출처 : https://story.pxd.co.kr/711
Pull to Refresh(당겨서 새로고침) UI와 사례
1. Refresh(새로고침)를 위한 UI 많은 사람들이 이용하는 트위터나 페이스북과 같은 콘텐츠 앱들은 새로 작성된 글이 이전 글 위로 올라가는 구조를 취하고 있습니다. 그리고 위 아래로 스크롤 하면서 콘텐츠를 보..
story.pxd.co.kr
1. Refresh(새로고침)를 위한 UI
많은 사람들이 이용하는 트위터나 페이스북과 같은 콘텐츠 앱들은 새로 작성된 글이 이전 글 위로 올라가는 구조를 취하고 있습니다. 그리고 위 아래로 스크롤 하면서 콘텐츠를 보다 보면, 최신 글이나 댓글 등을 확인하기 위해 리스트를 업데이트 해줘야 할 때가 생깁니다.
언뜻 보기엔 사용자가 아무런 액션을 취하지 않아도 최신 정보를 볼 수 있게끔 실시간 업데이트 되는 것이 편하지 않을까라고 생각할 수도 있습니다. 하지만 여기엔 몇 가지 문제와 조건이 따릅니다. 서비스 사업자가 충분한 회선과 서버 자원을 제공하지 못할 경우에는 업데이트가 완료 될때까지 빙글빙글 돌아가는 스피닝 휠과 같은 프로그래스 인디케이터를 사용자에게 지속적으로 노출 시키게 됩니다. 마찬가지로 데이터를 로드하기 위한 모바일 디바이스 하드웨어 성능에는 한계가 있고 네트워크 환경의 영향을 불규칙적으로 받기 때문에, 속도가 느리다고 답답함을 느낀 사용자들은 사용하던 앱을 떠날 수도 있습니다. 그래서 서비스 사업자는 사용자가 원할때 최신 정보를 업데이트 할 수 있게끔 하면서 불필요한 자원과 비용 부담을 줄일 필요가 있습니다. 새로고침 UI는 이러한 문제를 해소하는데 효과적인 역할을 한다고 생각합니다.
새로고침을 위한 UI 요소의 사용 유무와 형태는 제공하는 콘텐츠 종류에 따라서 달라질 수 있습니다. 만약 주식 정보와 같이 1분, 1초가 중요하다면 실시간으로 자동 업데이트 되는것이 좋을 것입니다. 하지만 이러한 상황이 아니라면 사용자 선택에 맡기는 편이 더 효율적입니다.

새로고침을 나타내는 아이콘 / 좌: Refresh (iOS), 우: Reload (Android)
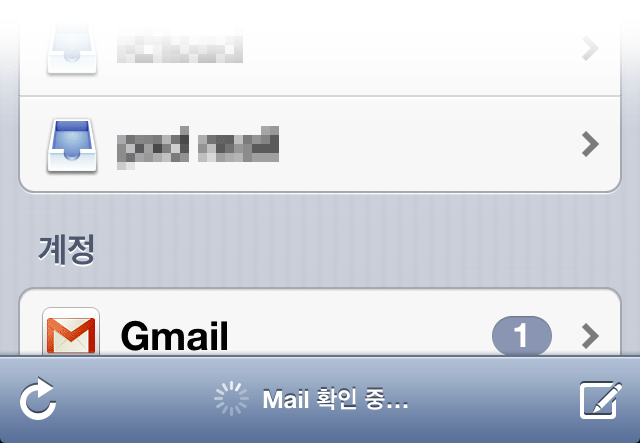
초기 새로고침을 위한 UI는 버튼으로 제공되었습니다. 애플의 iOS 메일 앱 뿐만 아니라 대부분의 콘텐츠 앱들이 네비게이션바나 툴바에 새로고침 버튼을 적용하였습니다.

iOS 5 버전까지 메일 앱 툴바 왼쪽에 적용되었던 Refresh 버튼
(당시에 쓰이던 툴바를 재구성한 것이라 실제와 다를 수 있습니다.)
2. 새로운 'Refresh' UI의 등장
하나의 서비스를 여러 클라이언트 앱을 통해 사용할 수 있는 경우가 있습니다. 많은 사람들이 이용하고 인기가 좋은 것들이 이러한 다양성을 제공하게 됩니다. 트위터 역시 그러합니다. 모습도 제각각인 파란 새의 아이콘을 내세우며 트위터 서비스를 제공하는 관련 앱들이 쏟아져 나왔었습니다.
그러던 중에 리스트를 새로고침 하는 인터페이스에 한 획을 긋는 개발사가 나타납니다. 현재 인기를 얻고 있는 'Letterpress'라는 게임을 출시한 'atebits'라는 개발사 입니다. atebits의 개발자인 'Loren Brichter'는 2009년에 트위터 클라이언트 앱인 'Tweetie'를 출시 하면서, 메인 스트림에서 스크롤을 위로 하고 잠시 기다리면 새 트윗을 확인할 수 있는 UI를 선보입니다. 이것이 바로 현재 수많은 앱들에 적용된 'Pull - to - Refresh' (당겨서 새로고침) 입니다.
'Pull to refresh' 혹은 'Pull down to refresh'라고 불리는 이 UI는 많은 개발자들에게 영향을 미쳤습니다. 구글에는 어떻게 하면 트위티의 당겨서 새로고침 같은 것을 만들 수 있냐는 질문글이 쇄도했고, 탈옥 유저들은 시디아와 같은 소프트웨어를 사용하여 메일이나 사파리앱에 당겨서 새로고치는 코드를 집어넣기 시작했습니다. 그리고 Gmail 웹앱과 페이스북 등에서도 당겨서 새로고침을 볼 수 있게 되었고, 이를 적용한 콘텐츠 앱들은 점차 늘어났습니다.
그런데 2010년 4월. 트위터가 Tweetie를 인수하고 Pull to refresh UI를 미(US)특허청에 출원하면서 많은 개발사들은 충격에 빠지게 됩니다(인수와 출원,최근 상황,특허명세서). 자신들의 앱에 당겨서 새로고치는 기능을 빼야 할 수도 있게 된 것이기 때문입니다. 이는 개발사 뿐만 아니라 사용자 입장에서도 결코 좋지 못한 상황임에 분명합니다. 하지만 2년 후에 트위터는 IPA(Innovator's Patent Agreement)라는 컨셉을 도입하며, 'Pull to refresh' UI에 대한 특허 출원은 방어 목적의 출원이니 다른 앱 개발사들이 이 UI를 활용해도 특허권을 행사하지 않겠다고 공식 발표하며 소스를 공개합니다. 이에 대한 자세한 내용은 다음 링크에서 확인할 수 있습니다.
Introducing the Innovator's Patent Agreement
3. 'Pull to refresh'의 동작과 구성 요소
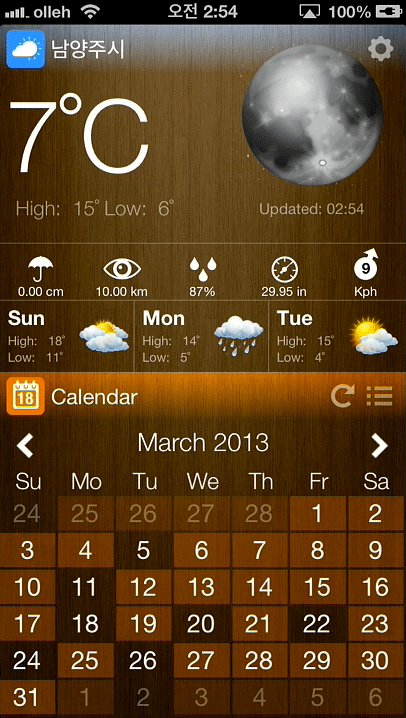
그렇다면 이렇게 많은 앱에 영향을 미치고 이제는 너무도 당연한 인터페이스가 되어버린 Pull to refresh는 어떻게 작동하며 어떠한 요소로 구성되어 있을까요?

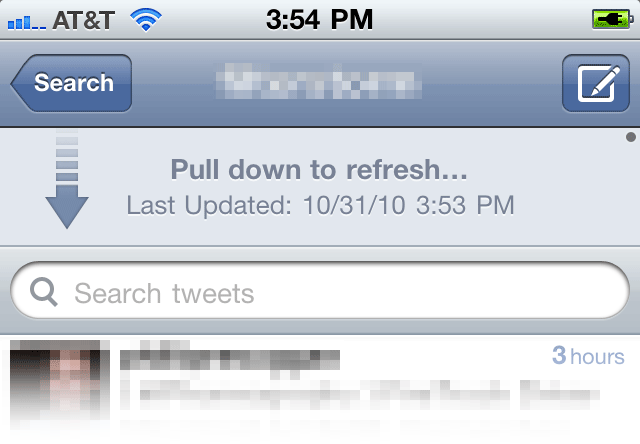
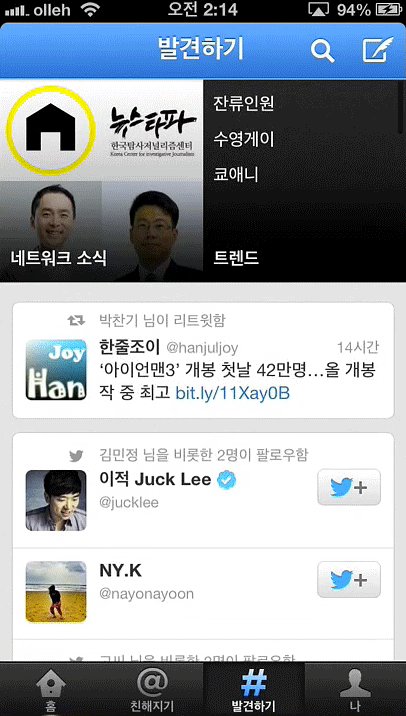
'Pull to refresh' UI
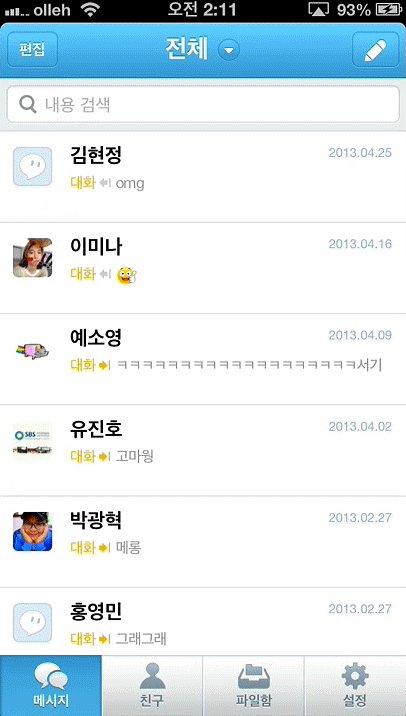
3-1. 동작
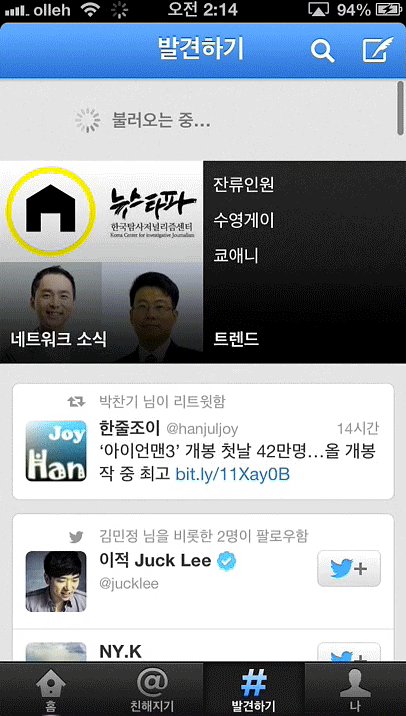
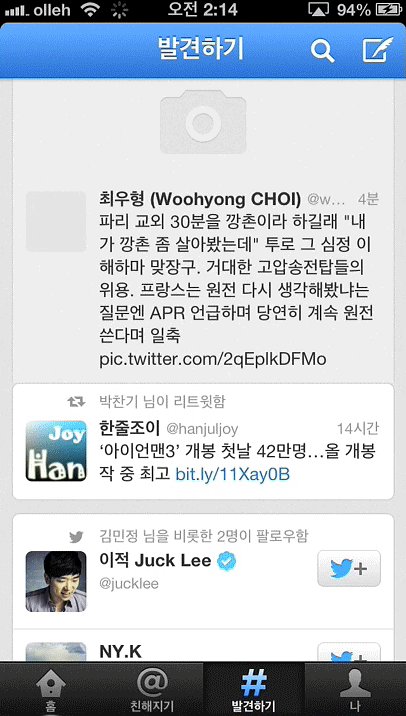
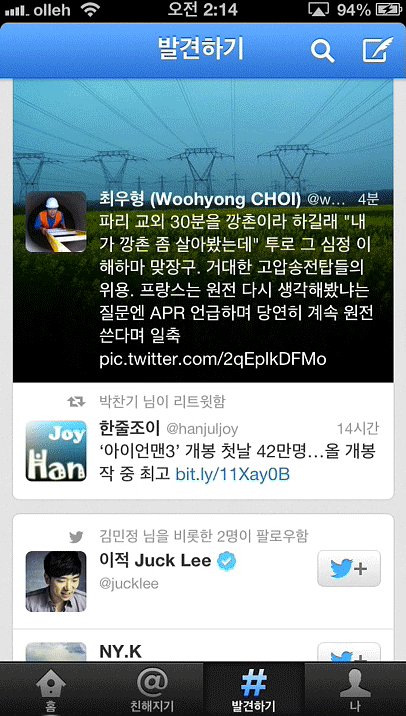
Pull to refresh 전체 동작은 3가지로 나뉘어 집니다.
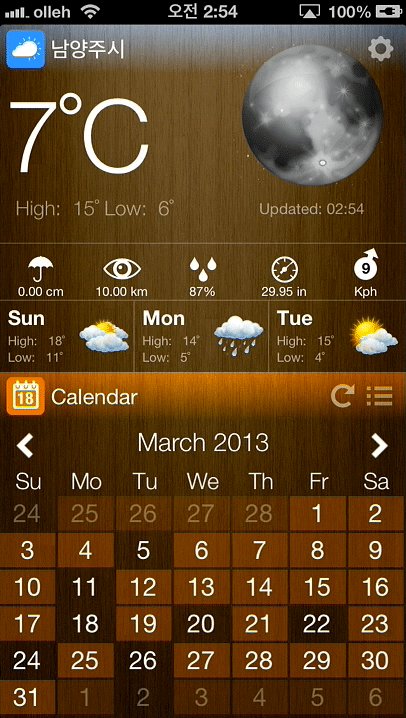
1. 당겨서 내림 - 아래로 당기면 새로고침을 한다는 메시지
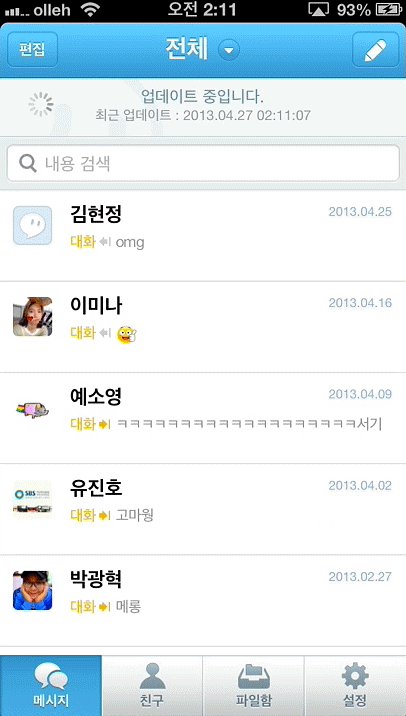
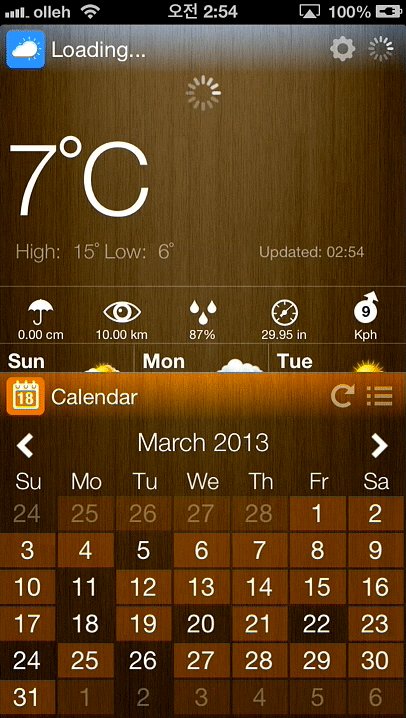
2. 조금 더 당김 - 새로고침을 하려면 손을 떼라는 메시지
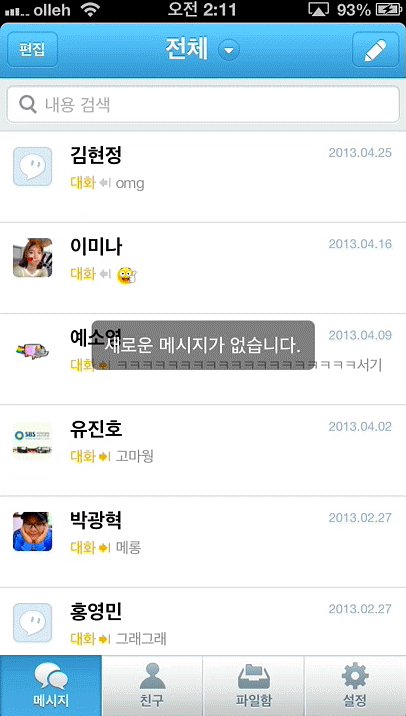
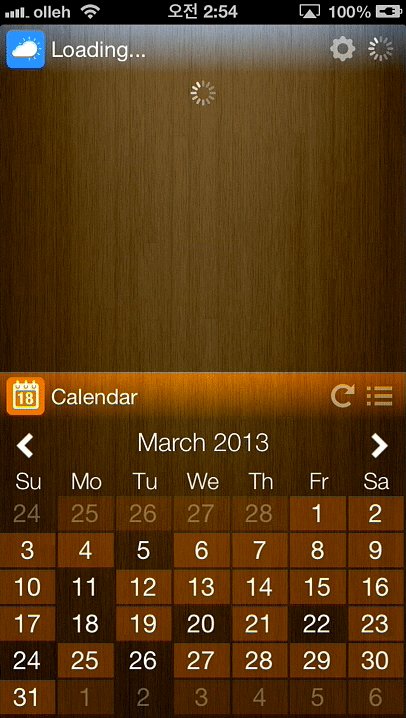
3. 손을 뗌 - 새로고침을 하고 있다는 메시지
빠른 속도로 스크롤을 하는 것을 Flick 제스처라 합니다. 이 때는 가속도가 붙는데 그만큼 바운스 되는 폭도 넓어 집니다. 따라서 두 번째 과정은 1번과 3번 사이를 연결하는 동시에, 원치 않는 새로고침을 방지하는 역할을 합니다.
3-2. 구성 요소
Pull to refresh의 구성 요소는 다음과 같습니다.
1. 텍스트 메시지
2. 화살표
3. 프로그래스 인디케이터
텍스트는 컨텐츠를 로딩하기 위해 어떠한 제스처를 취해야 하는지를 알려주는 정보와, 최근 업데이트 된 시간 등을 표현합니다.
화살표는 사용자가 Swipe down 제스처를 취할 때 나타납니다. 처음 1번 동작에서는 밑으로 향한 화살표가 나오고 2번 동작을 유지할때 위를 향한 화살표로 바뀌는 식입니다. 그래서 텍스트 정보와 함께 당겨진 화면이 되돌아 간다는 것을 알려 줍니다.
인디케이터는 2번 동작에 따른 결과를 보여줍니다. 컨텐츠가 로딩되고 있음을 알려주며, 완료 시기를 예측하기 어려운(Indeterminate)타입의 스피닝 휠이 쓰이고 있습니다.
4. 'Pull to refresh' UI의 장점
콘텐츠의 리스트를 새로고치기 위하여 'Pull to refresh' UI를 적용할때 다음과 같은 3가지 장점이 있습니다.
첫째. 터치 제스처와 Fitts' Law
피츠의 법칙... 저도 참 좋아하는데요, 이 법칙에 대해서는 다들 아실꺼라 생각합니다. 간략하게 설명하자면, A 지점(시작점)에서 목표로 하는 B 지점을 포인팅 하는데까지 걸리는 시간은, 목표 영역까지의 거리와 목표의 크기에 따라 달라진다는 것입니다. 사실 스마트폰이나 태블릿의 터치 스크린은 그렇게 크지 않습니다. 그래서 이런 법칙이 정말 유용한지 의아할 수도 있습니다. 하지만 애플과 안드로이드가 아이콘 및 버튼의 최소 사이즈를 가이드라인에서 명시하듯이 그 작은 스크린을 터치하는 것은 뭉뚝한 손가락이기 때문에 피츠의 법칙이 중요한 사실은 변하지 않습니다. 그래서 이 법칙과 'Pull to refresh' UI가 무슨 관계일까요?

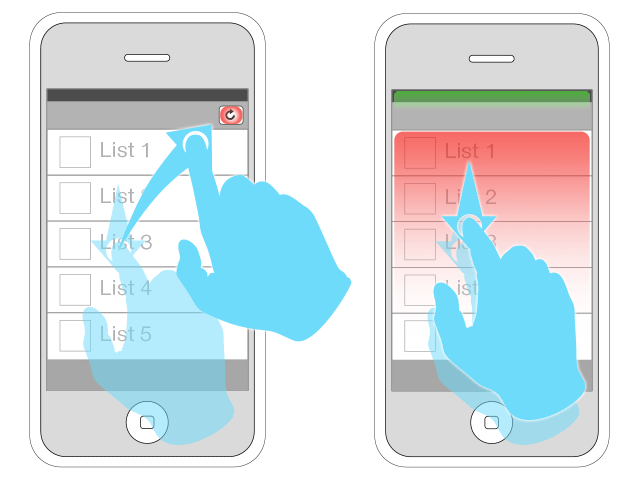
새로고침을 위한 제스처의 차이 / 좌: 버튼을 탭, 우: Pull to refresh
왼쪽 그림은 리스트를 올려 보다가 새로고침을 하려고 네비게이션 바에 있는 버튼을 Tap(탭) 하는 모습입니다. 버튼 안에 표시된 붉은 영역을 탭 해야만 리스트가 업데이트 됩니다. 조금 더 자세히 묘사하면 테이블 뷰에서는 Swipe down을, 버튼이 있는 곳에서는 탭을 하는 서로 다른 두 가지 제스처를 사용합니다. 새로고침 버튼은 주로 네비게이션 바나 툴바 안에서 왼쪽이나 오른쪽에 위치합니다. 그리고 Swipe down 제스처는 수직 이동입니다. 때문에 버튼을 탭하기 위해서는 손가락이 대각선 방향으로 이동하게 됩니다. 휴대폰을 쥔 손의 엄지 손가락이나, 반대쪽 손의 검지 손가락을 펼쳐서 움직여 보세요. 가장자리를 향해 좌우로 움직이는게 쉽나요? 오므렸다가 펴는게 쉽나요? 그냥 오므렸다가 펴거나 수직 이동만 하는 것이 더 쉽고 빠를것입니다.
오른쪽 그림이 Swipe down 제스처를 통해 당겨서 새로고치는 모습입니다. 우선, 붉은 영역이 왼쪽과는 비교도 안되게 넓습니다. 별도의 버튼을 탭하는 것이 아니라 테이블 뷰의 셀 전체가 버튼의 역할을 대신 하기 때문입니다. 피츠의 법칙대로 목표물의 크기가 크기 때문에 더 빨리 새로고침을 할 수 있다고 볼 수 있습니다. 그리고 하나의 제스처로 인한 행동 반경의 감소는 피츠의 법칙에서 이동 거리의 감소를 의미합니다.
오른쪽 그림에는 또 다른 영역이 표시되어 있습니다. Status Bar(스테이터스 바)에 위치한 초록색 영역인데, iOS에서는 이 부분을 탭하면 리스트나 웹페이지의 최상단으로 이동 합니다. Pull to refresh를 하기 위해서는 무조건 리스트의 최상단을 봐야만 합니다. 이럴 때 스테이터스 바를 탭하면 리스트 올리는 반복적인 제스처로 인한 시간 낭비를 줄여 주니, Pull to refresh와 함께 사용할 때 효용이 증가하는 보완재라고 생각합니다.
둘째. 모바일 상황에서의 안전성
UI의 차이가 휴대폰의 추락을 감소시킵니다. 앞서 말씀드린 첫번째 장점과 연관되어 있습니다. 출퇴근하는 도중이나 거리를 걸을때는 한 손으로 휴대폰을 조작 할 때가 많습니다. 문제는 터치 제스처를 하는 동안 기기를 움켜진 손에 생기는 간격(Gap)과 그립(Grip)의 변화입니다. 간격이 있다는 것은 그만큼 마찰 면적이 줄어 들었다는 것입니다. 핸드폰을 쥔 손으로 서로 다른 제스처를 취할 때는 간격과 그립이 달라집니다. 이런 상황에서 가장자리에 있는 버튼을 탭하려다가 누군가와 부딪히는 등의 예상치 못한 상황에 처하면 운이 안 좋은 경우 비싼 휴대폰을 바닥에 떨어트립니다. 상상만으로도 아찔해 집니다.
셋째. 버튼 영역을 다른 용도로 활용
Pull to refresh를 적용하면 새로고침 버튼을 유지할 필요가 없어 집니다. 그래서 기존의 새로고침 버튼이 차지하던 자리를 비워 없애거나, 편집이나 검색, 새 글 쓰기나 메뉴와 같은 다른 용도로 활용할 수 있게 됩니다. 이와 같은 현상은 페이스북이나 유튜브처럼 메뉴 분류가 많은 콘텐츠 앱에서 많이 발견할 수 있습니다.
5. 'Pull to refresh' UI의 변화
Pull to refresh는 독립적인 조작 영역을 화면에서 제거하지만, 많은 사람들이 쉽게 학습하고 편리하게 사용하는 인터페이스가 되었습니다. 그런데 이 인터페이스를 유심히 살펴 보면 조금씩 다른 점이 있습니다. 그리고 새로운 변화가 일어나고 있었습니다.
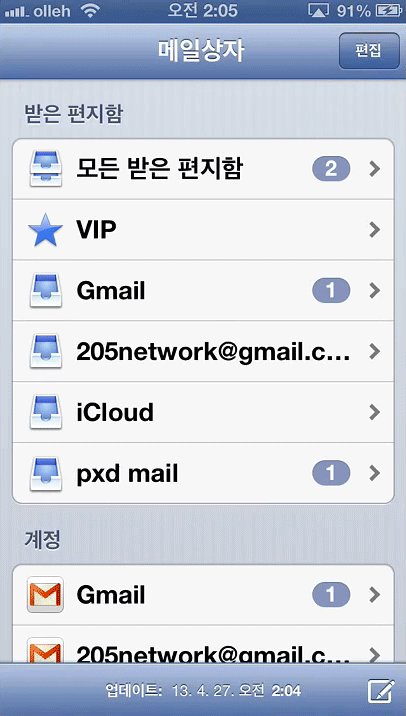
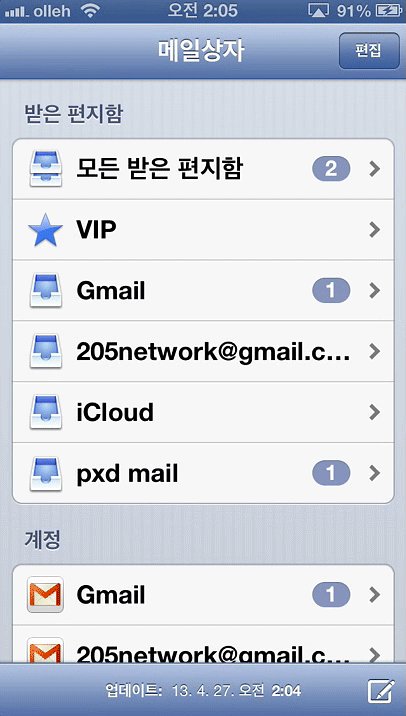
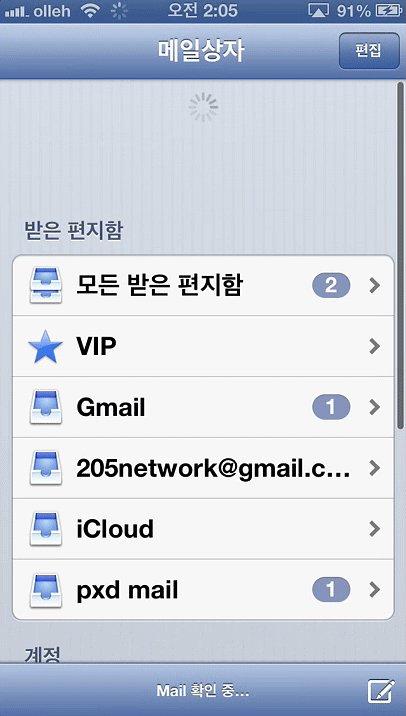
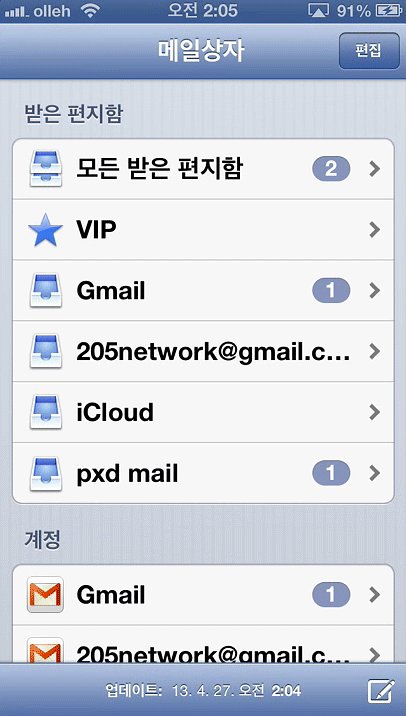
5-1. iOS 메일 앱
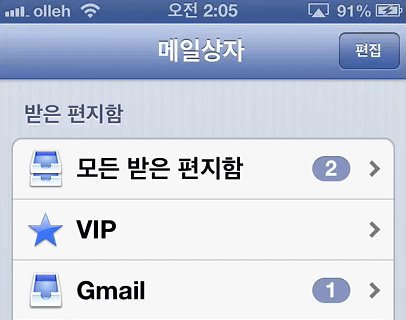
iOS의 메일 앱도 새로고침을 위한 버튼을 삭제해 버렸습니다. 앞서 보여드린대로 iOS 5 버전까지는 툴바 왼쪽에 Refresh 아이콘이 있었습니다. 하지만 2012년 4월 트위터가 Pull to refresh의 특허는 방어 목적이라는 발표와 소스를 공개 하는 시점과 맞물리며 그 해 애플은 iOS 6에서 Pull to refresh가 적용된 메일 앱으로 탈바꿈 합니다.

iOS 6 메일 앱의 Pull to refresh
애플은 2~3개의 서로 다른 메시지를 나타내던 텍스트를 과감히 삭제하면서 일반적인 Pull to refresh에 새로운 애니메이션을 주었습니다. (업데이트가 된 시간과 로딩중을 알리는 텍스트는 이전부터 툴바 상에서 표시하고 있었습니다.) 그리고 툴바에 있었던 Refresh 아이콘을 다시 사용하면서 이를 감싸는 동그란 공이 Swipe down 제스처와 함께 쭉 늘어나는 상호 작용을 합니다. 마치 찰떡 같기도 한데, 이게 일정 영역 이상 벌어지면 똑 끊어지는 것처럼 화면이 되돌아 가면서 인디케이터를 보여줍니다.

iOS 6 메일 앱의 Pull to refresh 애니메이션
5-2. 트위터 뮤직 앱
얼마전 '트위터 뮤직(#music)'이 iOS 용으로 출시됐습니다. 이 앱으로 트위터 상에서 follow 하고 있는 친구나 가수 등이 즐겨듣는 음악을 알 수 있으며 트윗도 할 수도 있습니다. 그런데 이런 기능 말고도 눈에 띄는 요소가 또 있었으니 바로 Pull to refresh 애니메이션이었습니다.

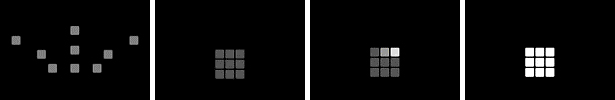
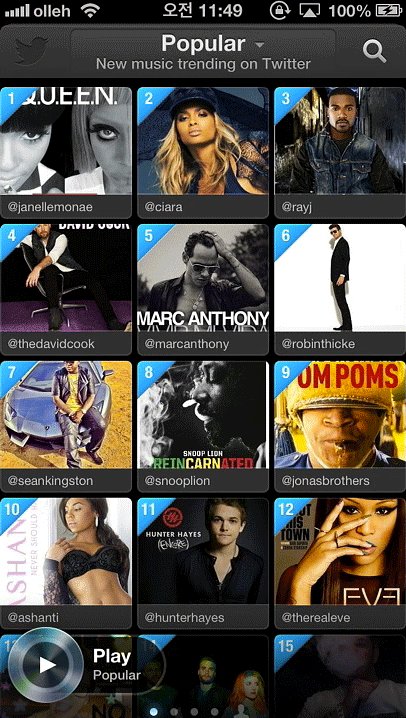
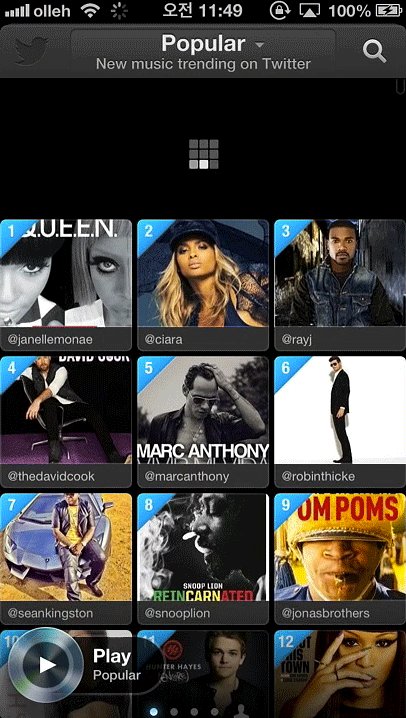
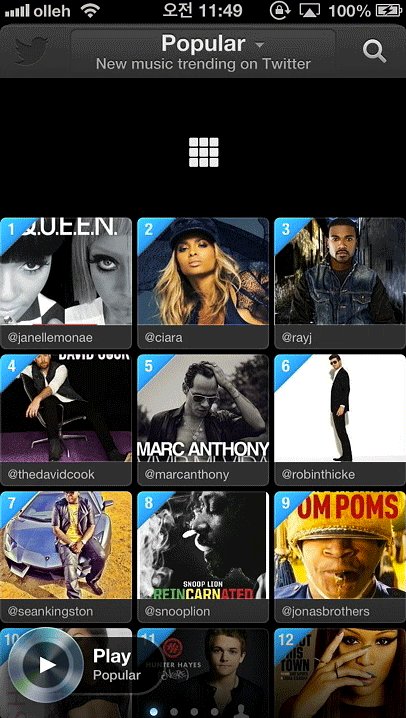
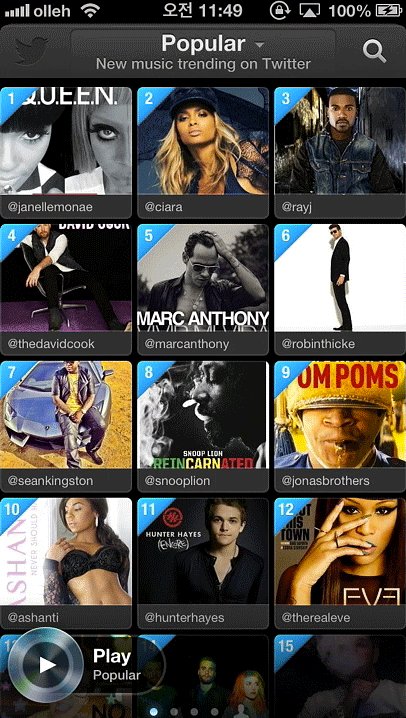
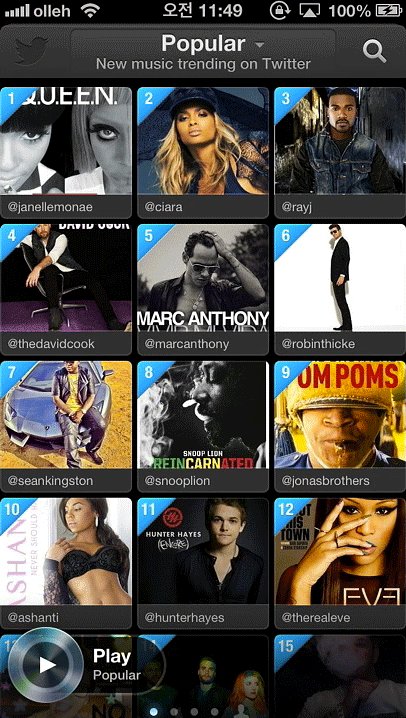
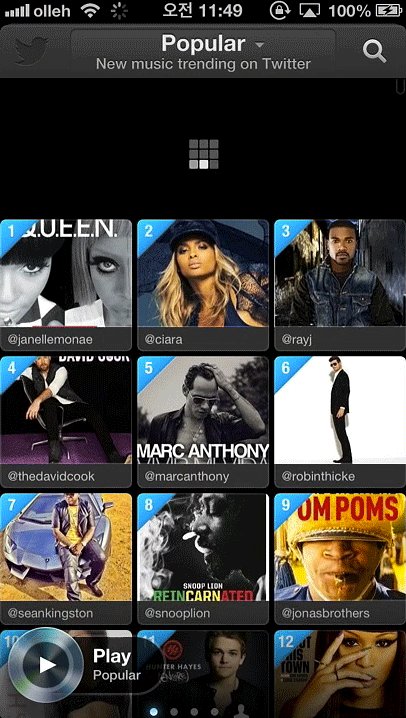
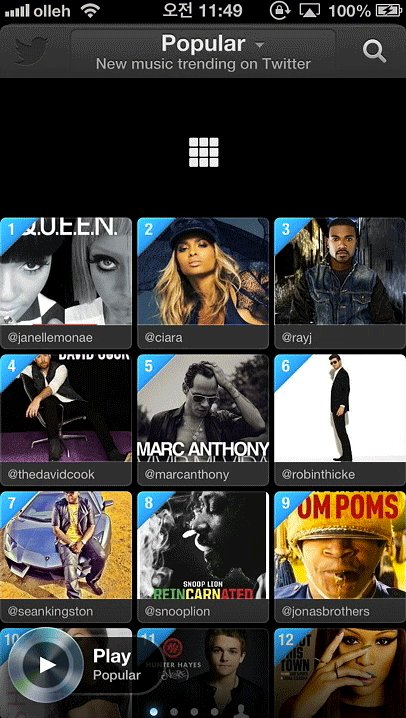
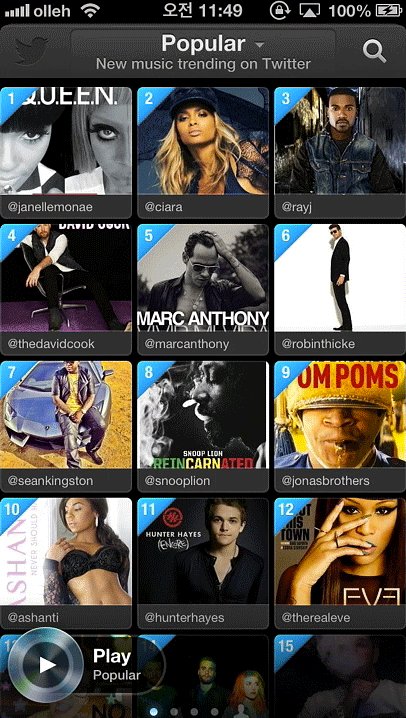
트위터 뮤직 앱의 Pull to refresh 애니메이션 순서
애니메이션의 진행 순서는 다음과 같습니다. 사용자가 Swipe down 터치 제스처를 취함과 동시 안테나 처럼 뻗혀있던 사각 도형들이 한 지점으로 모입니다. 그리고 네비게이션 바와 일정 간격 이상 벌어지면 3X3의 블럭을 만듭니다. 그 후 스크린에서 손을 때면 밝은 빛이 각각의 블럭을 통과하기 시작합니다. 마지막으로 컨텐츠의 로딩이 끝나면 모든 블럭이 밝게 채워지고 화면에서 사라집니다.

트위터 뮤직 앱의 Pull to refresh 애니메이션
이처럼 iOS 메일 앱과 트위터 뮤직 앱의 Pull to refresh는 초기의 그것과 모습이 매우 다른 것을 알 수 있습니다. 그래서 조금 더 많은 사례를 찾아 보니 다음과 같은 패턴을 발견 할 수 있었습니다.
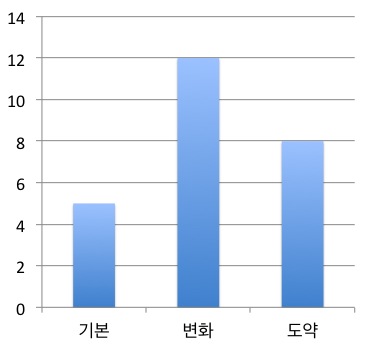
6. 'Pull to refresh' UI 패턴
6-1. 기본
초기 트위티가 공개했던 Pull to refresh에서 크게 벗어나지 않는 기본적인 유형입니다. 텍스트와 화살표, 인디케이터를 사용합니다.



Facebook 과 Twitter, Youtube 앱의 Pull to refresh 애니메이션
(클릭하면 크게 볼 수 있습니다. *모바일에서는 각각의 그림을 선택하면 애니메이션을 확인하실 수 있습니다.)


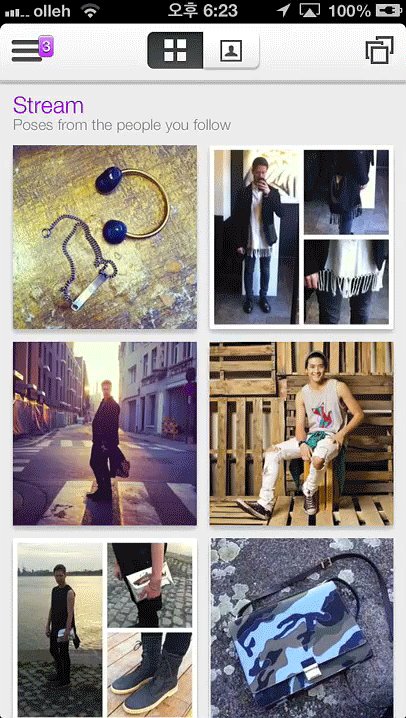
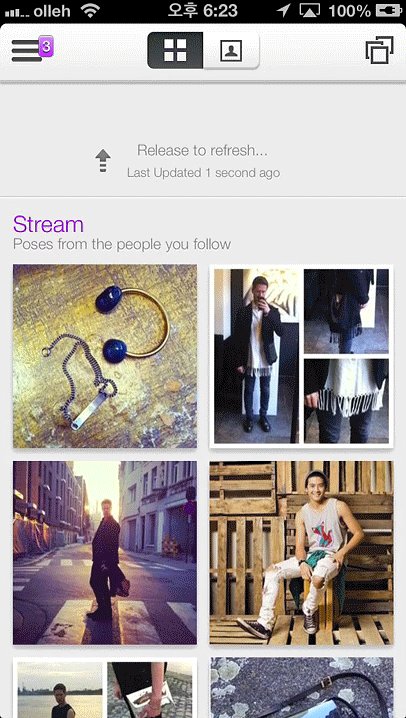
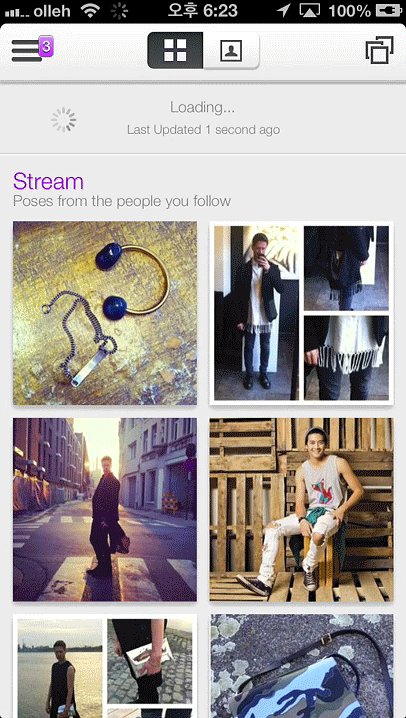
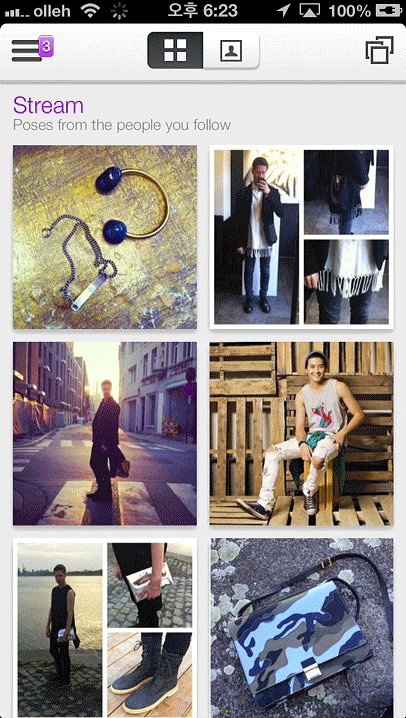
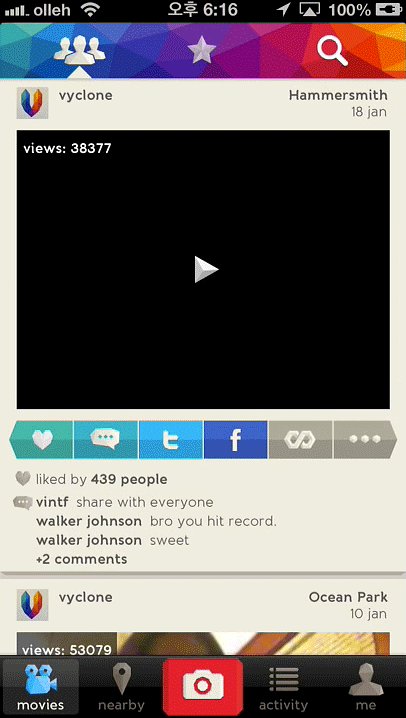
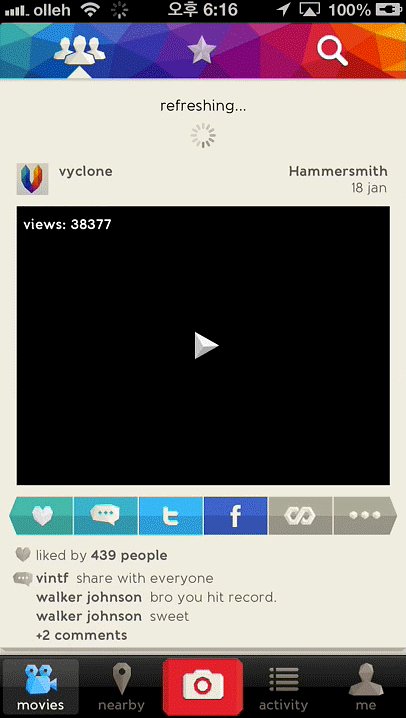
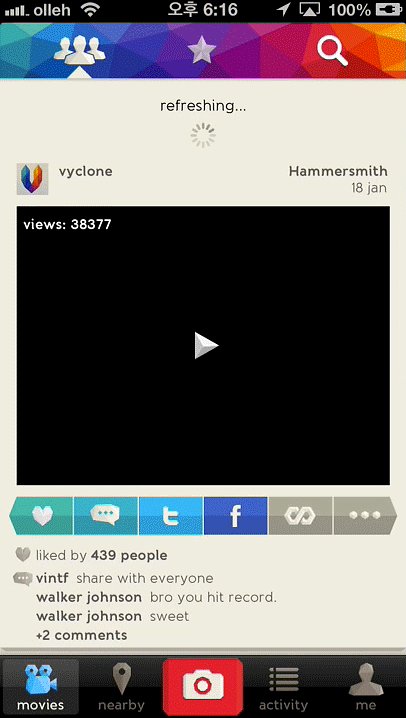
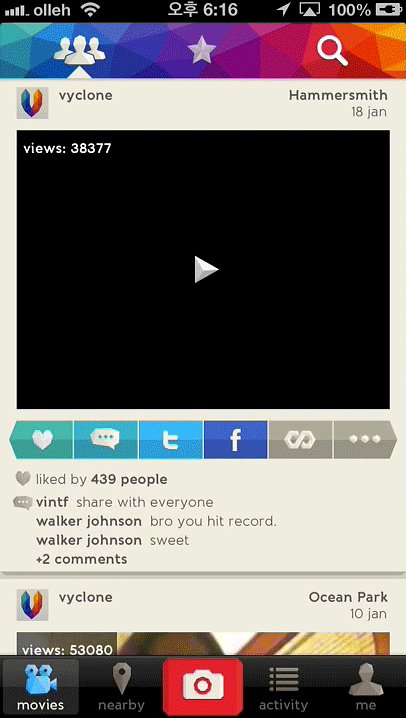
Pose, Vyclone 앱의 Pull to refresh 애니메이션
6-2. 변화
기본에서 구성 요소 일부분에 변화를 준 유형입니다. 화살표를 삭제하거나 얼럿 창을 추가한 사례등이 포함 되었습니다.



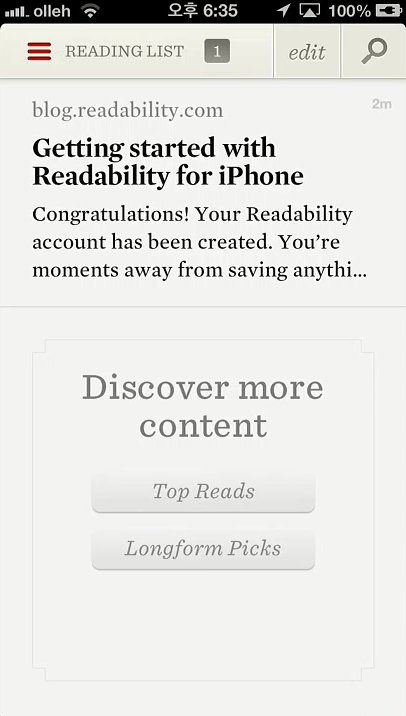
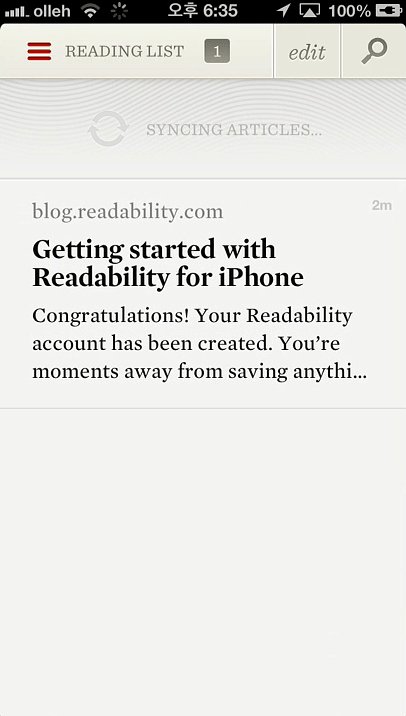
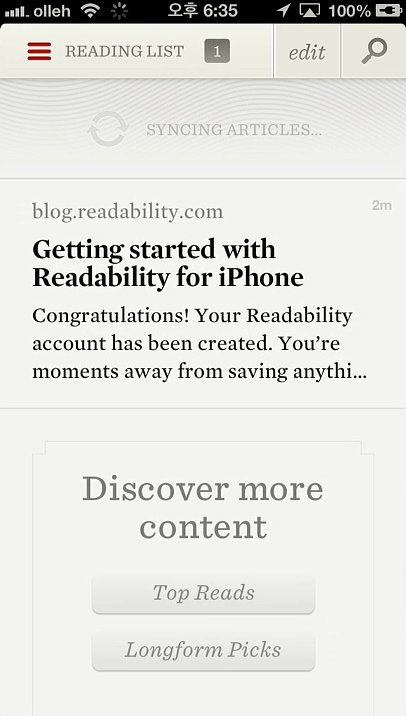
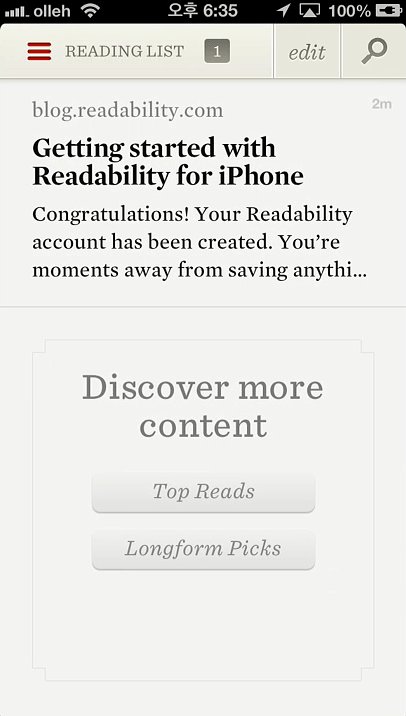
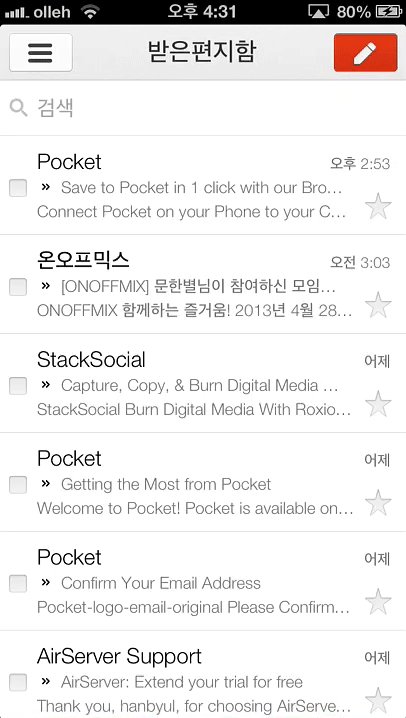
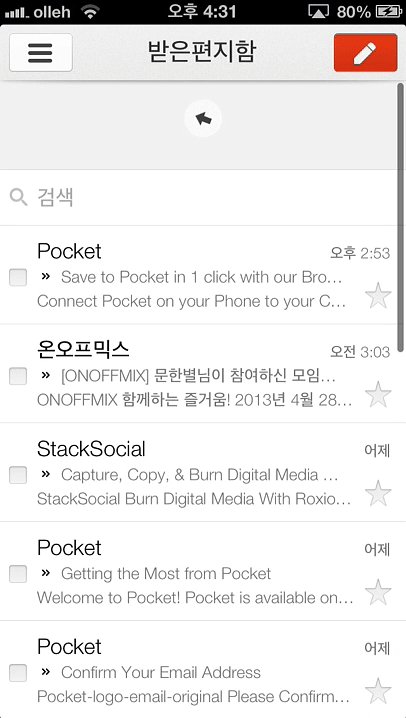
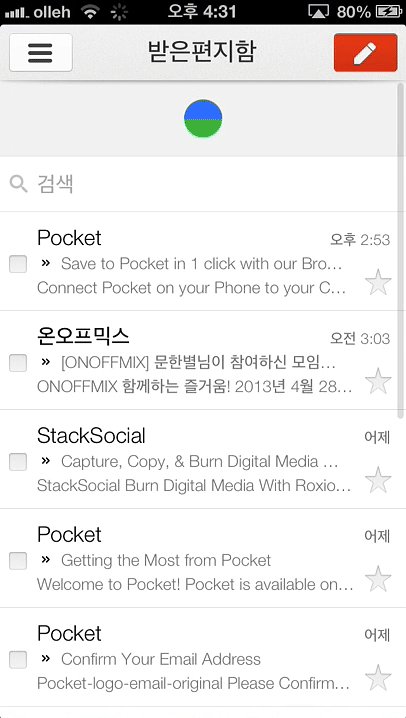
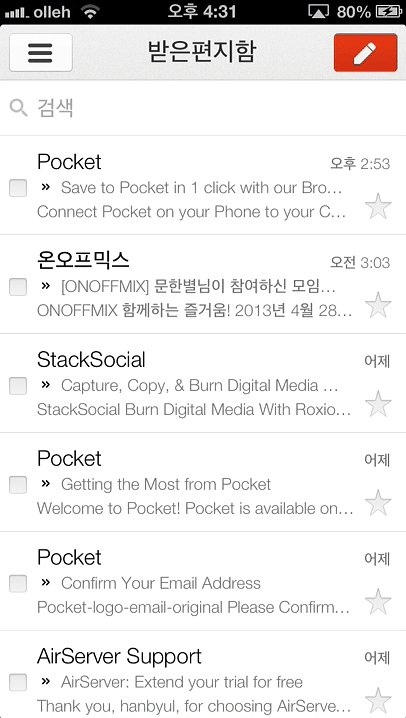
쿠팡, Pocket, Readability 앱의 Pull to refresh 애니메이션



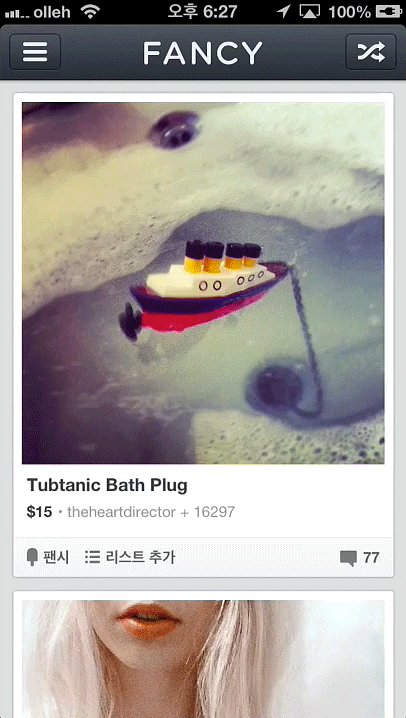
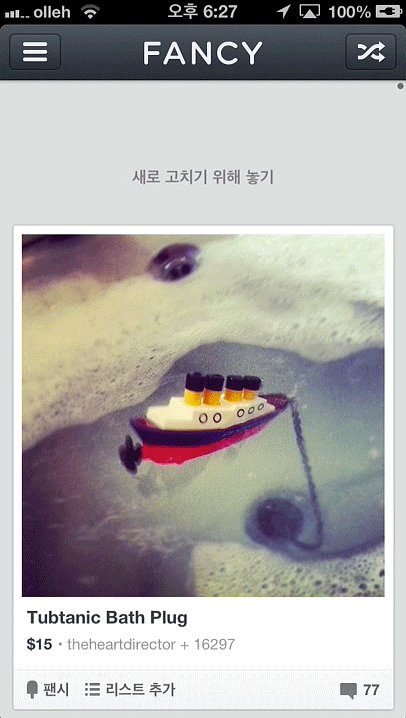
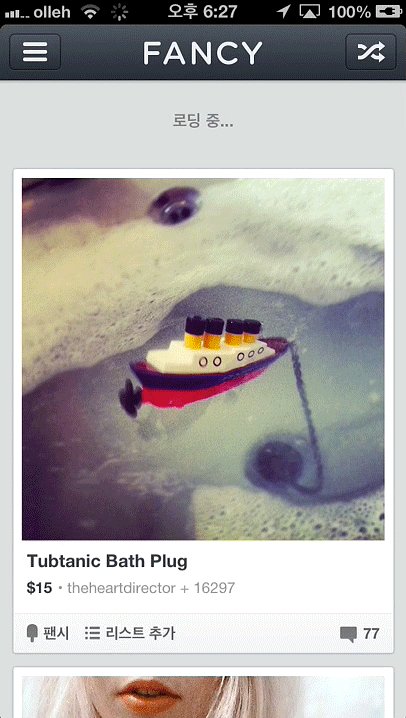
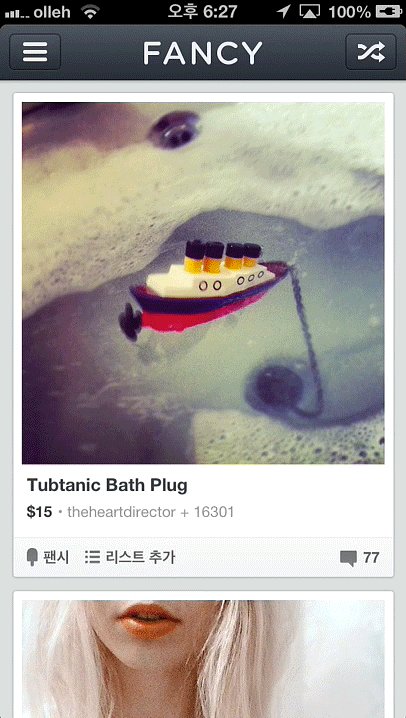
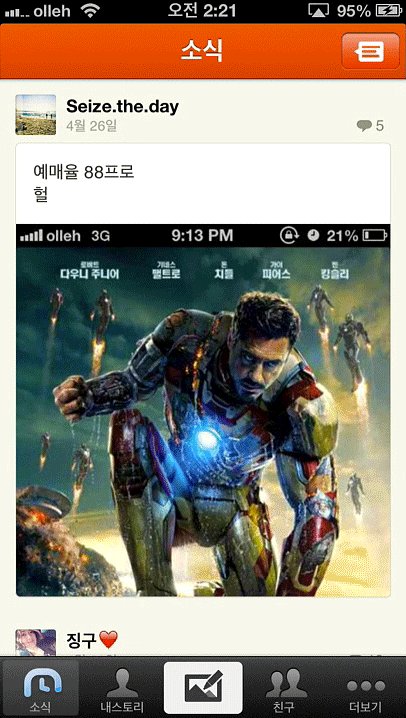
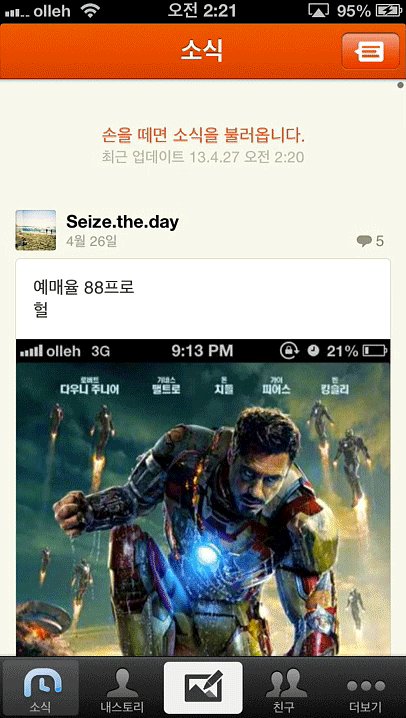
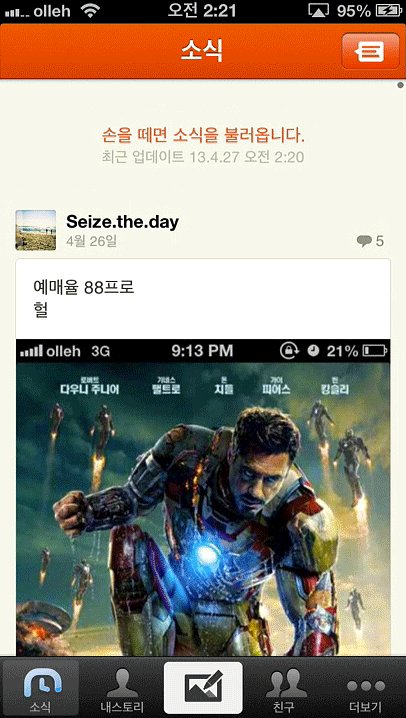
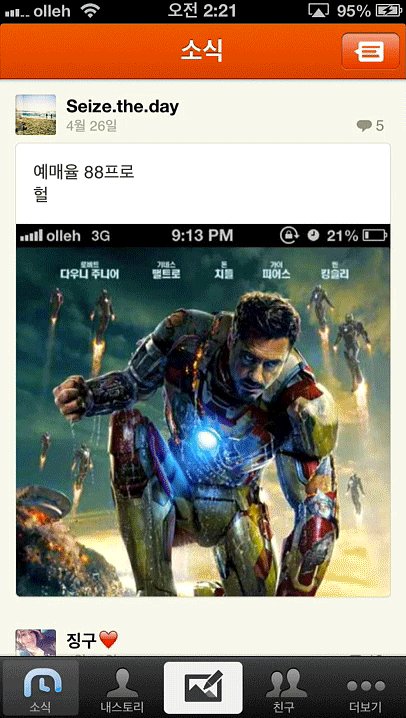
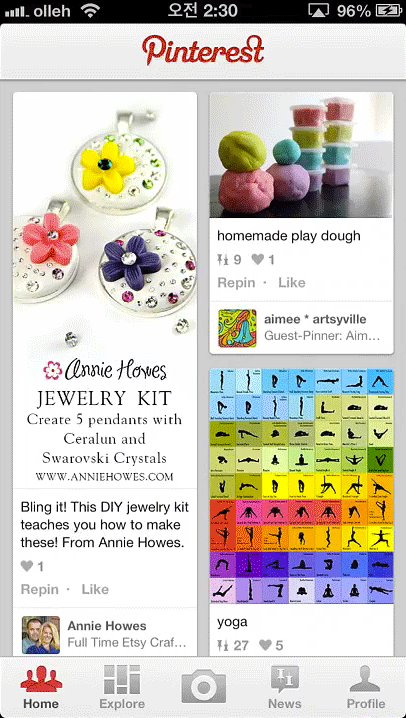
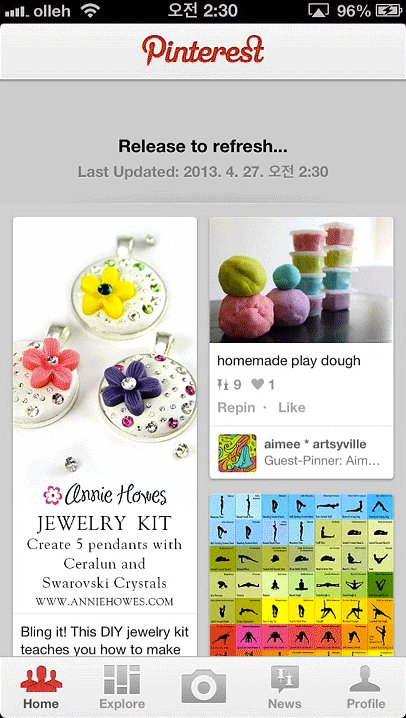
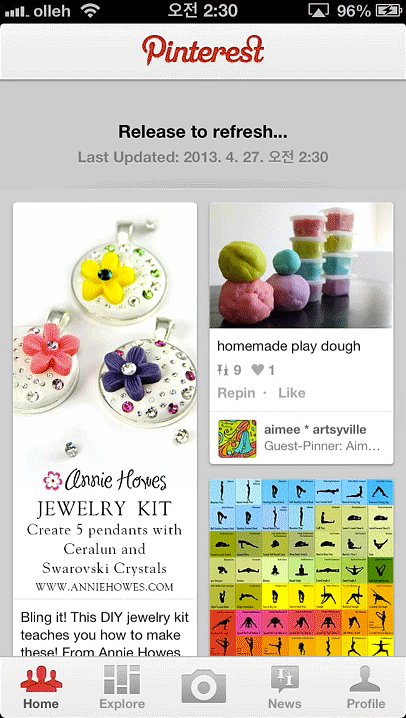
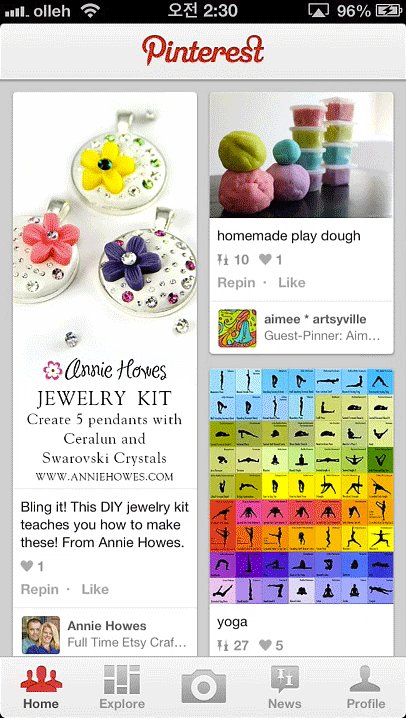
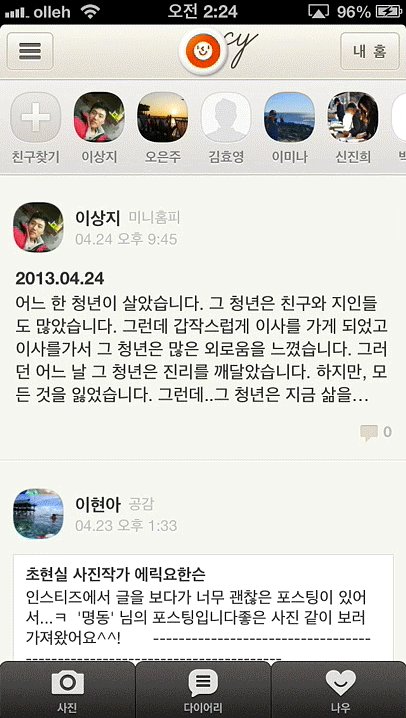
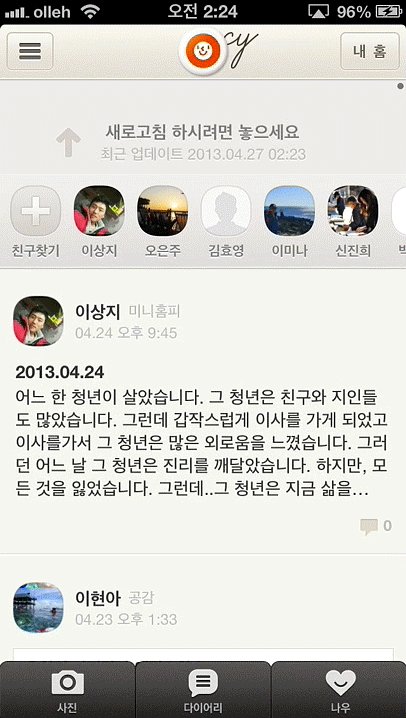
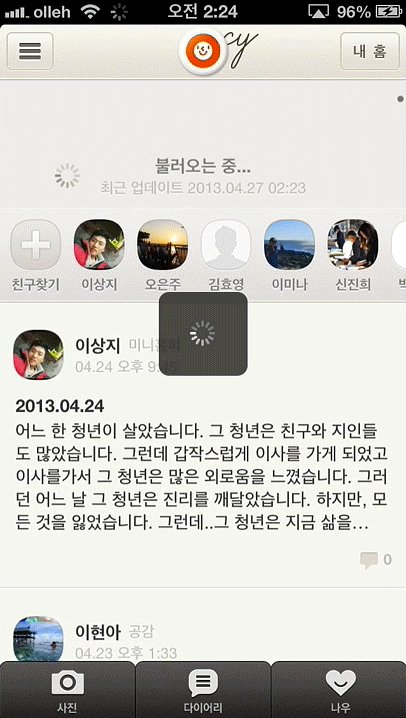
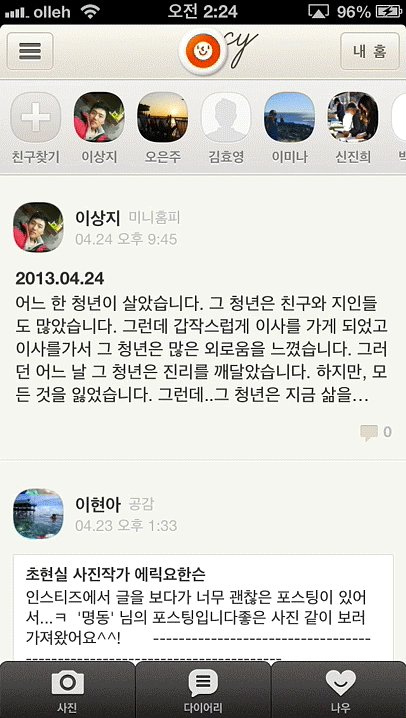
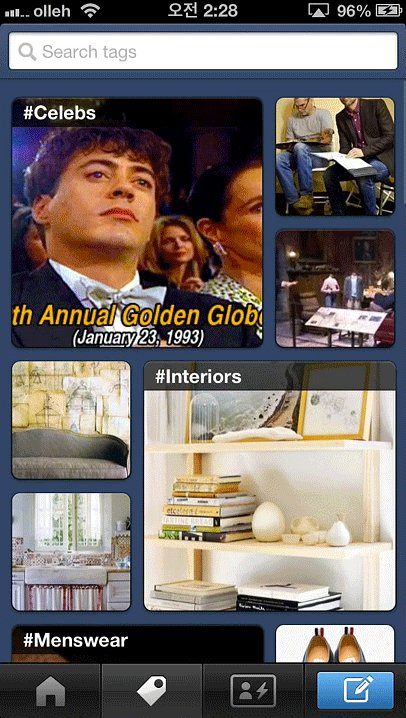
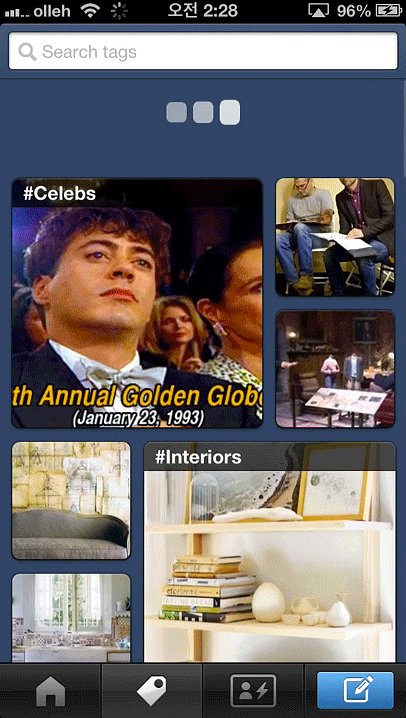
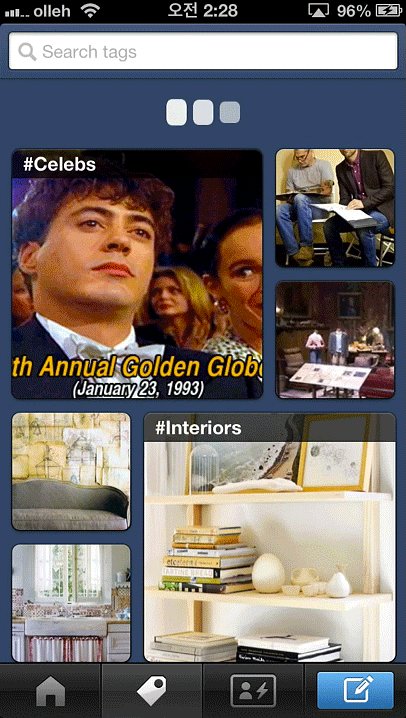
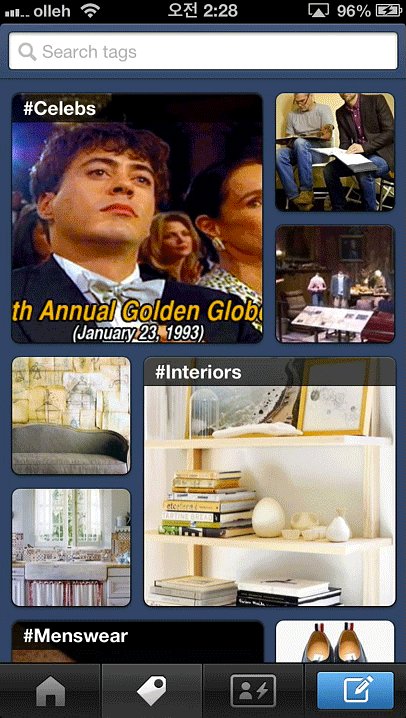
Fancy, 카카오스토리, Pinterest 앱의 Pull to refresh 애니메이션



싸이월드, Intonow, 네이트온 앱의 Pull to refresh 애니메이션



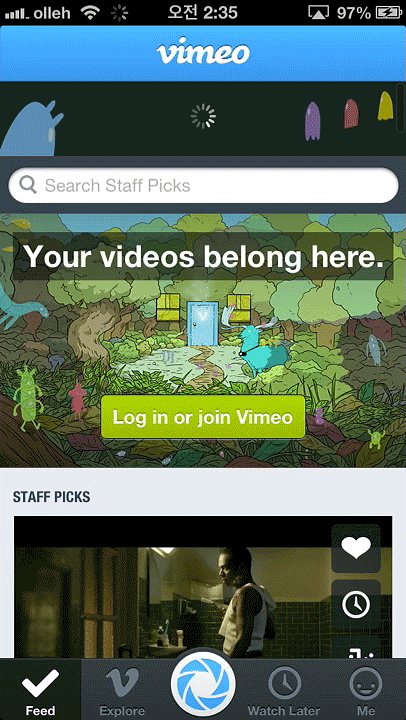
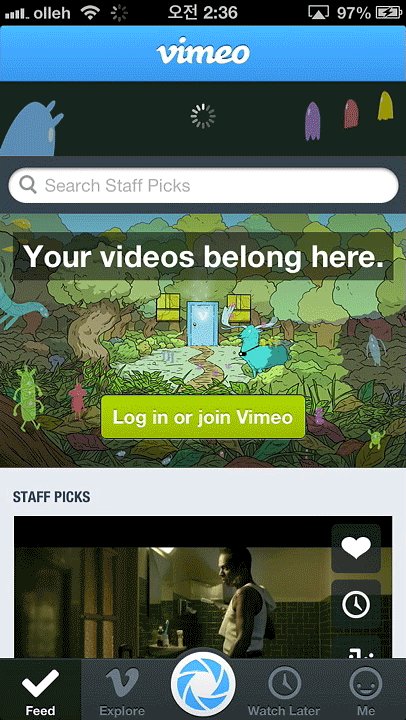
비트윈, Vimeo, Vine 앱의 Pull to refresh 애니메이션
6-3. 도약
iOS의 메일 앱이나 트위터 처럼 기본에서 과감히 탈피하고 새로운 요소를 도입한 유형입니다.



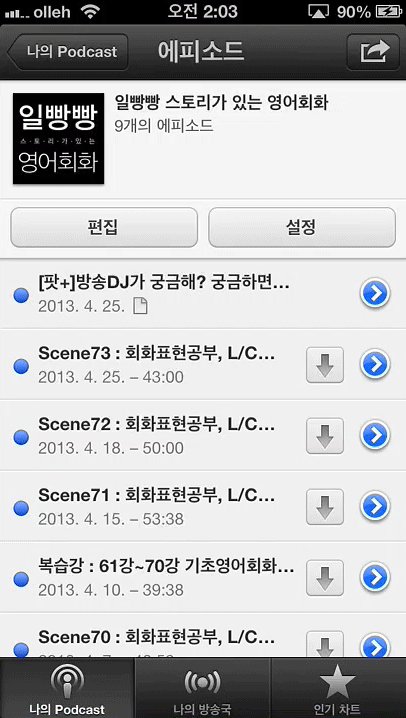
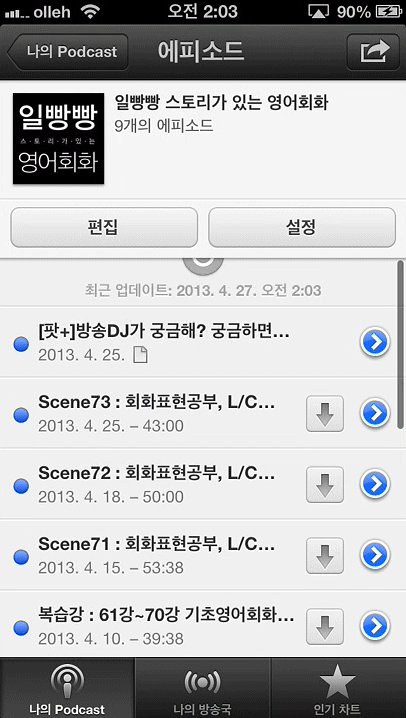
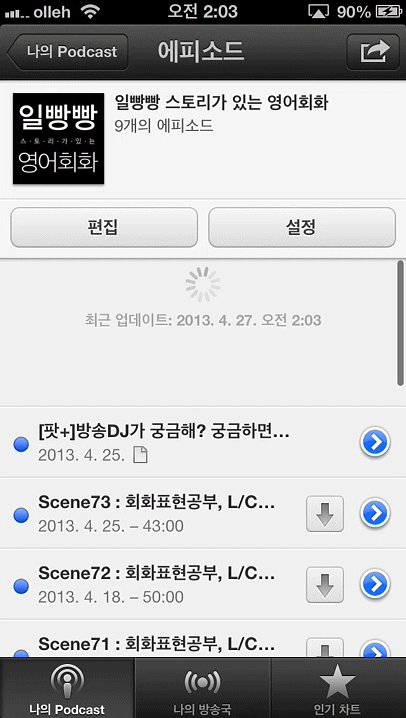
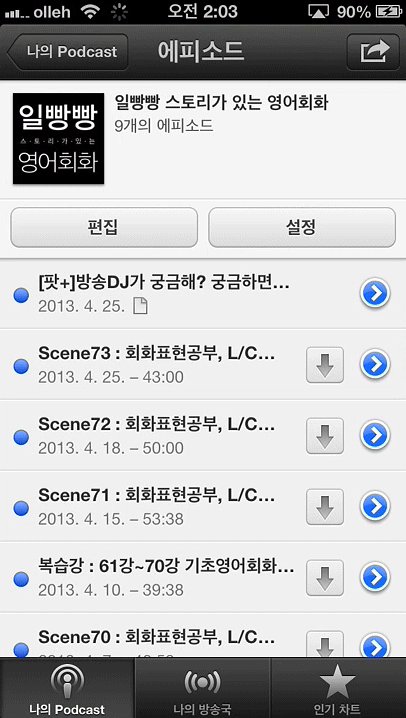
Dashboard, Mail, Podcast 앱의 Pull to refresh 애니메이션



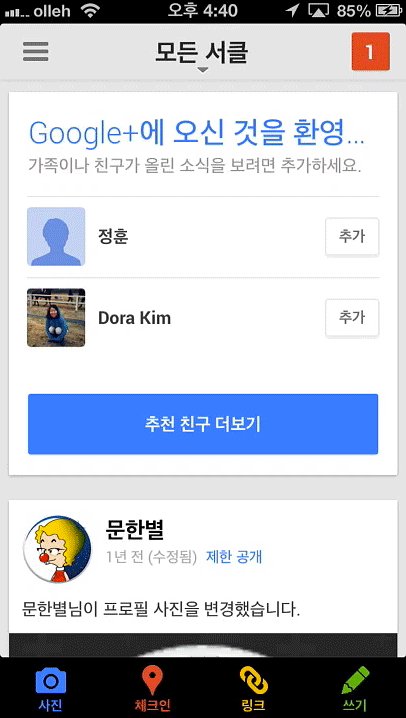
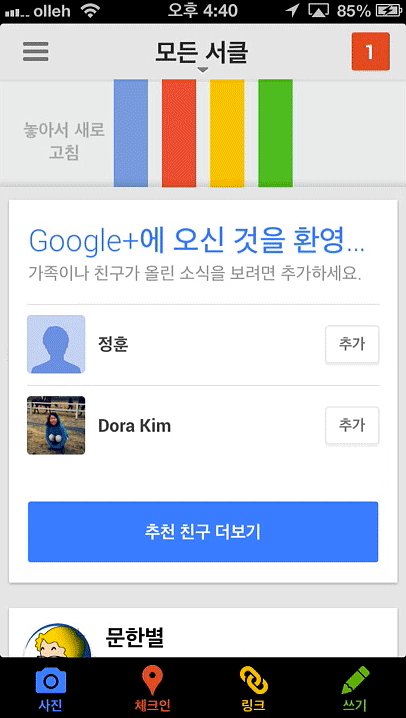
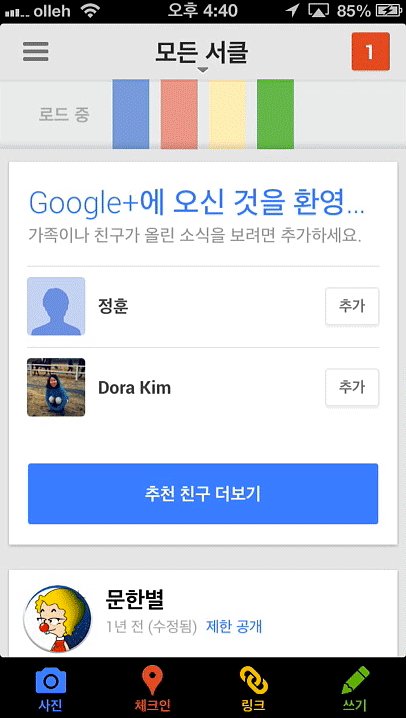
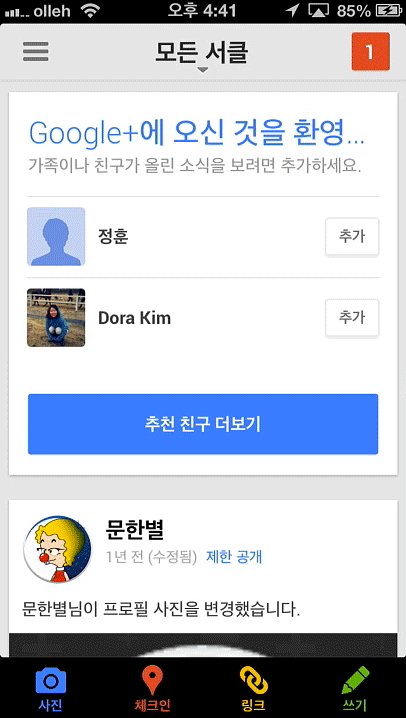
Gmail, Google+, Tumblr 앱의 Pull to refresh 애니메이션


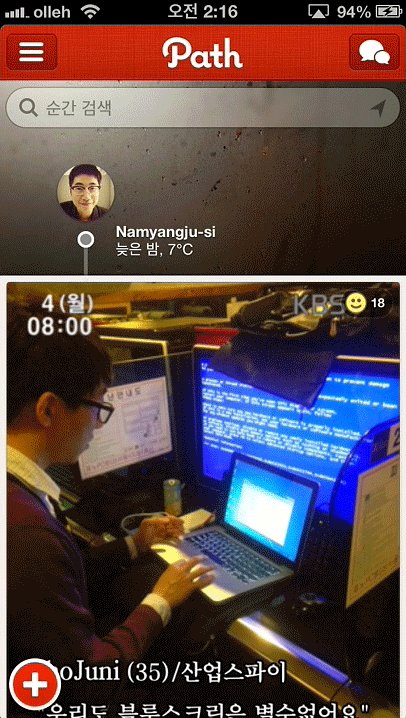
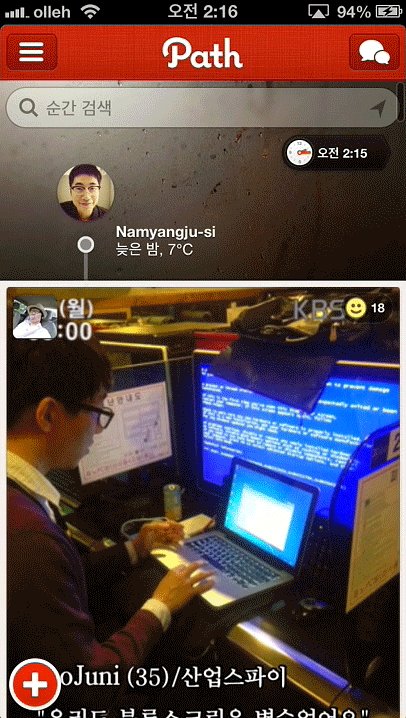
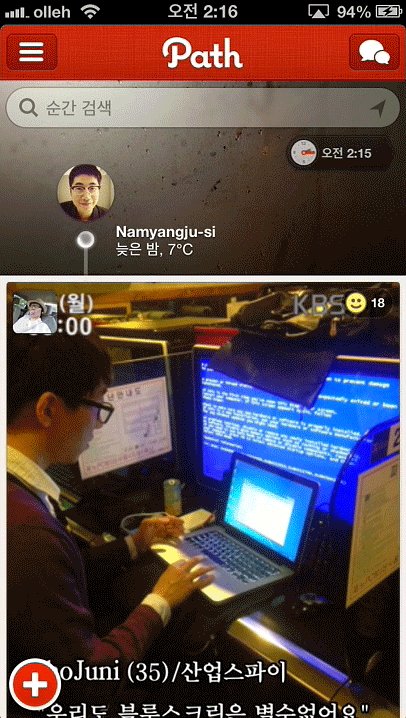
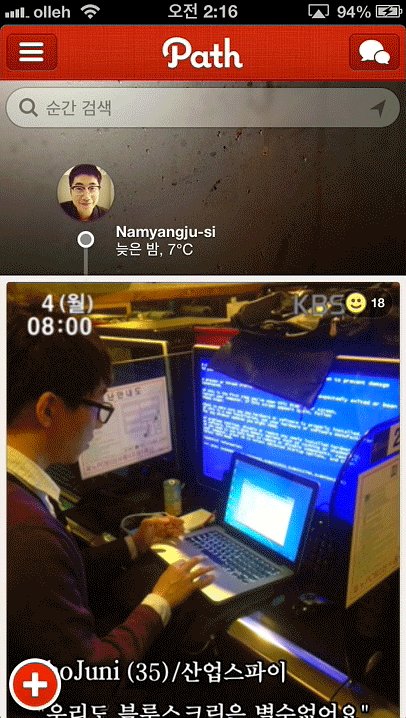
Path, Twitter music 앱의 Pull to refresh 애니메이션
총 25개의 앱을 분류한 결과를 다시 정리하면 다음과 같습니다. (*24 → 25개로 정정합니다.)

7. 글을 마치며
지금까지 새로고침을 위한 UI가 버튼을 탭하는 것에서 Pull to refresh로 변한 과정, 동작, 그리고 구성 요소와 장점을 살펴 보고, 패턴을 분류해 보았습니다.
25개의 적은 수의 앱을 대상으로 하였지만 중요한 것은 Pull to refresh(당겨서 새로고침) UI에도 변화와 새로운 시도들이 나타나고 있다는 것을 확인할 수 있었다는 점입니다. 그런데 눈으로 보이는 요소의 차이 말고도 또 다른 패턴이 존재합니다. 그것은 바로 제스처와 관계된 것입니다. 앞서 3번 항목에서는 당겨서 새로고침의 동작을 크게 3가지로 나누어 보았습니다. 처음 당겨서 확인하는 동작, 조금 더 당겨서 새로고침을 시작하겠다는 동작, 마지막으로 손을 떼서 새로고침을 실행시키는 동작이였습니다. 이것은 2009년 트위티가 처음 Pull to refresh를 선보일 때의 동작인데 이보다 단순화 된 UI를 발견할 수 있었습니다. iOS 메일 앱이나 Path 앱을 당겨 보시면 알 수 있을 겁니다. 당기는 거리에 따라 인터랙션 하면서 쭉 당기기만 해도 새로고침이 실행됩니다. 다시 말하자면 당기던 손을 떼지 않아도 일정 간격 이상 벌어지면 자동으로 새로고쳐지는 것입니다. 아직 이와 같은 유형은 많지는 않았습니다.
인스타그램 앱이 다른 앱들보다 사진 업로드가 빠른 이유는 필터를 적용하는 시점부터 업로드를 시작하기 때문입니다. 이처럼 제스처 명령을 받고 그에 해당하는 동작을 수행하는 방법의 작은 차이를 어떻게 설계하느냐도 사용자 경험과 인터페이스에 있어서 매우 중요한 것이라고 생각합니다.
제공하는 정보가 한정적이고 잠깐 나왔다가 사라지는 Pull to refresh 인터페이스. 데이터가 로딩되는 그 짧은 시간에 저마다 디테일한 변화와 재밌는 표현들을 담아낸 모습을 보았습니다. 단순히 멋지고 더 화려한 효과가 최고는 아니겠지요. 앱의 정체성을 잘 나타내면서 다른 UI 요소와의 조화가 우선일 것입니다.
앞으로 또 어떠한 Pull to refresh 애니메이션 효과와 새로고침을 위한 UI가 나타날지 궁금합니다. 이 글을 읽으시면서 여러분이 알고 계신 독특한 앱이 있다면 알려 주세요.
'Information' 카테고리의 다른 글
| 더 나은 모바일 앱 타이포그래피 설계 가이드 (0) | 2020.04.07 |
|---|---|
| UX 모범 사례 : 등록 (0) | 2020.04.07 |
| 동작에 대한 사용 편의성 향상 : 모션 매니페스토의 UX (0) | 2020.04.07 |
| UX: 무한 스크롤 vs. 페이지네이션, 어떤 인터페이스가 더 좋을까? (0) | 2020.04.07 |
| 사용자 경험과 니즈 (0) | 2020.04.07 |
