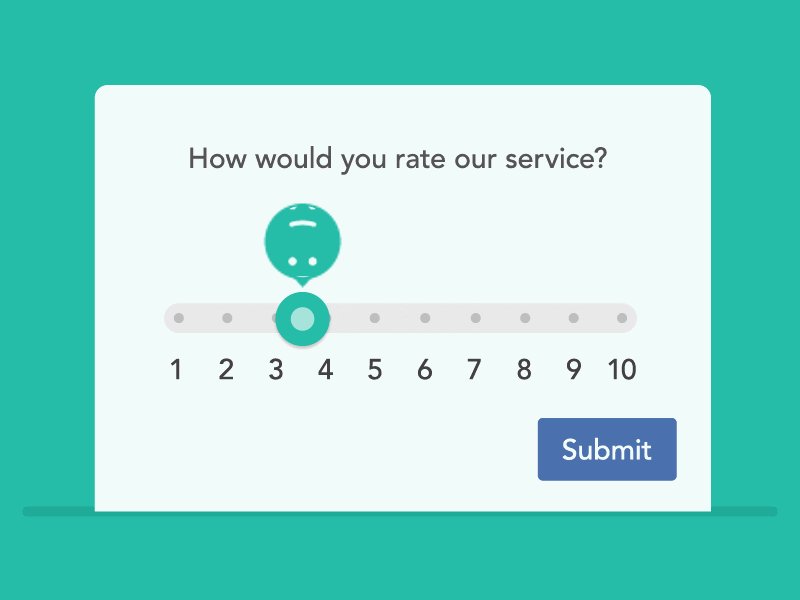
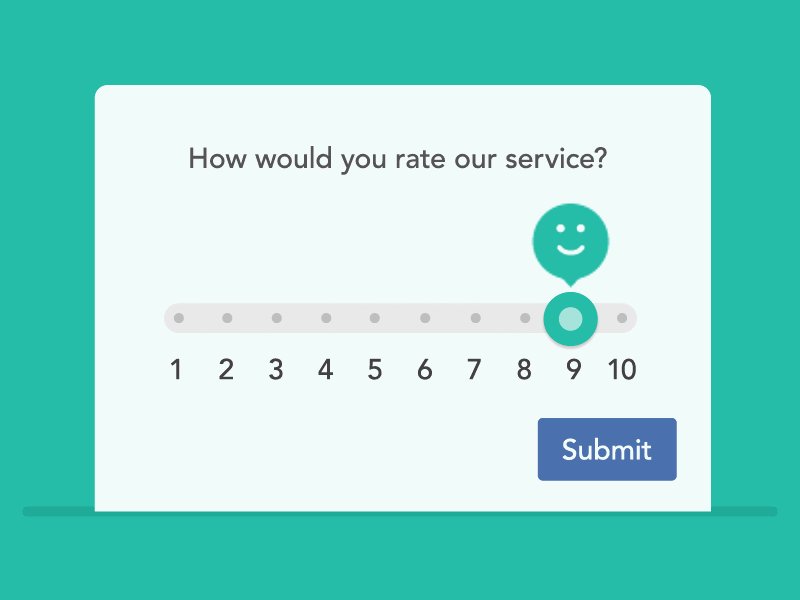
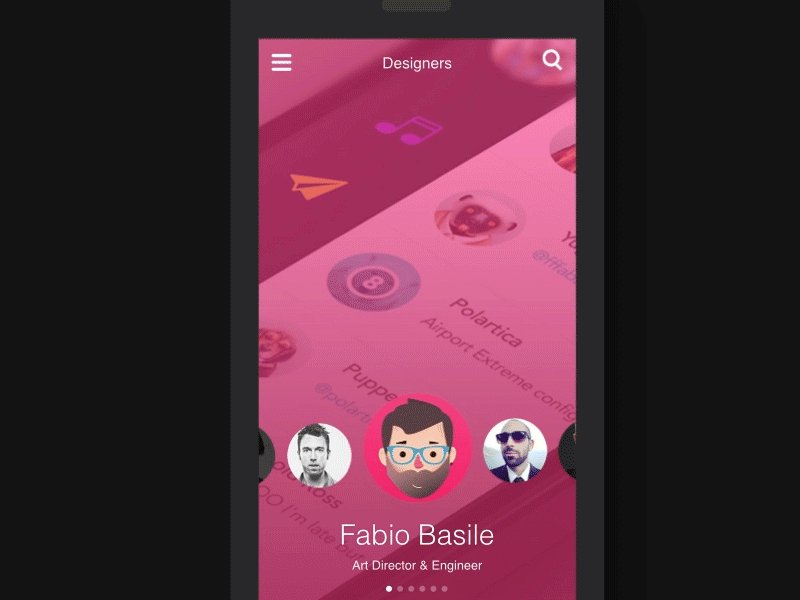
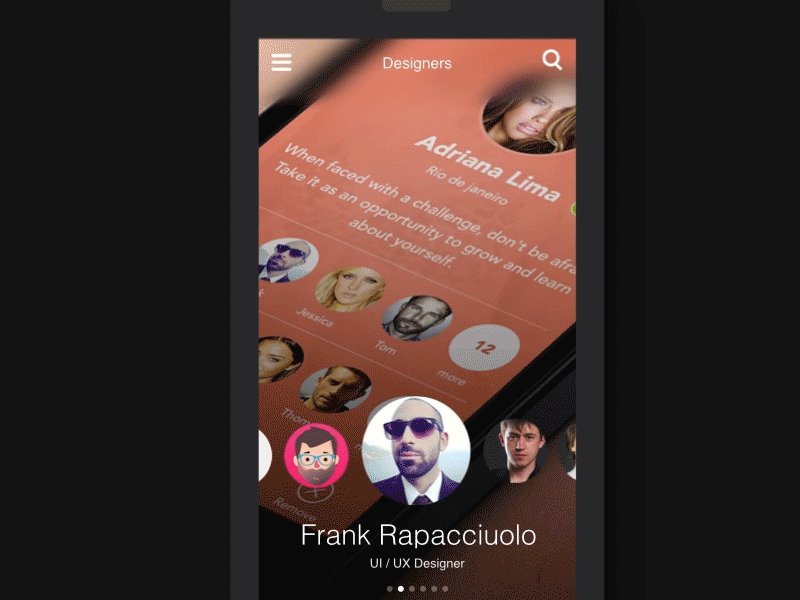
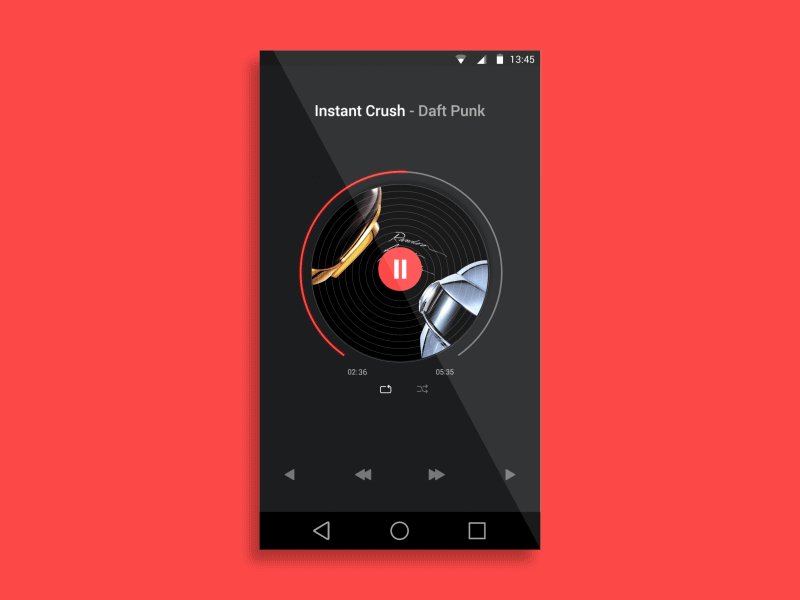
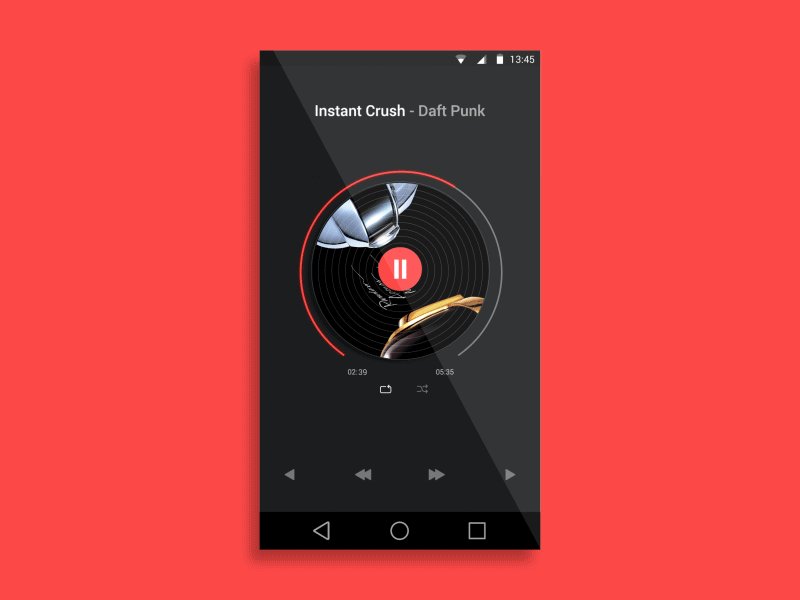
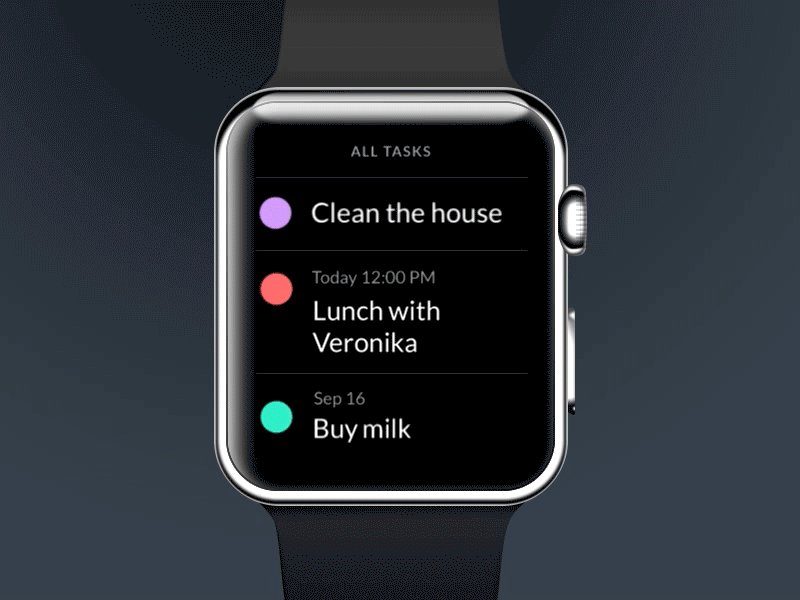
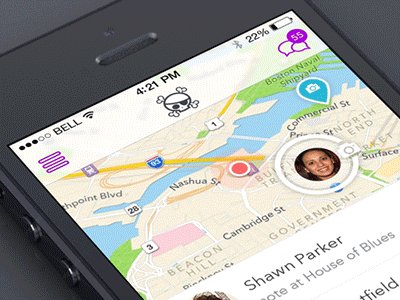
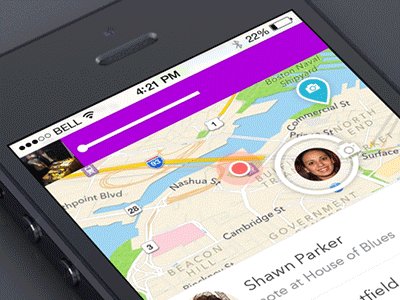
위의 왼쪽 예에서, 'face' 요소의 y축 y/yyy/yy/y 값은 원형 지시자 부모의 x축 y/y값입니다. 원형 표시기 요소가 수평 축을 따라 이동하면 해당 'child 하위 요소가 수평 및 수직방향으로 이동합니다.(마스킹 되는 동안)
그 결과는 동시에 발생하는 계층적 시간 서술 체계이다. 주목할 점은 '면을 향한 객체가 각 숫자에서 '면이 완전히 보이지 않고 부분적으로 보이지 않는다는 것입니다. 이 예에서는 사용자가 이를 완벽하게 경험하지만 이 예에서는 미묘한 example 사용 적합성 속임수가 있다고 주장 할 수 있습니다.
실시간 상호작용으로 가장 적합한 기능은 parenting 입니다. 사용자가 인터페이스 객체를 직접 조작할 때 설계자는 물체가 어떻게 연결되어 있는지, 그리고 이들 사이의 관계를 통해 사용자에게 전달한다.
양육은 세가지 형태로 이루어진다.


Principle 4 : Transformation
객체 유틸리티가 변경될 때 연속적인 서술 흐름 상태를 작성합니다.

이미 많은 것들이 동작 프린시플레 변환의 UX에 관해 쓰여졌다. 어떤 면에서, 그것은 애니메이션 원칙 중 가장 명확하고 설득력 있는 것이다.
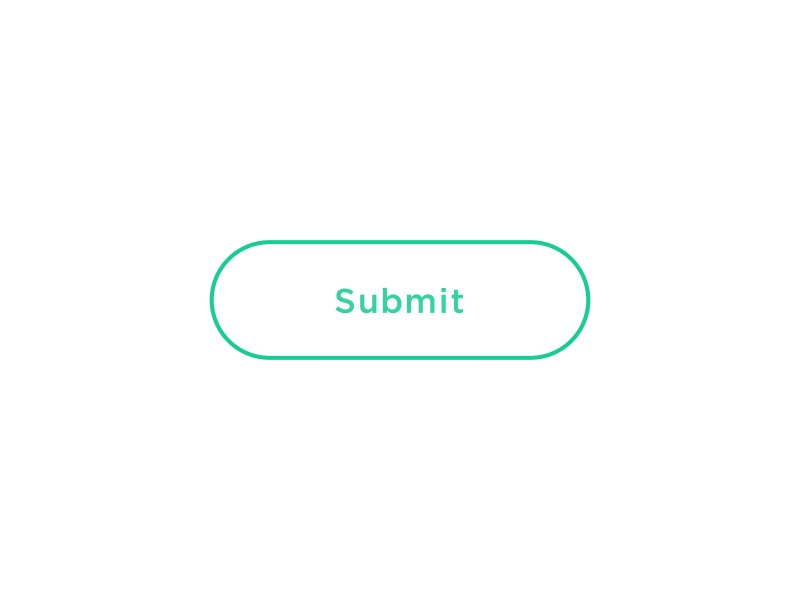
변환은 가장 눈에 띄기 때문에 가장 잘 식별 할 수 있다. 3D 제출 버튼의 모양을 변경하여 방사형 진행 표시줄이 되고 마지막으로 모양을 다시 변경하여 확인 표시가 되는 것을 볼 수 있습니다. 그것은 우리의 관심을 끌고, 이야기를 하며, 완성을 합니다.

변환이 하는 것은 사용자가 다양한 UX상태 또는 'IS'를 통해 원활하게 전환하고(이 버튼은 버튼이고, 이것은 방사형 진행표시줄이며, 체크 표시임) 결국 원하는 결과를 얻는다. 사용자는 이러한 기능 공간을 통해 궁극적인 목적지까지 끌어왔다. 변환은 사용자 경험의 핵심 순간을 원활하고 연속적인 일련의 이벤트로 인지적으로 분리하는 효과를 가진다. 이러한 매끄러움으로 인해 사용자의 인식, 보존 및 후속 조치가 개선된다.
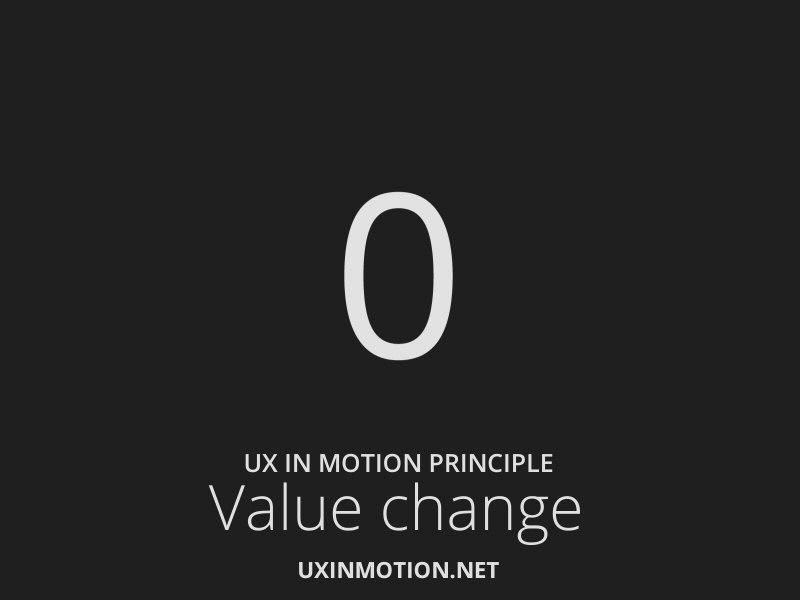
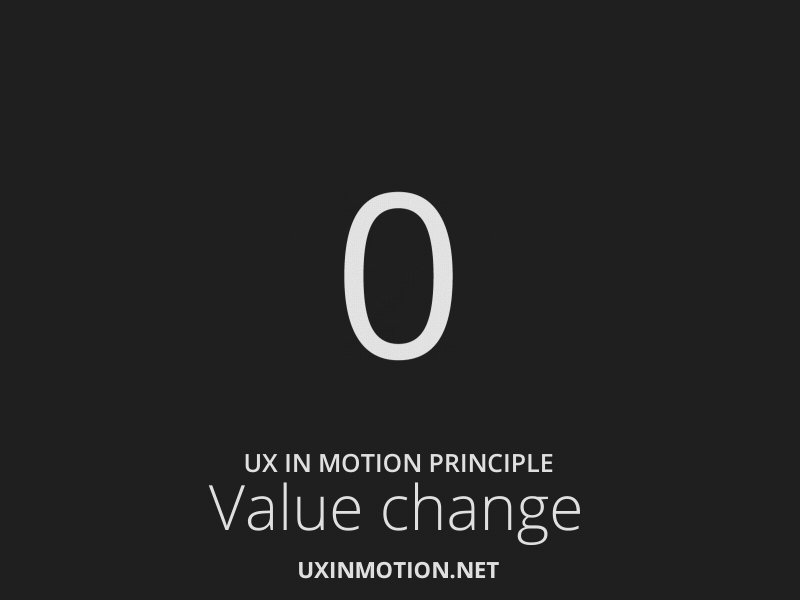
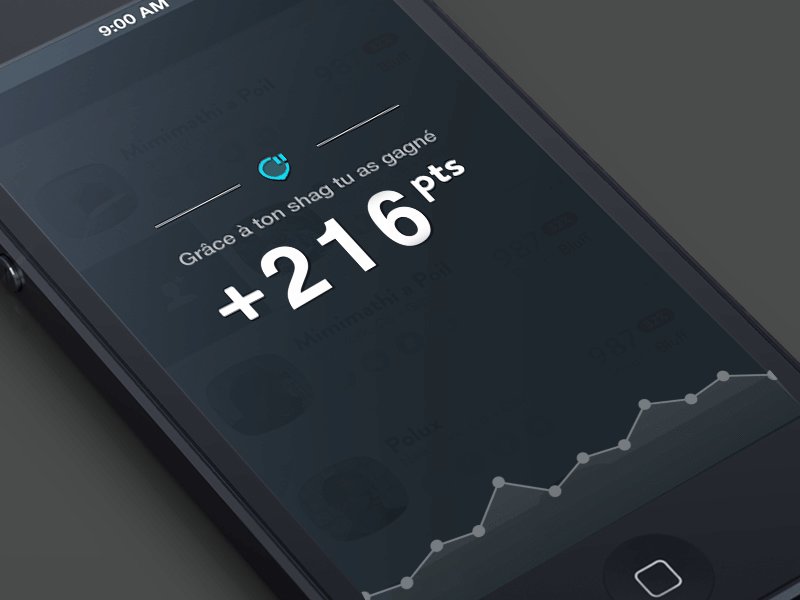
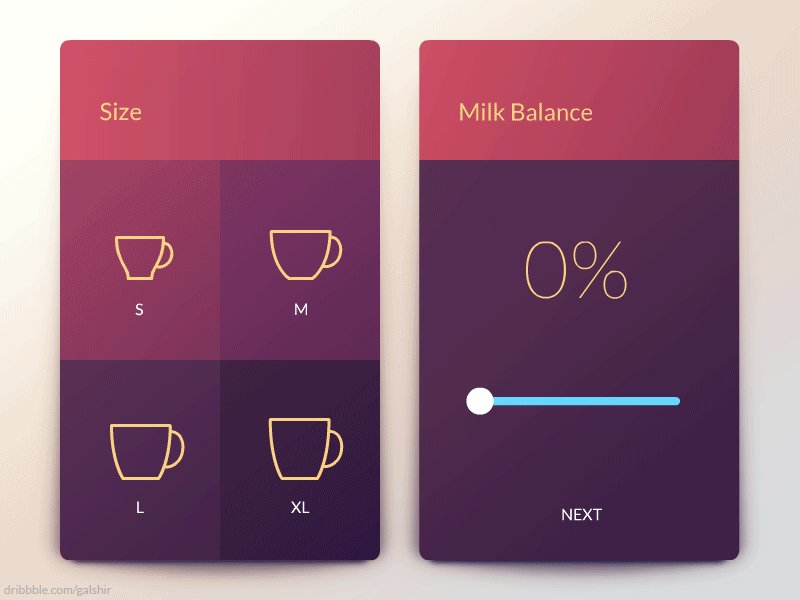
Principle 5 : Value change
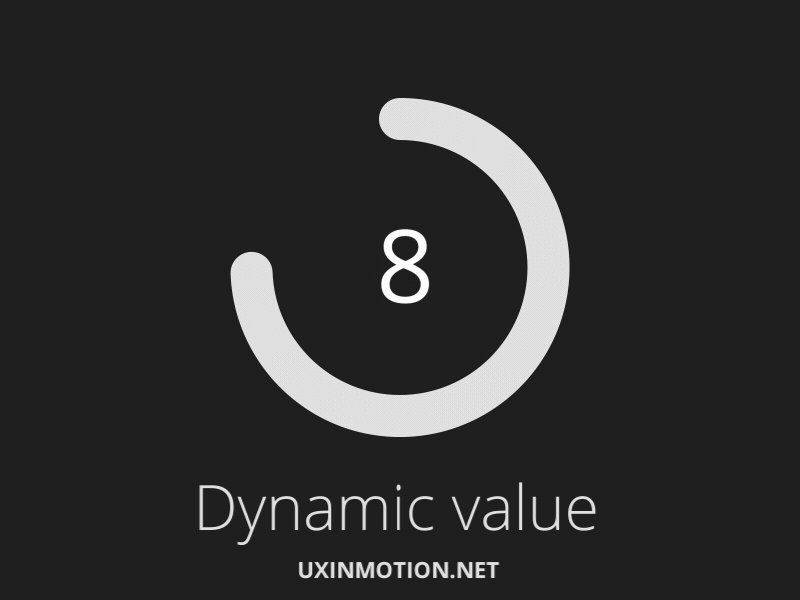
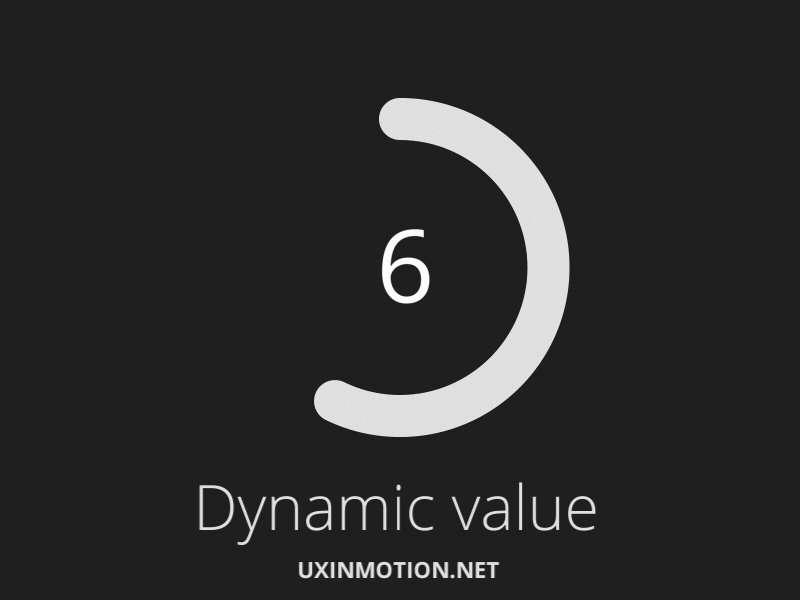
값 주체가 변경 될 때 동적이고 연속적인 설명 관계를 생성합니다.

텍스트 기반 인터페이스 개체, 즉 숫자와 텍스트를 말하면 해당 값이 변경될 수 있습니다. 이것은 파악하기 어려운 명백한 개념 중 하나이다.
텍스트와 숫자 변경은 매우 일반적이어서 사용 적합성을 지원하는 역활을 평가하기 위해 구별과 정밀도를 제시하지 않고도 지나친다.
그러면 사용자는 값이 변경 될 때 어떤 현상을 경험하게 될까요? 사용자 경험에 따르면, 동작 원리의 UX12는 사용 적합성을 지원할 수 있는 기회이다. 여기서 세가지 기회는 사용자를 데이터 뒤에 있는 현실, 대리인의 개념, 그리고 가치 그 자체의 동적 특성과 연결하는 것이다.
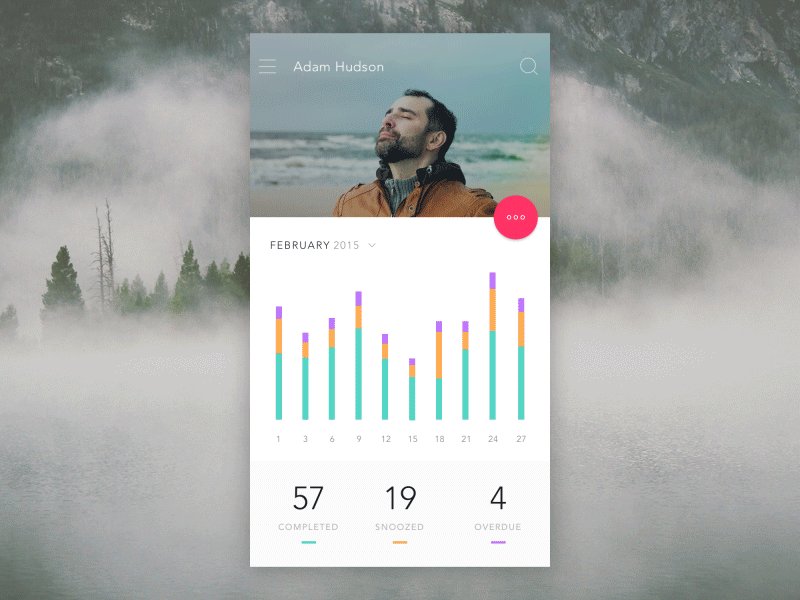
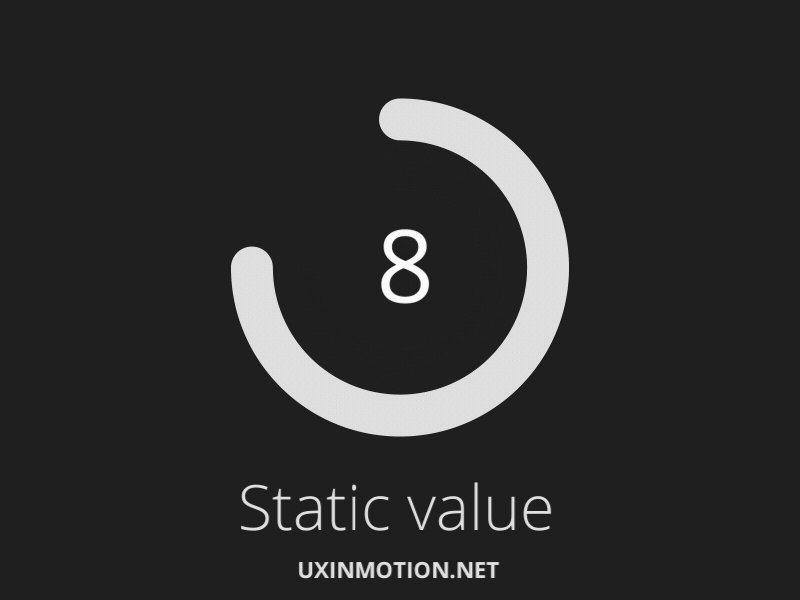
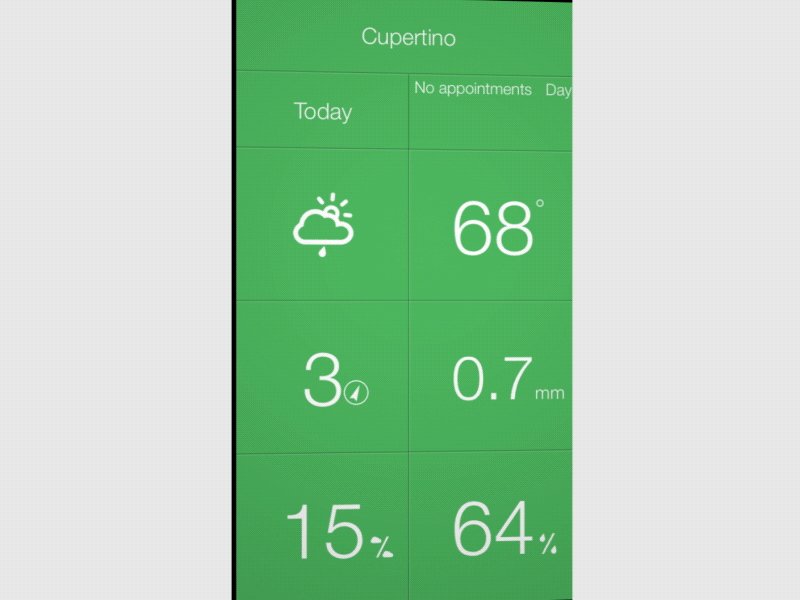
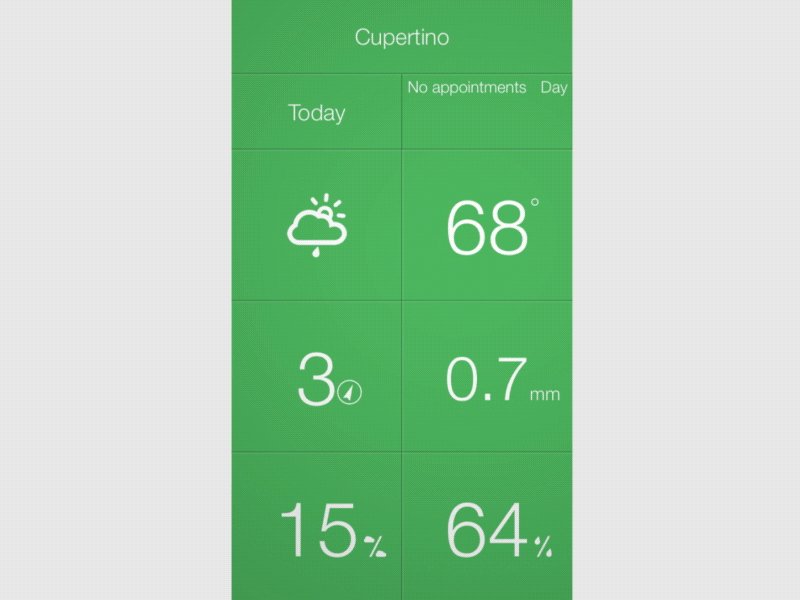
사용자 대시 보드의 예를 살펴보겠습니다.


값 기반 인터페이스 객체가 W0값 변화 없이 적재될 때 사용자에게 전달하는 것은 숫자가 정적 객체라는 것이다. 그것은 시속 55마일의 제한 속도를 보여주는 도장된 표지판과 같다.
숫자와 가치 틀은 현실에서 일어나고 있는 것들의 표현이다. 현실은 시간, 수입, 게임 점수, 비즈니스 지표, 피트니스 추적 등이 될 수 있습니다. 움직임을 통해 구별 할 수 있는 것은 '값 주체가 동적이며 값이 해당 동적 값 집합에서 무언가를 반영하고 있다는 것입니다.
이러한 관계는 값을 시각적으로 구성하는 정적 개체와 단절 될 뿐만 아니라 더 깊은 기회도 잃게 됩니다.
움직임 기반 값의 형태로 동적 시스템의 표현을 사용하면 일종의 Y2neurofeedback이 활성화됩니다. 데이터의 동적 특성을 파악하는 사용자는 이제 이러한 값을 변경할 수 있으며 에이전트가 될 수 있습니다. 값이 정적인 경우 값 뒤에 있느니 현실과 연관성이 줄어들고 사용자는 기관을 잃게 됩니다.



ValueChangePrinciple은 실시간 및 비 실시간 이벤트 모두에서 발생 할 수 있습니다. 실시간 이벤트에서 사용자는 값을 변경하기 위해 개체와 상호 작용하고 있습니다. 로더 및 전환과 같은 실시간이 아닌 이벤트에서는 동적 설명을 반영하기 위해 사용자 입력 없이 값이 변경됩니다.
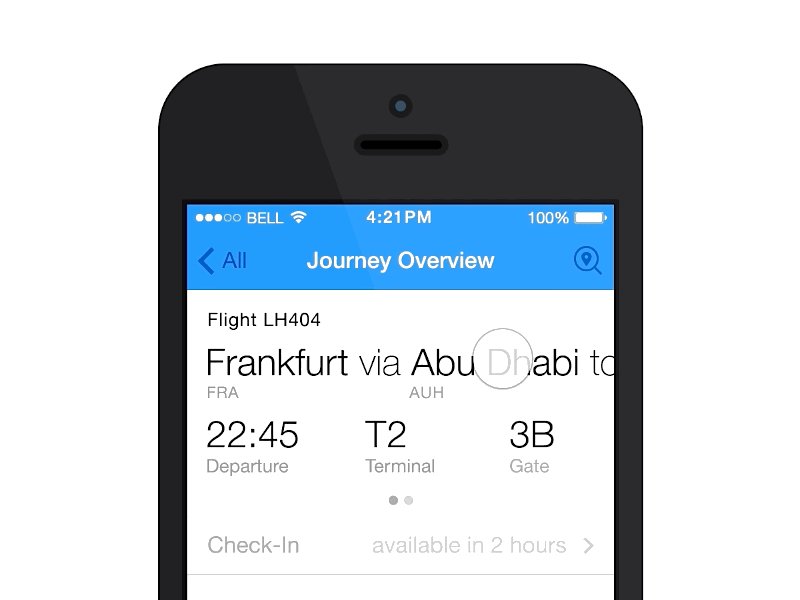
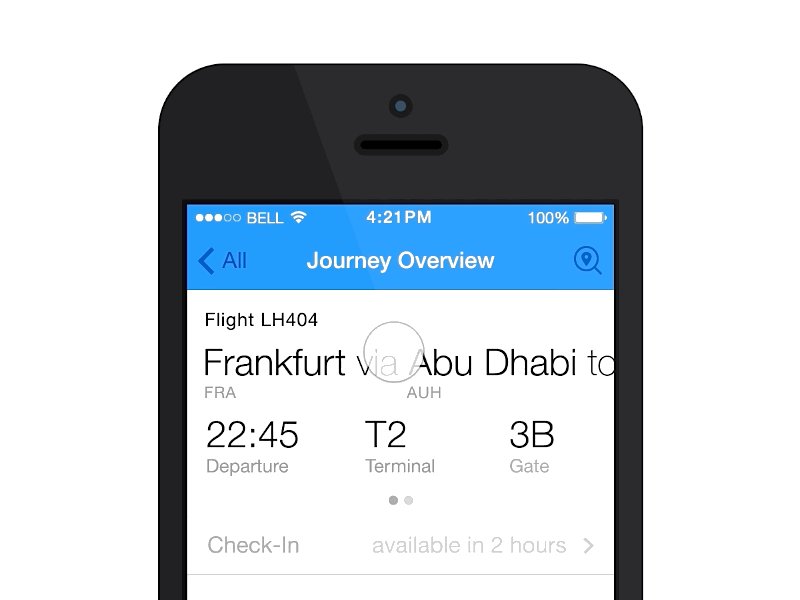
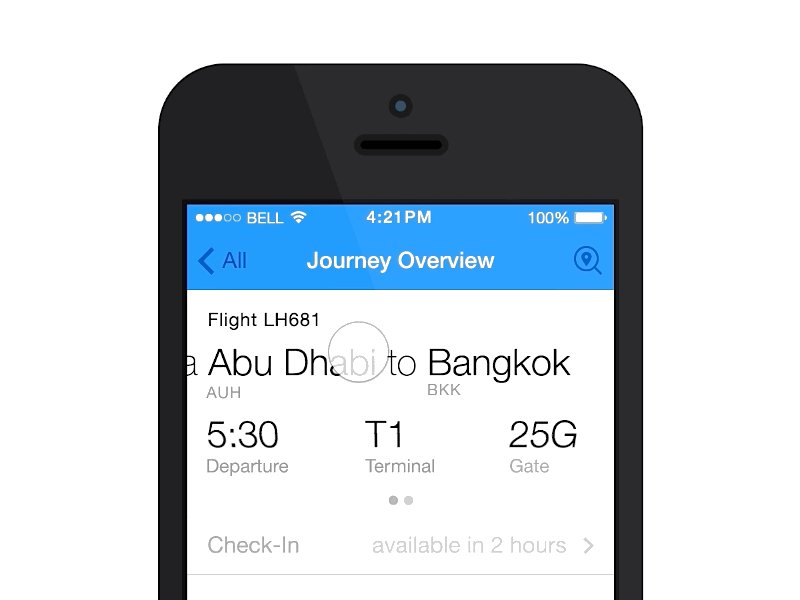
Principle 6 : Masking
유틸리티가 개체 또는 그룹의 어떤 부분을 표시하거나 숨길지에 따라 결정 될 때 인터페이스 개체 또는 개체 그룹에서 연속성을 생성합니다.

마스크를 사용하는 방법은 개체의 모양과 유틸리티 사이의 관계라고 생각할 수 있습니다.
설계자들은 정적 설계의 맥락에서 '마스킹에 익숙하기 때문에, 그것이 주 정부가 아닌 시간에 발생하는 UX in Motion Principle '마스킹'을 시간적으로, 행위로서, 그리고 상태로서가 아니라, 구별해야 한다.
물체의 영역을 공개하고 숨기는 일시적 사용을 통해 유틸리티는 연속적이고 매끄러운 방식으로 전환된다. 이것은 또한 서술적 흐름을 보존하는 효과가 있다.

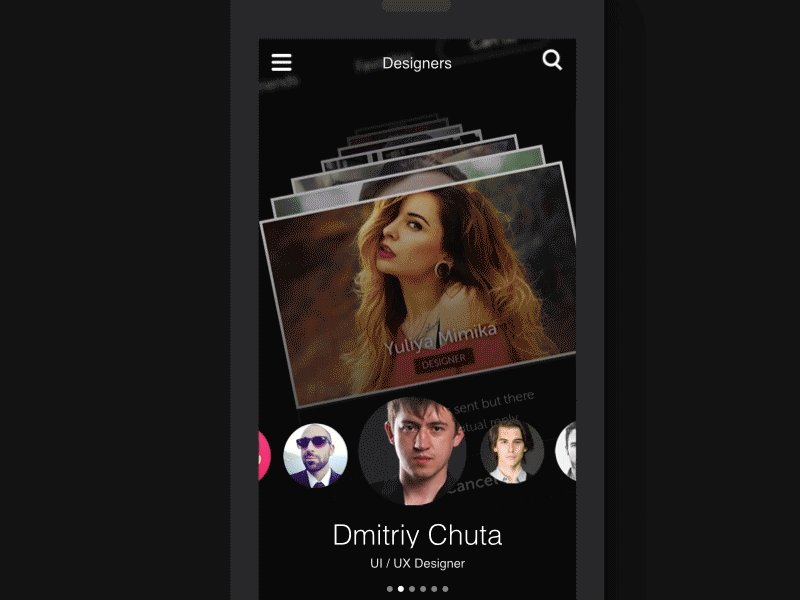
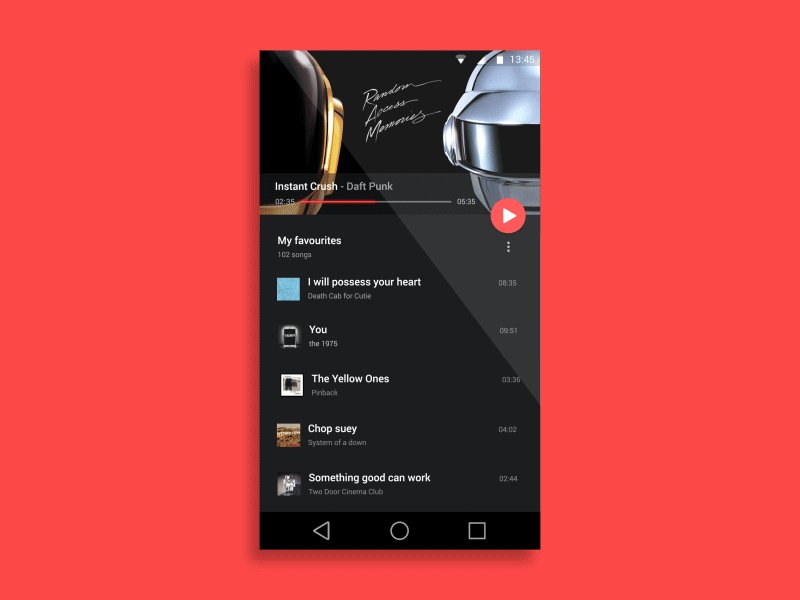
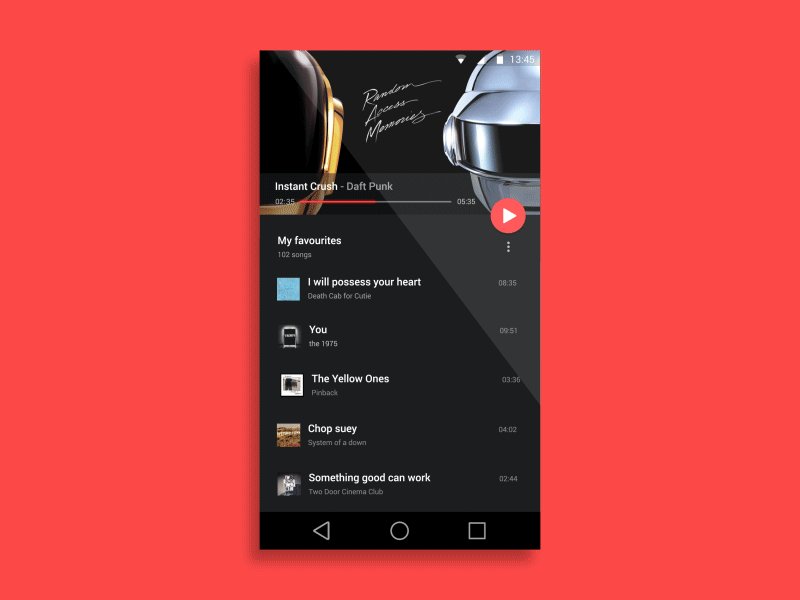
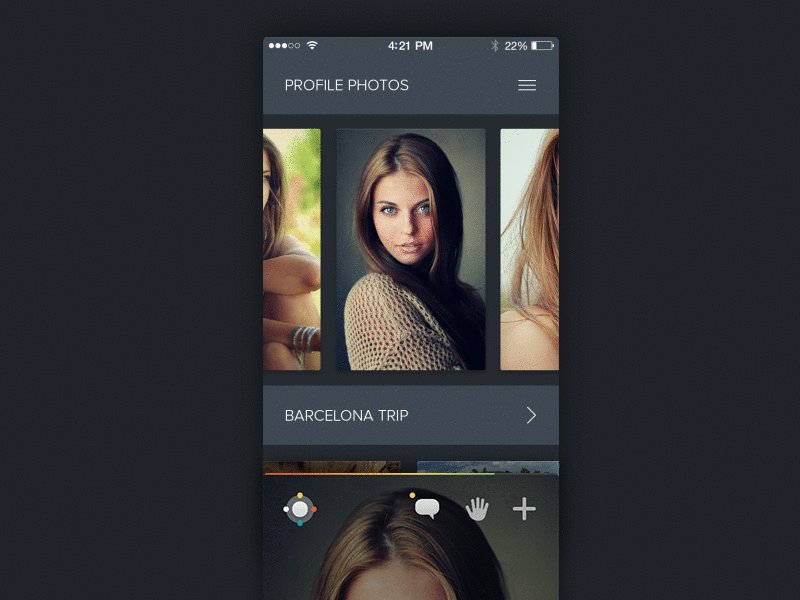
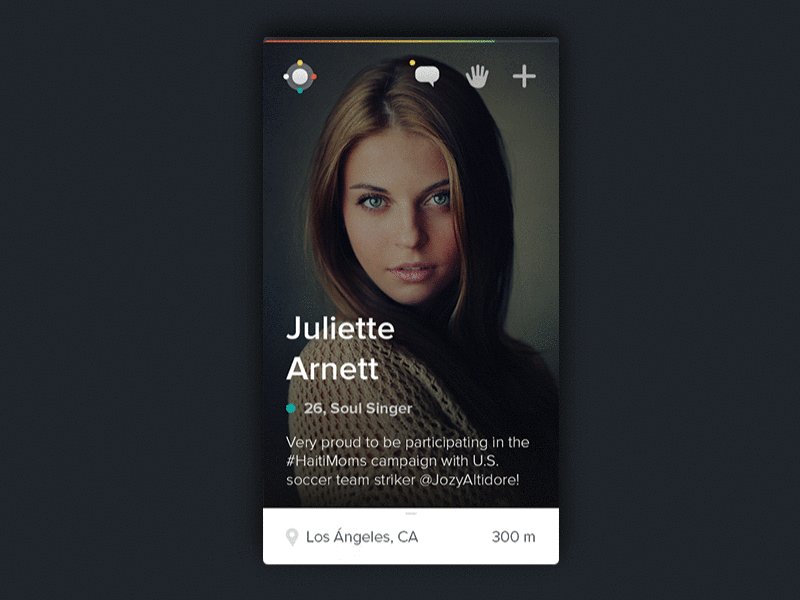
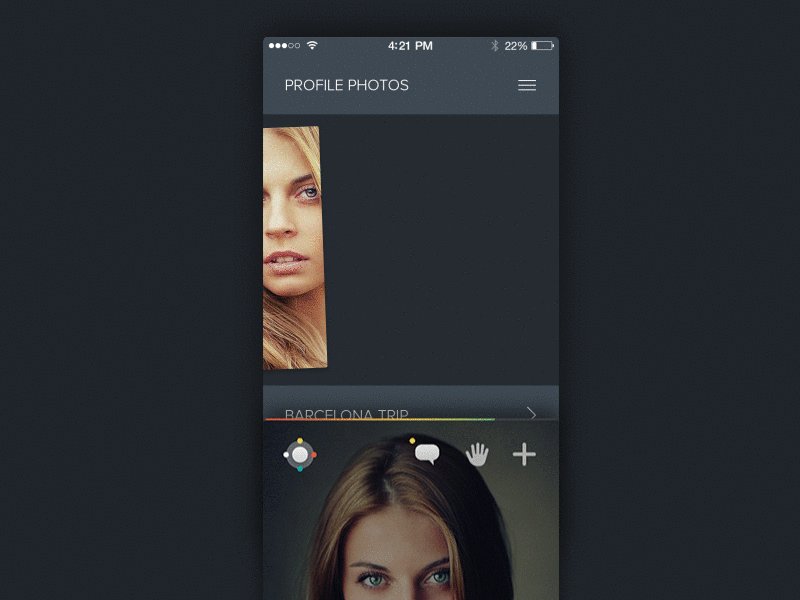
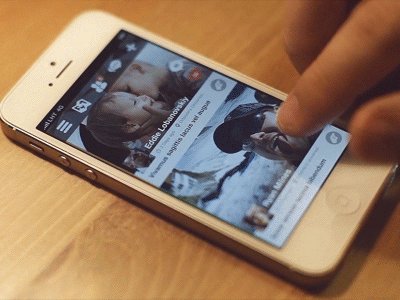
위의 예에서 헤더 이미지는 경계 모양과 위치를 변경하지만 내용은 변경하지 않고 앨범이 됩니다. 이것은 마스크 안의 내용을 보존하면서 물체가 무엇인지를 변경하는 효과가 있습니다. 꽤 멋집 기술입니다. 이 문제는 사용자가 작업을 수행한 후 활성화 되는 전환 시점의 실시간이 아닌 경우에 발생합니다.
UI애니메이션 원칙은 일시적으로 발생하며 연속성, 해설, 관계 및 기대를 통해 사용 편의성을 지원합니다. 위의 참조에서 개체 자체는 변경되지 않은 상태로 남아 있지만 경계와 위치도 있으며 이러한 두 요인이 개체가 무엇인지를 결정합니다.
Principle 7 : Overlay
계층화된 객체가 위치에 따라 다를 때 시각적 평면도에서 서술적 및 객체 공간 관계를 작성합니다.

오버레이는 사용자가 flatland 명령 속성을 사용하여 비 spatial 계층의 부족을 극복 할 수 있도록 하여 사용 적합성을 지원합니다.
중첩을 통해 평면을 조금 착률시키기 위해, 중첩을 통해 3D가 아닌 공간에서 다른 사람들의 뒤나 앞에 있는 위치 종속 개체와 위치에 관계된 개체를 전달 할 수 있습니다.


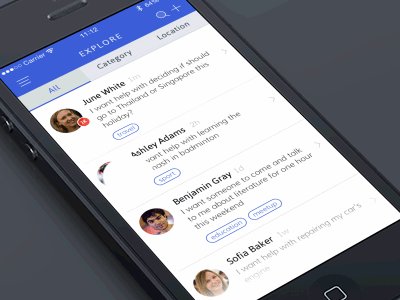
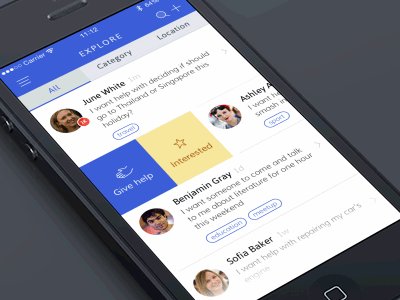
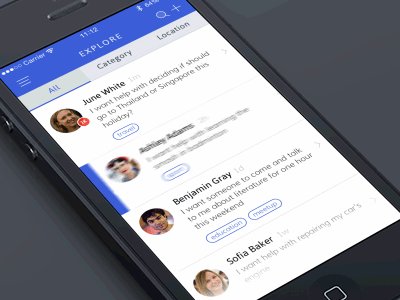
왼쪽 예에서 전경 개체가 오른쪽으로 이동하여 추가 배경 개체의 위치를 표시합니다. 오른쪽의 예에서 전체 장면이 아래로 이동하여 추가 콘텐츠와 옵션을 표시합니다. (오프셋 및 지연 원리를 사용하여 사진 개체의 개성을 전달)
어느 정도까지는, 디자이너로서 '레이어즈'라는 개념은 자명할 정도로 명백하다. 우리는 레이어로 디자인하고 레이어의 개념이 깊게 내재되어 있다. 그러나, 우리는 '사용'이라는 구절을 만드는 과정을 구분하는데 주의해야 한다.
'만드는'과정에 지속적으로 관여하는 디자이너로서 우리는 우리가 디자인하고 있는 모든 물건(숨겨진 작품 포함)에 친숙하다. 그러나 사용자로서 보이지 않는 조각들은 정의와 실천에 의해 시각적으로나 인지적으로 모두 숨겨져 있습니다.
오버레이 원칙은 설계자가 'z-axis' 배치 도면층 간의 관계를 전달할 수 있도록 하여 사용자에게 공간적 방향을 촉진한다.
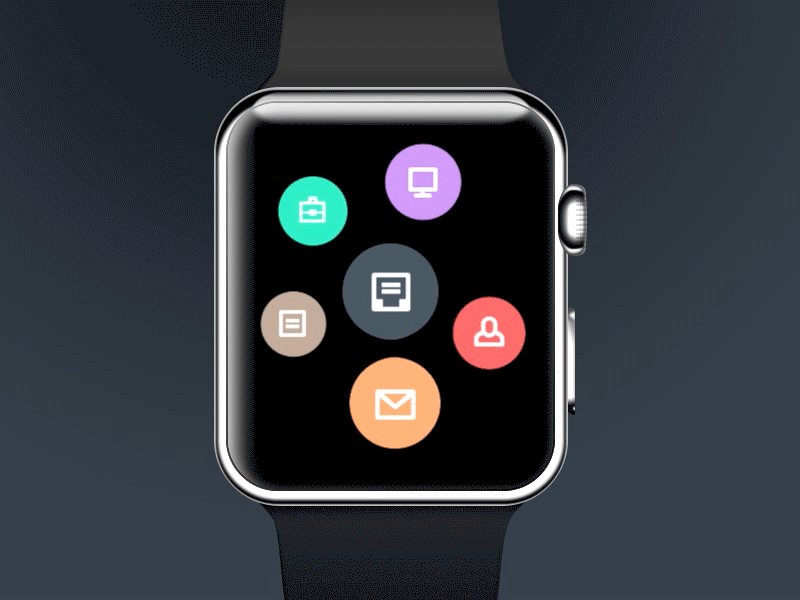
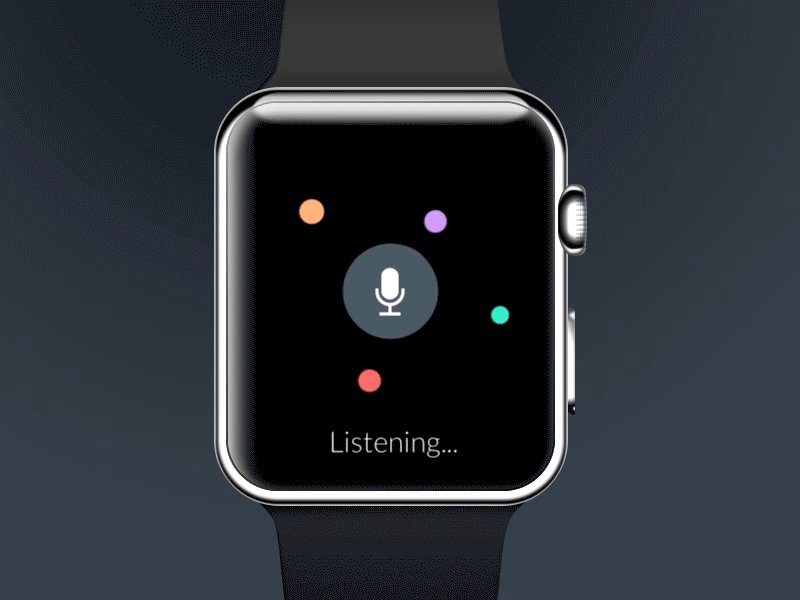
Principle 8 : Cloning
새로운 물체가 생겨나고 출발할 때 연속성, 관계 및 서술성을 창조한다.

현재 씬(scene)과 현재 객체에서 새 객체가 생성되는 경우 해당 객체의 모양을 불쾌하게 설명하는 것이 중요합니다. 이 선언문에서, 나는 물체의 기원 및 출발을 위한 서술적 프레임워크를 만드는 것의 중요성을 강력하게 주장한다. 단순한 불투명도는 이 결과를 얻지 못하는 경향이 있습니다. 마스킹, 클로닝 및 치수화는 강력한 내러티브를 생성하기 위한 가용성 기반 접근 방식입니다.



위의 세가지 예에서, 사용자의 주의가 이러한 개체에 집중되는 동안 기존의 히어로 개체로 부터 새 개체가 생성됩니다. 주의를 끌고 복제된 새로운 개체를 만들어 내는 이 두가지 접근 방식은 명확하고 모호하지 않은 일련의 이벤트를 전달하는 강력한 효과를 가집니다. 즉, 액션 'x4는 새로운 하위 개체를 생성하는 결과를 가져온다.
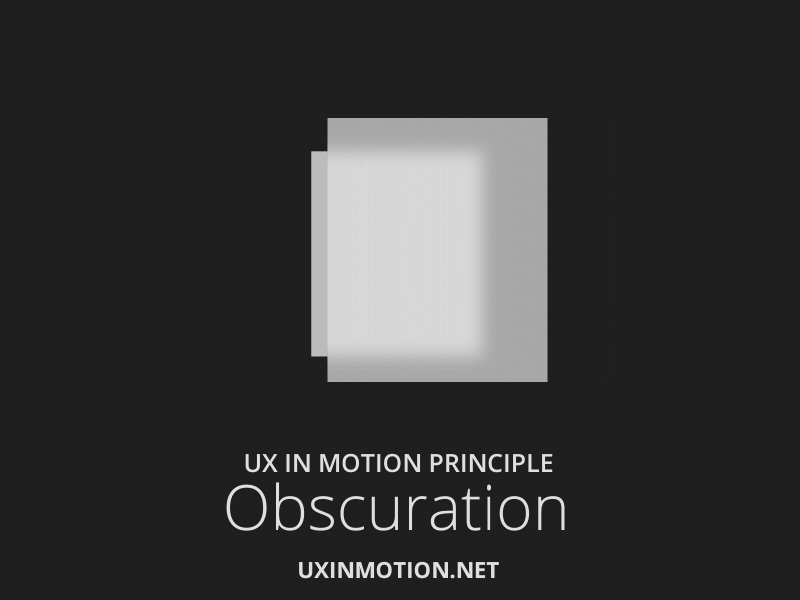
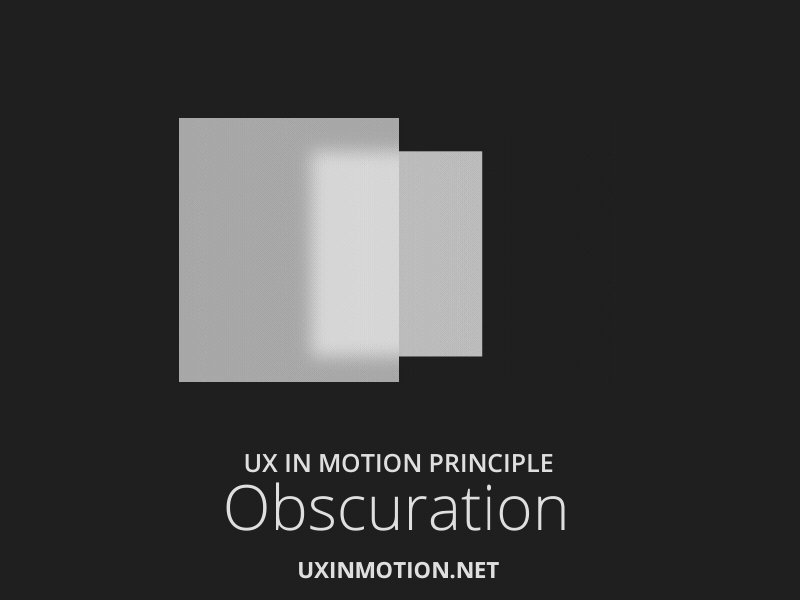
Principle 9 : Obscuration
사용자가 기본 시각적 계층이 아닌 객체나 장면과 관련하여 공간적으로 방향을 지정 할 수 있습니다.

마스킹의 동작 원리 UX와 유사하게, 난독화는 정적이고 일시적인 현상으로 살아간다.
이것은 일시적으로 생각하는 경험이 없는 디자이너들에게 혼란을 줄 수 있습니다. 설계자는 일반적으로 화면을 화면과 작업으로 설계합니다. 외설적인 상태가 아니라 외설적인 행위라고 생각합니다. 정작 디자인은 가려진 상태를 나타낸다. 시간을 도입하면 물체가 가려지는 작용을 하게 된다.


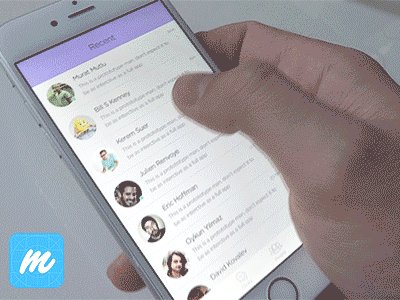
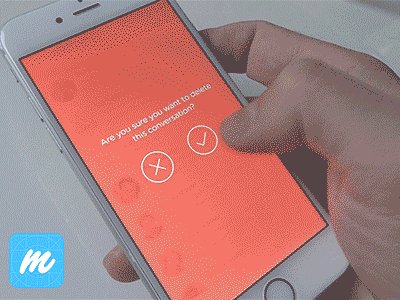
위의 두 예에서 투명한 물체나 오버레이처럼 보이는 난독화는 시간에 따라 여러 속성을 포함한 시간적 상호 작용임을 알 수 있다.
다양한 일반적인 기술에는 흐릿한 효과와 전체적인 개체 투명도가 포함됩니다. 사용자는 자신이 운영하고 있는 추가적인 비 기본 컨텍스트를 알게 됩니다. 즉 다른 세상이 있다는 것을 알게 됩니다. 기본 개체 계층 뒤에 말입니다.
관측을 통해 설계자는 단일 통합된 시야 즉, 사용자 경험에 있어 3D 객관적 시야를 보상할 수 있습니다.
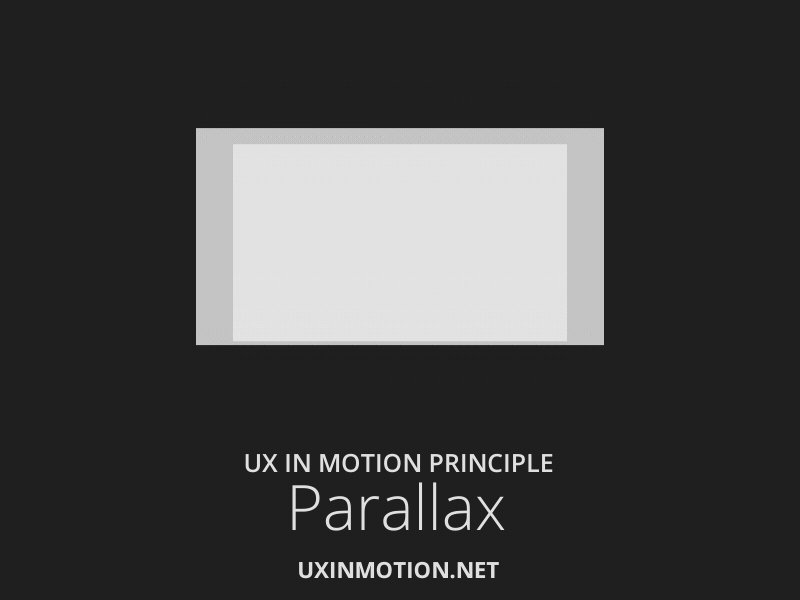
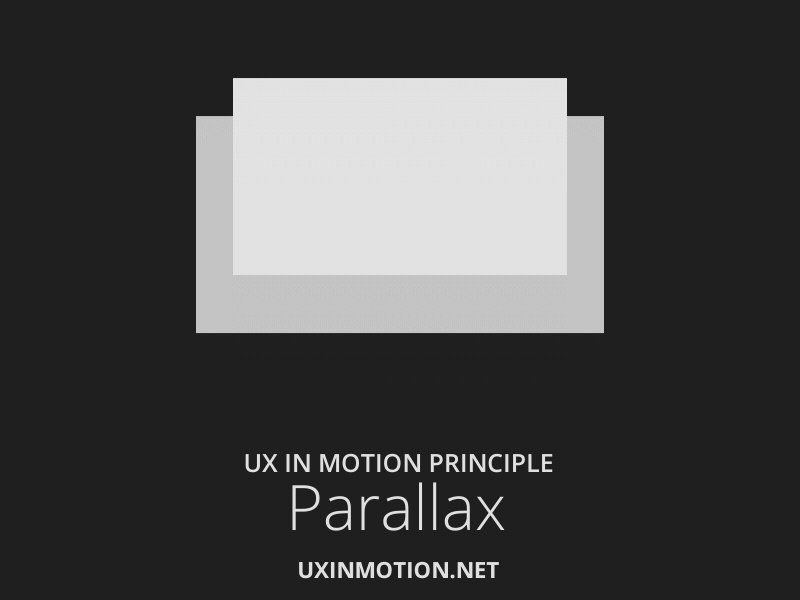
Principle 10 : Parallax
사용자가 스크롤 할 때 시각적 평면도에서 공간 계층을 만듭니다.

Parallax, MotionPrinciple의 UX는 다른 속도로 움직이는 다양한 인터페이스 객체를 설명한다.
시차를 통해 사용자는 설계 무결성을 유지하면서 주요 작업과 콘텐츠에 집중할 수 있습니다. Parallax이벤트 중에 배경 요소는 사용자에게 지각적으로 그리고 인지적으로 물러난다. 설계자는 Parallax를 사용하여 주변 또는 지원 콘텐츠로부터 즉시 콘텐츠를 분리 할 수 있다.


이것이 사용자에게 미치는 영향은 다양한 개체 관계와 상호 작용 기간에 대해 명확하게 정의하는 것입니다. 앞으로 개체 또는 빠르게 이동하는 개체가 더 가까이 표시됩니다. 마찬가지로, 더 느리게 이동하는 배경 개체 또는 개체는 더 멀리 떨어져 있는 것으로 인식됩니다.
설계자는 시간 자체를 사용하여 이러한 관계를 생성하여 사용자에게 인터페이스의 어떤 개체가 우선 순위가 더 높은지 알려 줄 수 있습니다. 따라서 배경 또는 비협력 요소를 다시 밀어 넣는 것이 좋습니다.
사용자는 인터페이스 객체를 시각적 설계에서 결정되는 그 이상의 계층을 가지고 있는 것으로 인식 될 뿐만 아니라 이 계층을 이용하여 사용자가 설계/내용을 의식적으로 인식하기 전에 사용자 경험의 본질을 이해하도록 할 수 있다.
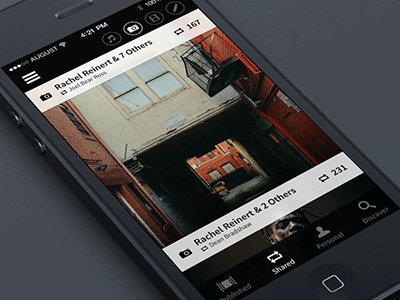
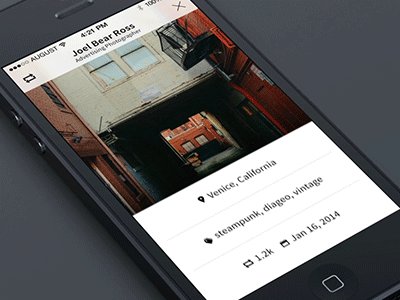
Principle 11: Dimensionality
새 객체가 시작 및 종료될 때 공간 설명 프레임워크를 제공합니다.

사용자 경험에 있어 중요한 것은 위치 감각 뿐만 아니라 연속성의 현상이다.
치수성은 사용자 경험의 평평함과 비 논리를 극복할 수 있는 강력한 방법을 제공합니다.
인간은 현실 세계와 디지털 경험에서 모두 탐색하기 위해 공간적 프레임워크를 사용하는 데 놀랄 정도로 능숙하다. 공간 출처 및 출발 참조 자료를 제공하면 UX에 있는 사용자의 정신 모델을 강화하는 데 도움이 된다.
또한 치수성 원리는 깊이가 없는 물체가 같은 평면에 존재하지만 다른 물체들 뒤에서 '또는' 앞에서 발생하는 시각적 평면에서 계층화의 역설을 극복한다.
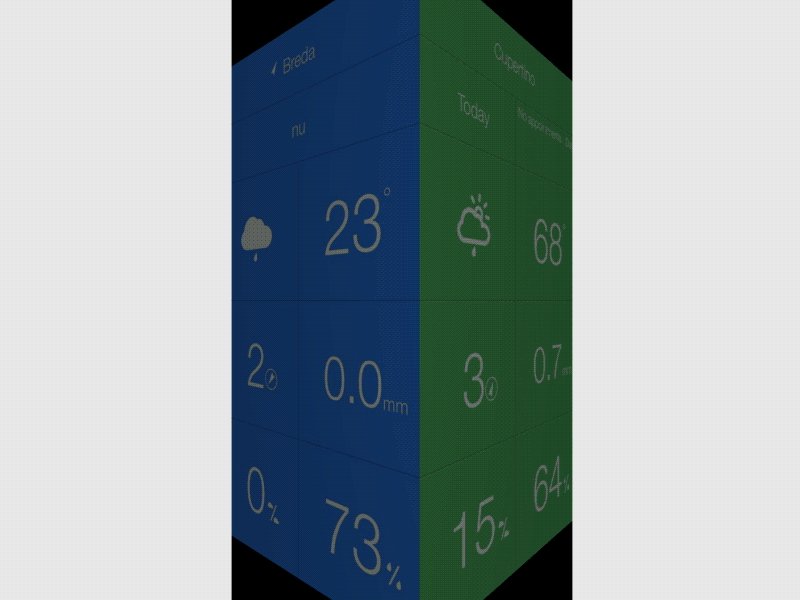
차원성은 세가지 방법으로 제시됩니다. 그것은 종이접기 차원성, 부동 치수성, 객체 차원성으로 나타난다. 오리가미 치수성은 '접기' 또는 힌지' 3차원 인터페이스 물체로 생각할 수 있다.


여러개의 물체가 x7 종이 접기 구조로 결합되어 있기 때문에 숨겨진 물체는 보이지 않더라도 공간적으로 존재한다고 말할 수 있습니다. 따라서 사용자 환경은 상호 작용 모델 자체와 인터페이스 개체 자체의 일시적인 동작 모두에서 탐색하고 작동 컨텍스트를 생성하는 연속적인 공간 이벤트로 렌더링 됩니다.
부동 차원성은 인터페이스 개체에 공간적 기원과 출발을 제공하여 상호 작용 모델을 직관적으로 매우 서술적으로 만든다.

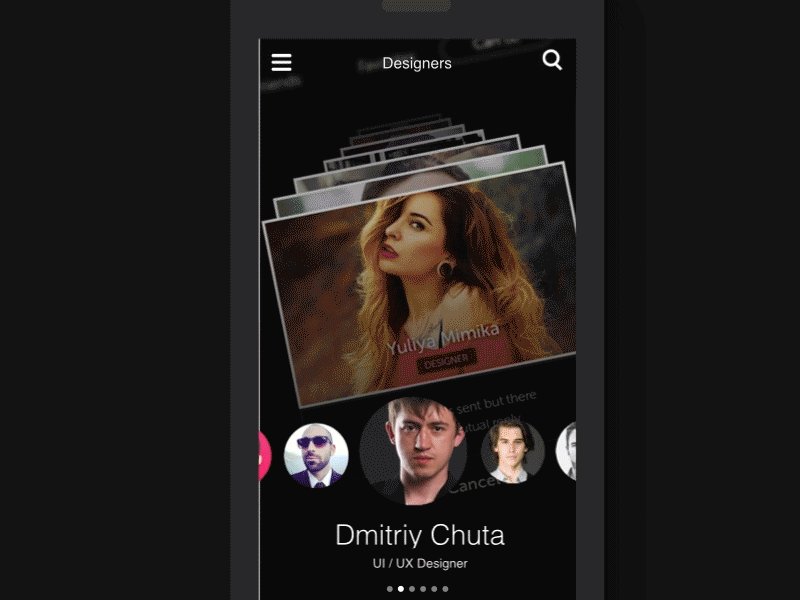
위의 예에서는 3D7D카드를 사용하여 차원성을 달성합니다. 이는 시각적 설계를 지원하는 강력한 서술적 프레임워크를 제공합니다. 스토리는 카드를 플립하여 추가 콘텐츠 및 상호 작용 기능에 액세스 하면 확장됩니다. 치수는 추상성을 최소화하는 방법으로 새로운 요소를 도입하는 강력한 방법이 될 수 있습니다.
객체의 치수화는 진정한 깊이와 형태를 가진 치수 객체를 생성합니다.


여기서 여러 2D 레이어가 3D 공간에 배열되어 실제 치수 객체를 형성합니다. 그들의 치수는 실시간 및 비 현실 전환 순간에 드러납니다. 객체 치수성의 장점은 사용자가 볼 수 없는 공간 위치를 기반으로 객체 유틸리티에 대한 예리한 인식을 발달시킨다는 것입니다.
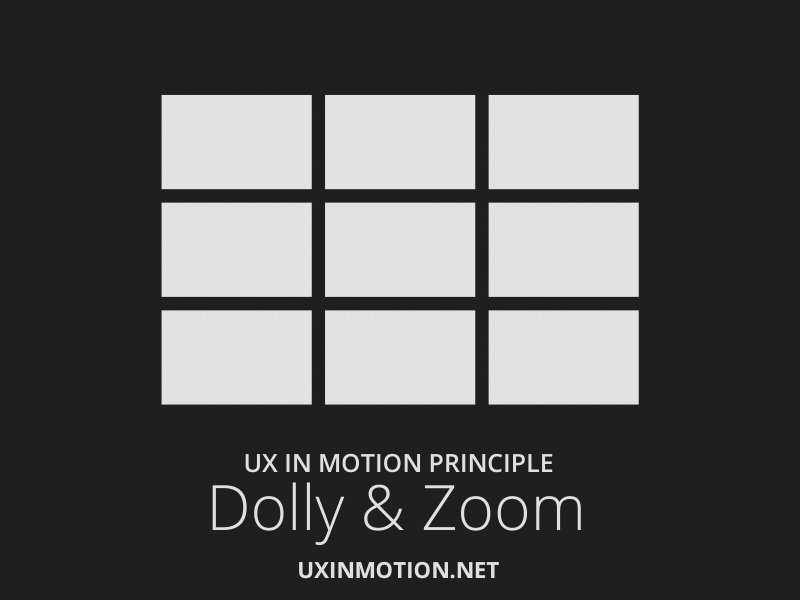
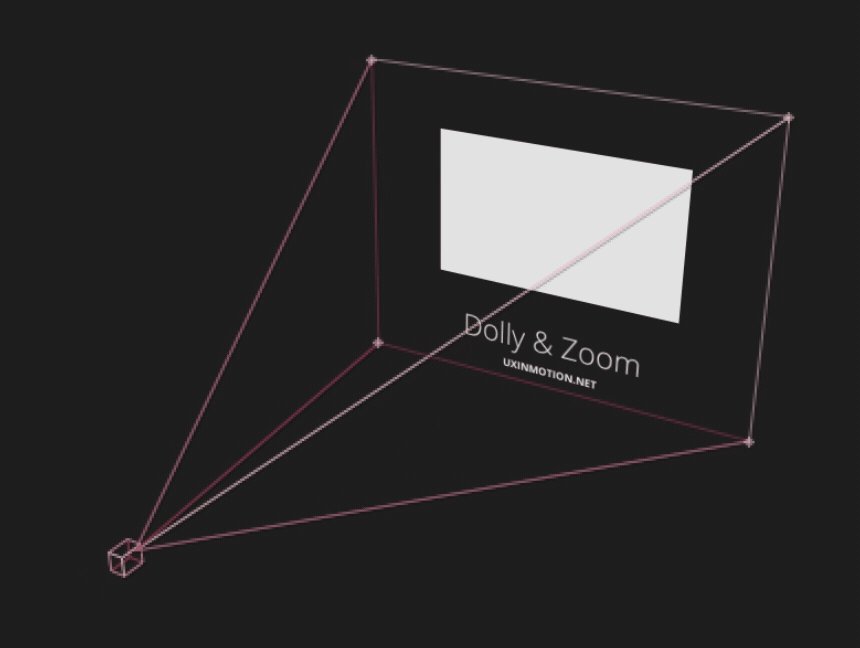
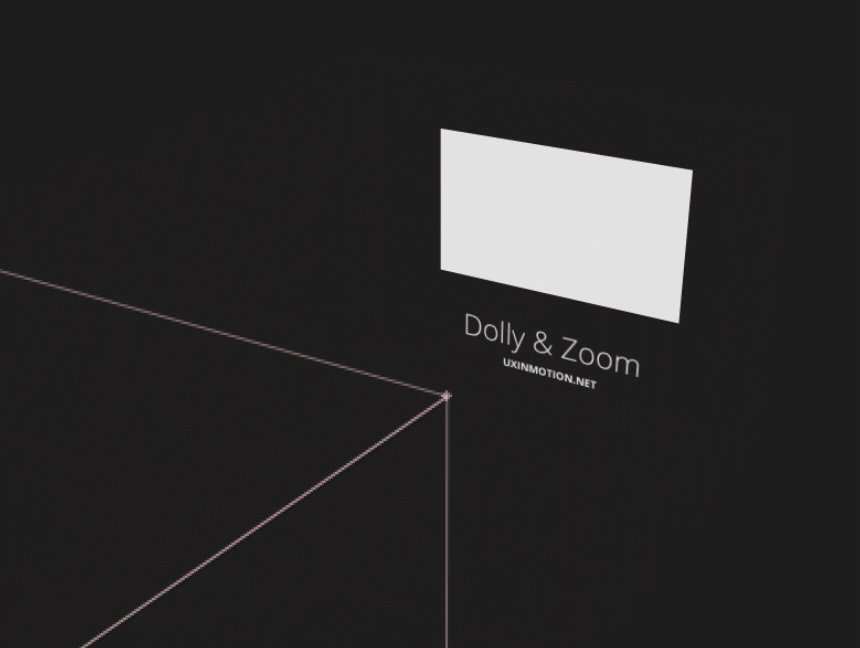
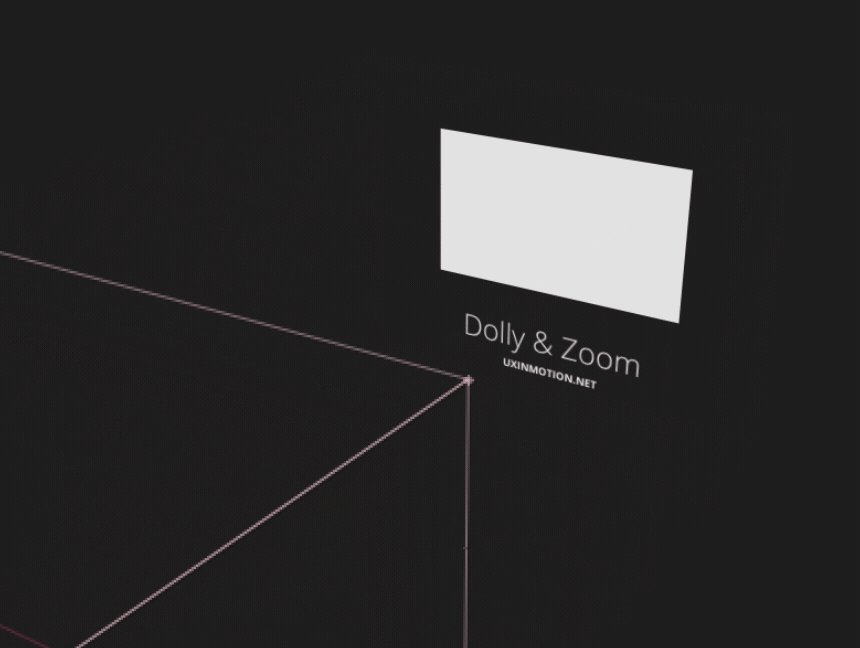
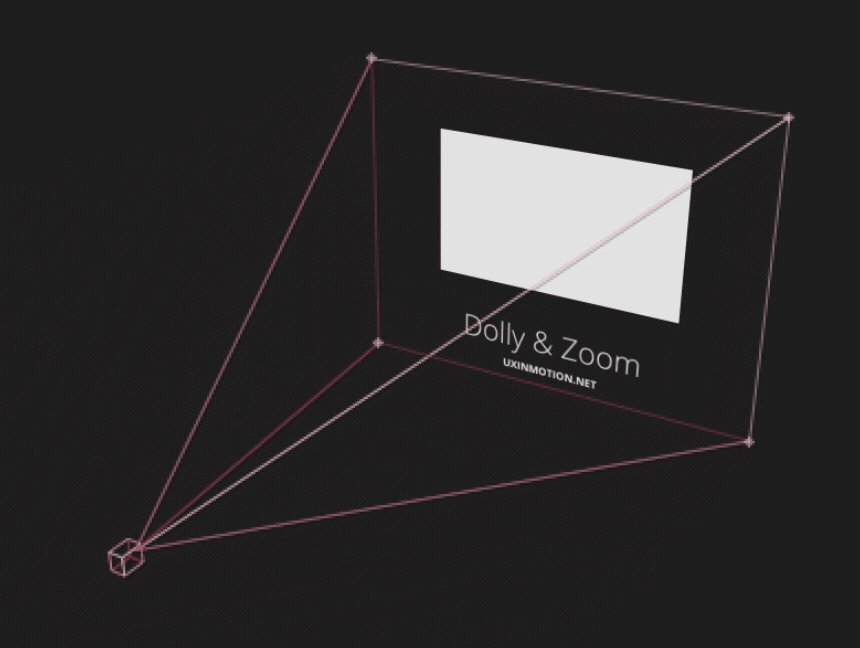
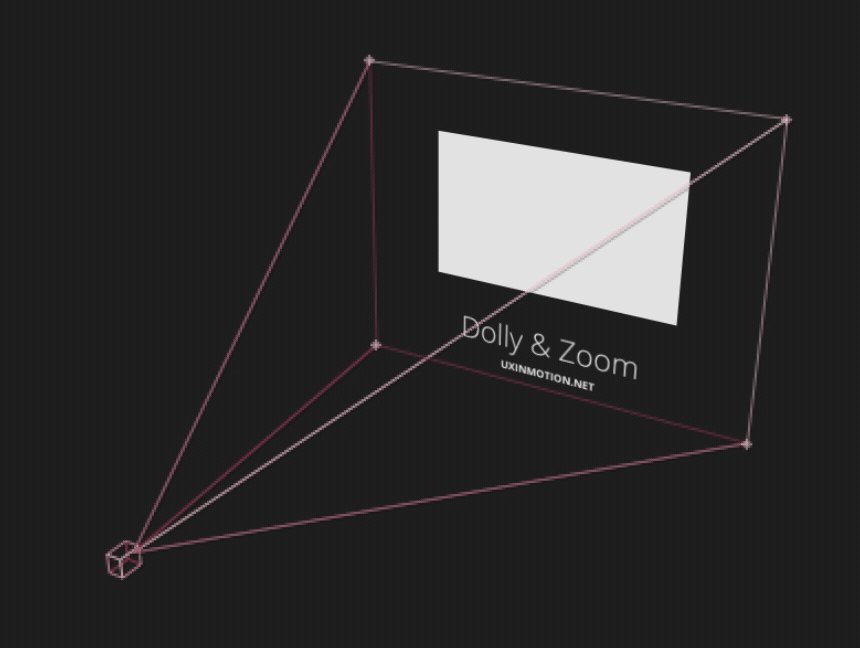
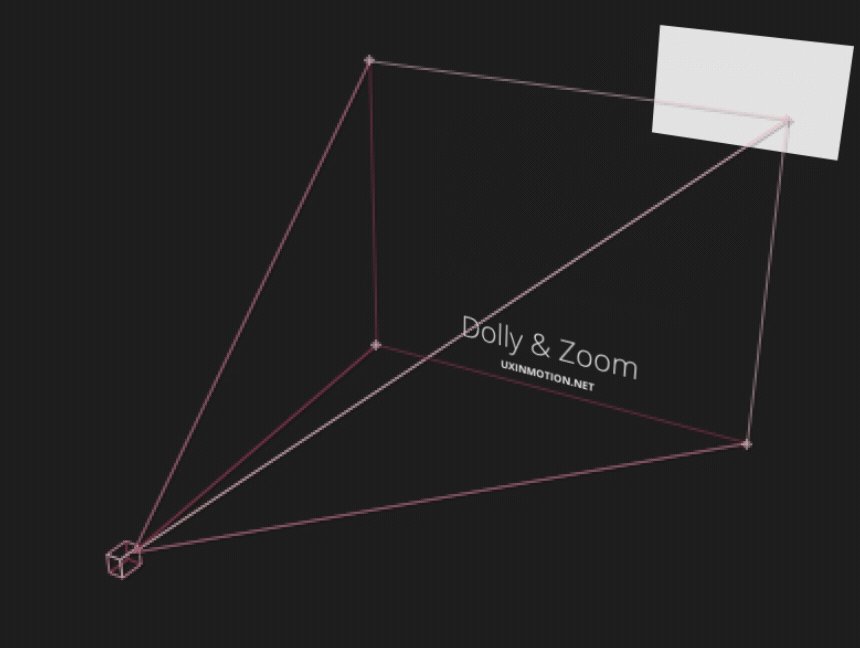
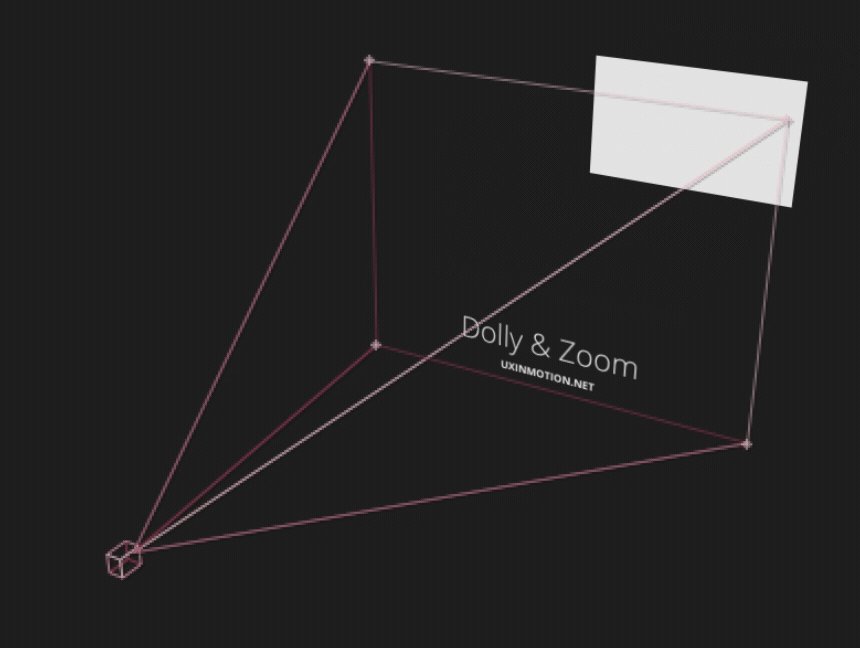
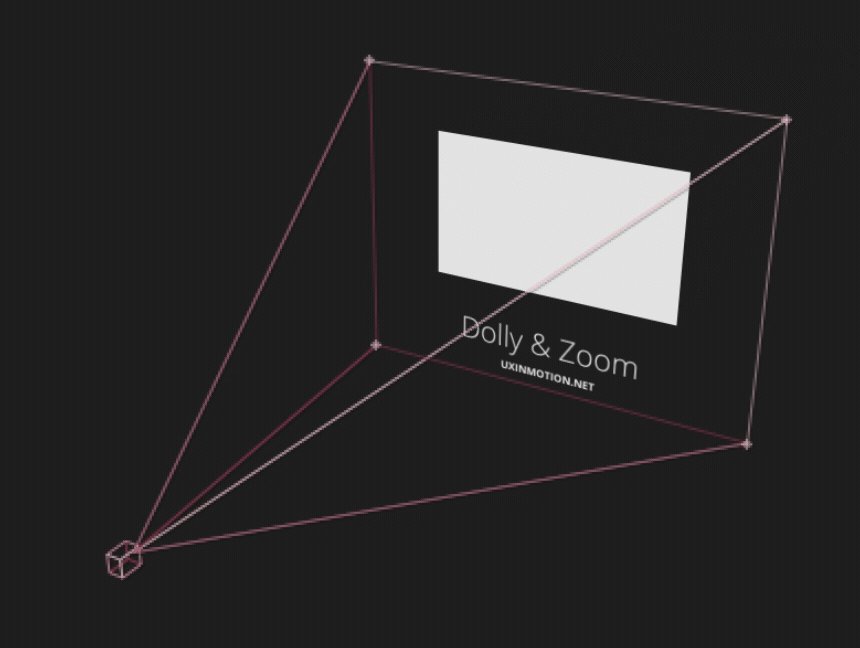
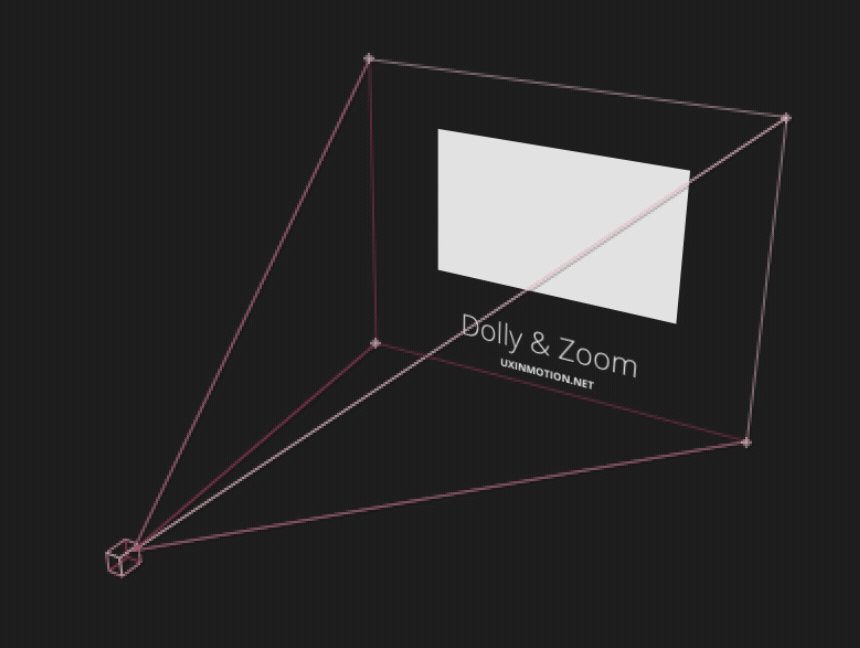
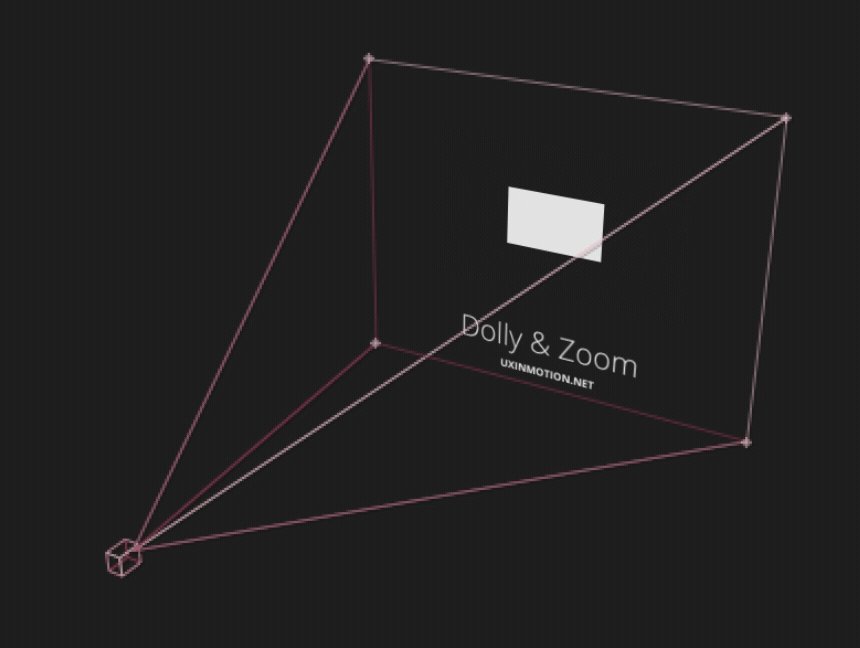
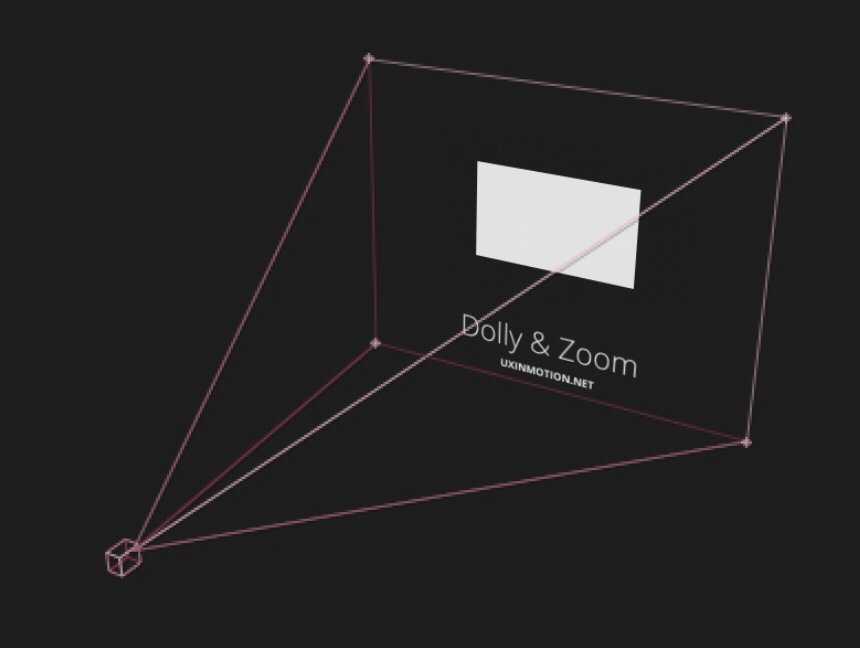
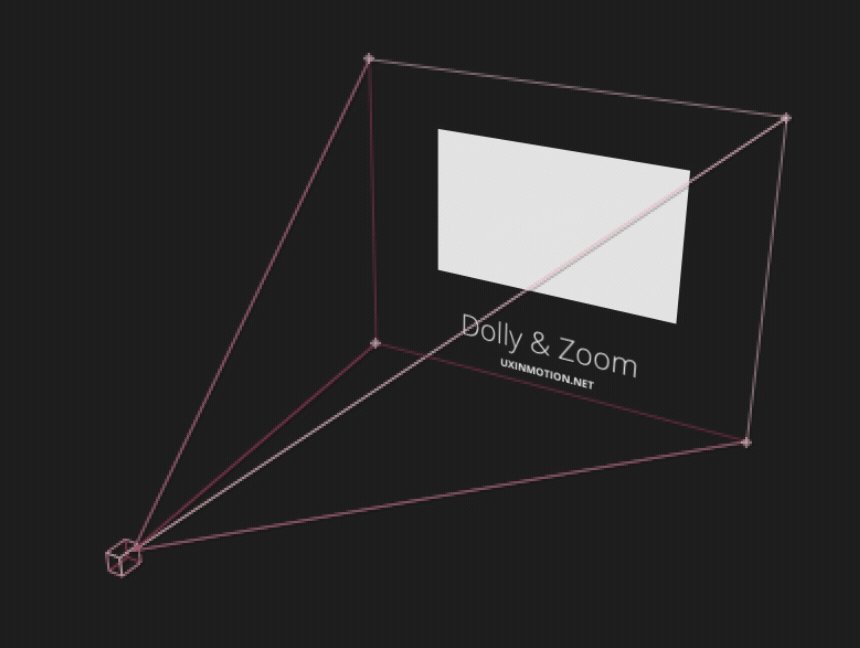
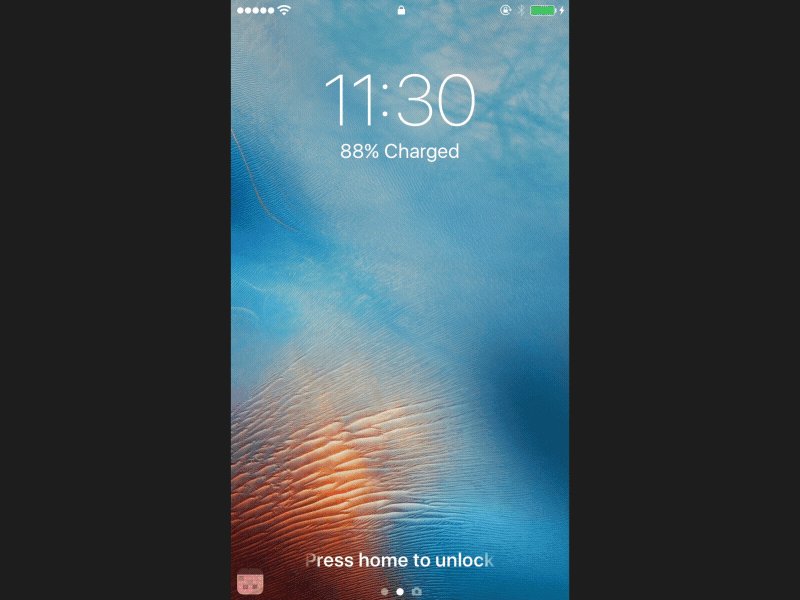
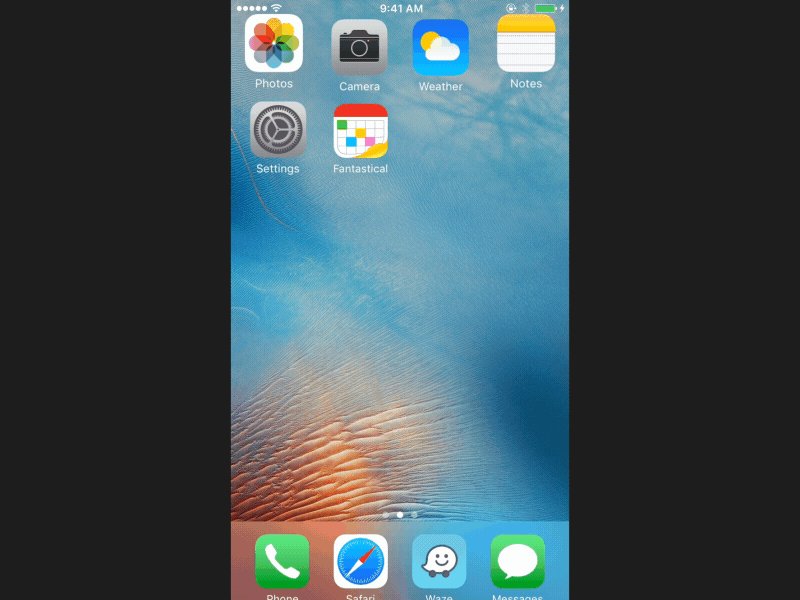
Principle 12 : Dolly & Zoom
인터페이스 객체와 공간을 탐색할 때 연속성과 공간 서술을 유지합니다.

따라서, Dollying과 Zooming/Grading의 경우는 별도로 취급하는 것이 좋지만, 연속적인 요소와 경치 변형을 수반한다는 점에서 유사하며, 동작 원리에서 UX의 요구 사항을 충족한다는 점에서 동작을 통해 가용성을 지원합니다.



Dolly는 필름 용어이며 주제를 향하거나 멀어지는 카메라 움직임에 적용됩니다. (수평 방향 X추적 움직임에도 적용되지만 사용 적합성 맥락에서는 관련성이 떨어진다.)

UX에서 이 움직임은 시청자 관점의 변화 또는 물체의 위치가 변경되는 동안 정지 상태를 유지하는 관점을 의미할 수 있습니다. DollyPrinciple은 연속성과 서술을 통해 사용 적합성을 지원하여 인터페이스 객체와 타깃 간에 원활하게 전환합니다. 돌리는 또한 치수 원리를 통합할 수 있어 공간 경험과 깊이를 높이고 사용자에게 현재의 관점에서 앞에 있거나 뒤에 있는 추가적인 영역 또는 콘텐츠를 전달할 수 있습니다.
줌은 원근 법이나 물체가 공간적으로 움직이지 않는 이벤트를 말하며 오히려 개체 자체가 스케일링 됩니다. (또한 개체에 대한 우리의 시야가 감소하여 이미지가 확대됩니다.) 이 대화 상자는 뷰어에게 다른 개체나 장면 내에 추가 인터페이스 개체가 있음을 알려줍니다.

따라서 사용 편의성을 지원하는 실시간 및 비 실시간으로 원활하게 전환할 수 있습니다. 돌리 & 줌 이론에 사용된 이 무감각성은 공간적인 정신적 모델을 만드는데 있어서 매우 강력합니다.
'Information' 카테고리의 다른 글
| 더 나은 모바일 앱 타이포그래피 설계 가이드 (0) | 2020.04.07 |
|---|---|
| UX 모범 사례 : 등록 (0) | 2020.04.07 |
| Pull to Refresh(당겨서 새로고침) UI와 사례 (0) | 2020.04.07 |
| UX: 무한 스크롤 vs. 페이지네이션, 어떤 인터페이스가 더 좋을까? (0) | 2020.04.07 |
| 사용자 경험과 니즈 (0) | 2020.04.07 |
