출처 : Nielsen Norman Group
https://www.nngroup.com/articles/common-region/
The Principle of Common Region: Containers Create Groupings
In visual design, elements within the same boundary are perceived as related.
www.nngroup.com
요약 : 시각적 디자인에서 동일한 경계 내에 있는 요소는 관련된 것으로 인식됩니다.
게슈탈트 원칙은 사람들이 디지털 인터페이스를 포함하여 세상을 시각적으로 인식하는 방법을 안내합니다.
특히, 이러한 원칙은 사람들이 여러 개별 요소가 동일한 그룹의 일부인지 여부를 결정하는 방법을 설명합니다. 이 지식은 그들이 일반적으로 세상을 이해하고 상호 작용하는 데 도움이 되며, 화면의 컨트롤과 내용에도 적용됩니다.
원래 게슈탈트 원칙은 20세기 전반에 발견되었으며, 근접성, 유사성 및 폐쇄성을 포함합니다. 20세기 말에 실시 된 연구에 따르면 Gestalt 심리학자들이 처음 발견 한 몇가지 그룹화 원칙을 목록에 추가되었습니다. 이 중에서 UX와 가장 관련이 있는 것은 공통 영역의 UX 일것입니다.
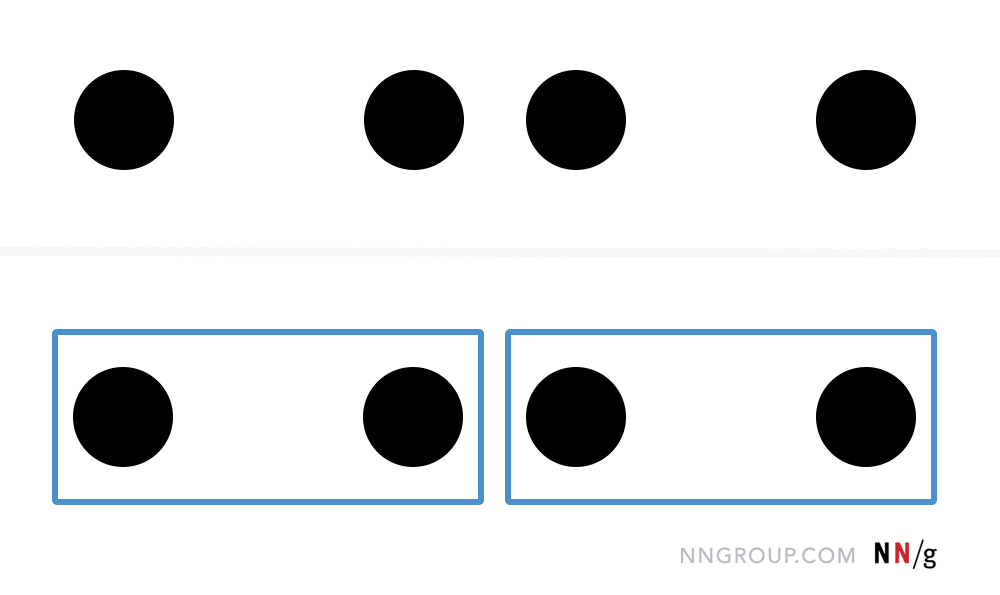
정의 : 공통 영역의 원칙에 따르면 경계 내의 항목은 그룹으로 인식되며 일부 공통된 특징 또는 기능을 공유한다고 가정합니다.

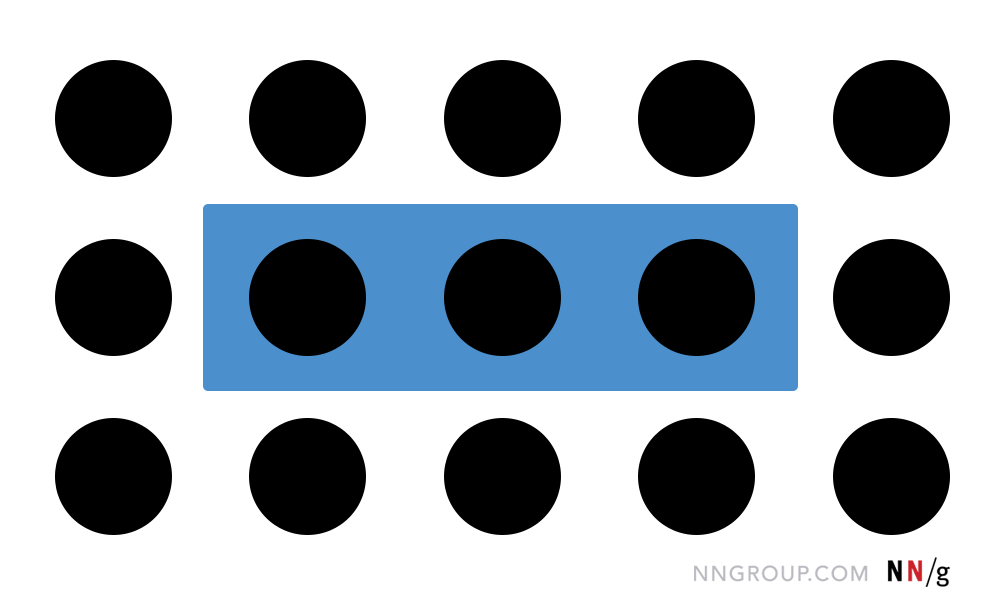
위의 그림에서 세 개의 중간 원 주위의 경계로 인해 하나의 그룹으로 나타나고 관련성이 적은 다른 주변 원과 분리됩니다. 사용자 인터페이스에서 테두리 또는 배경색을 사용하여 관련 항목에 대한 컨테이너를 작성하면 사용자가 UI의 구조와 연결된 요소를 빠르고 효과적으로 이해하는데 도움이 됩니다.
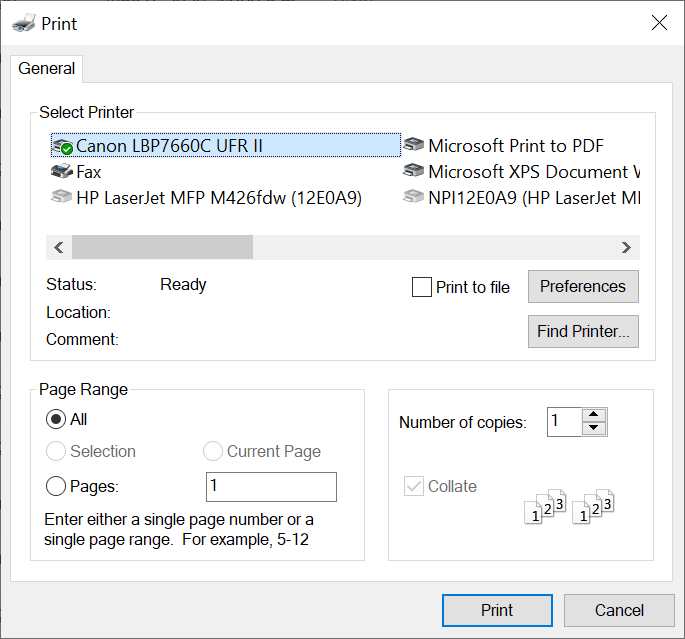
예를 들어 아랭의 전통적인 인쇄 대화 상자에서 테두리를 사용하면 많은 세부 옵션을 인쇄 위치(프린터 선택), 인쇄 대상(페이지 범위) 및 인쇄 수(매수)의 세 그룹으로 구성할 수 있습니다. 그룹화를 하면 왼쪽 아래의 숫자 "1"이 페이지 번호 인 반면 오른쪽 아래이 같은 문자는 인쇄 할 매수를 나타냅니다.

명확한 구조를 구축
사용자가 웹 페이지에 방문하거나 앱을 열면 작업 완료 위치를 자동으로 신속하게 판단합니다. 명확하고 체계적인 섹션이 있는 디자인을 사용하면 인터페이스의 기본 구조를 쉽게 인식하고 상호 작용할 UI 영역을 결정할 수 있습니다.
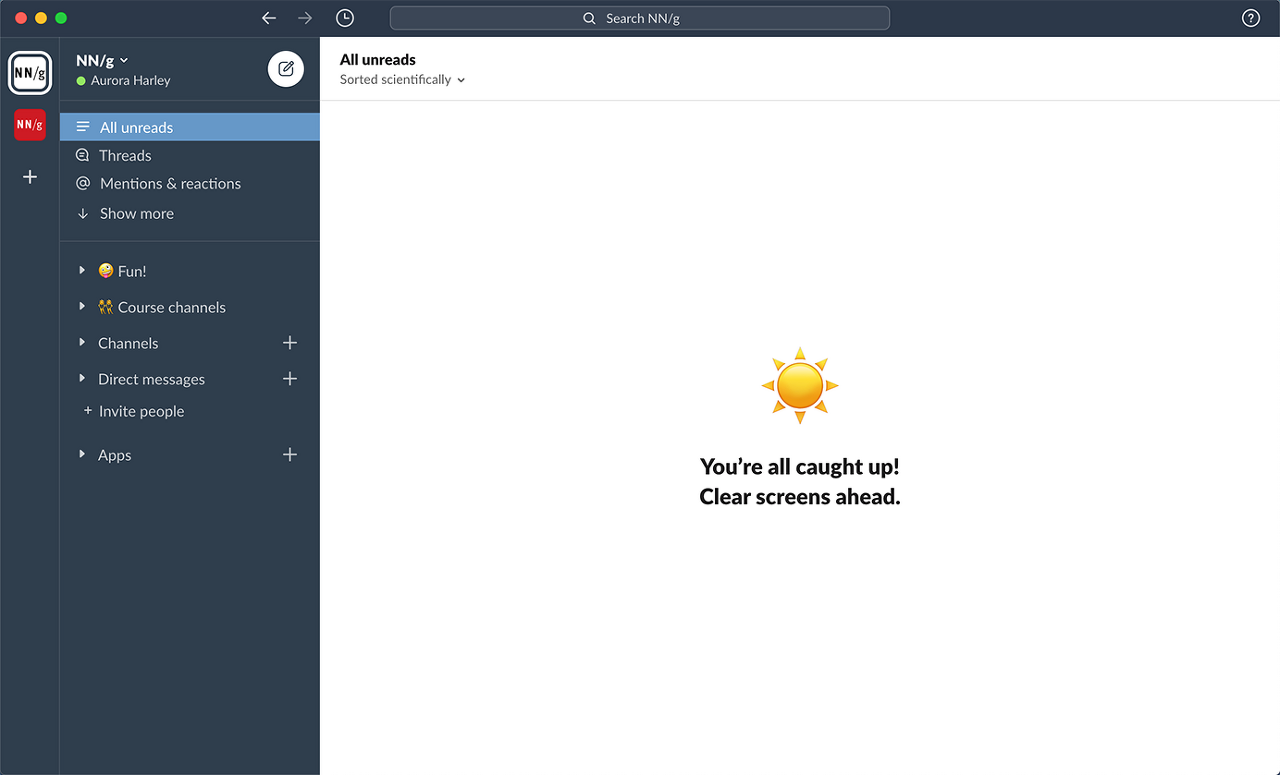
배경색을 사용하여 머리글, 바닥 글, 왼쪽 탐색 패널 또는 UI의 다른 영역을 지정하면 크롬을 내용과 시각적으로 구분하는 공통 영역을 만드는 데 종종 사용됩니다. 예를 들어 Slack 앱에서 어두운 배경색은 모든 UI 컨트롤을 그룹화 합니다. 어두운 배경에서 선은 다른 제어 하위 그룹을 생성하여 다양한 컨트롤(맨 위의 검색 및 탐색, 맨 왼쪽의 작업 영역 및 작업 영역 내의 채널)의 그룹화를 전달합니다.

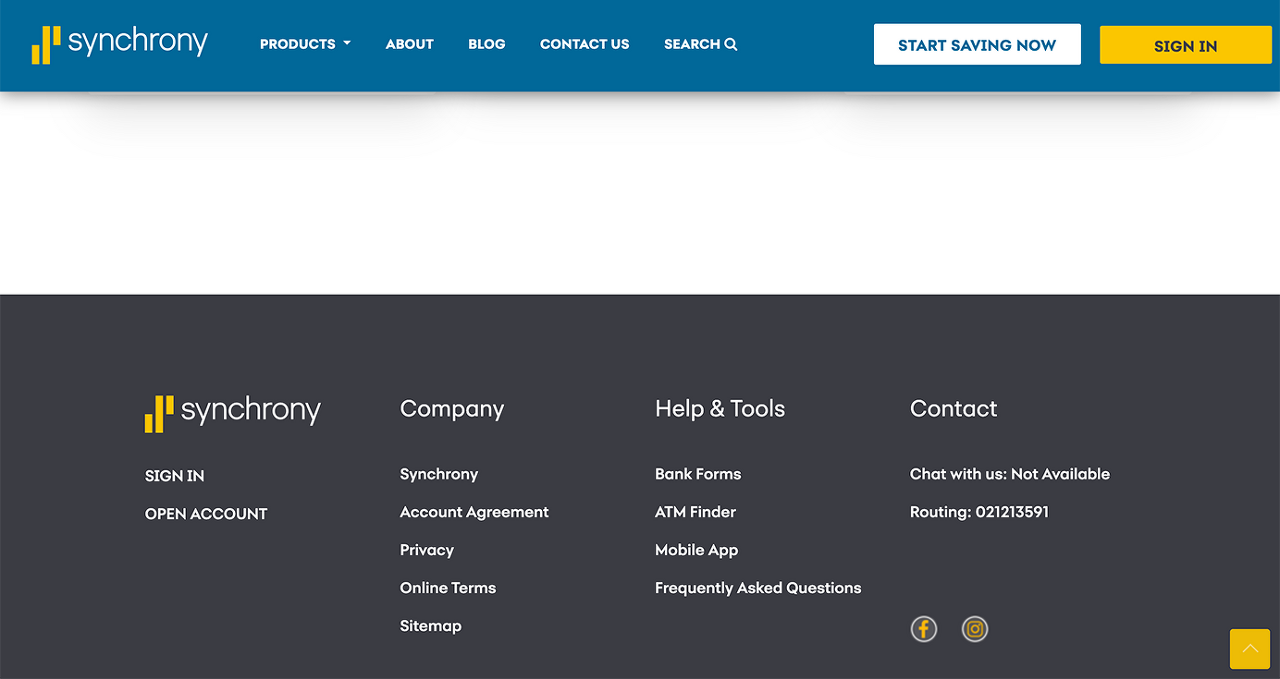
고정 또는 "고정" 헤더가 있는 웹사이트는 특히 아래로 스크롤 되는 페이지 내용에서 헤더를 효과적으로 분리하기 위해 구별되는 배경색 또는 명확한 테두리를 사용하는 것이 좋습니다. 또한 큰 바닥 글의 단일 통합 배경색은 이 영역의 모든 링크가 하나의 그룹에 속한다는 사실을 효과적으로 알립니다.

Containers 의사소통 관계
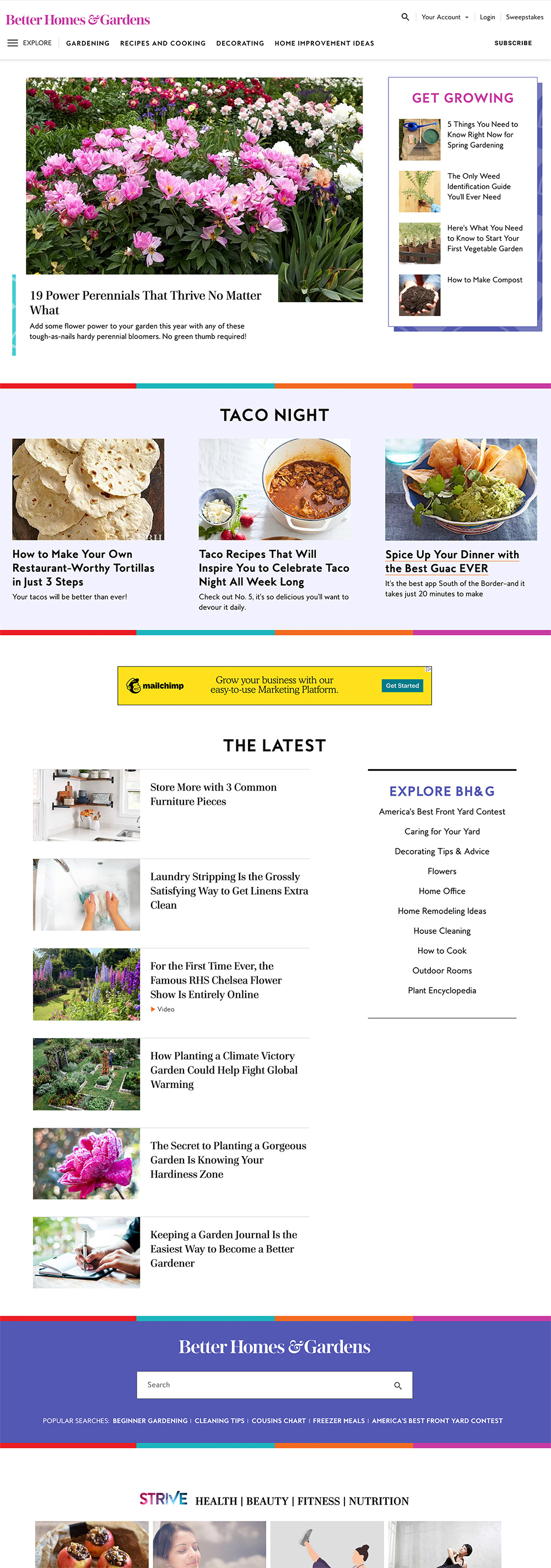
사람들은 페이지 본문에서 보이는 경계에 의존하여 어떤 정보 또는 UI요소가 관련되어 있는지 이해합니다. 예를 들어, 기사 웹페이지에서 이미지는 종종 경계 내에서 캡션과 함께 그룹화되어 관계가 명확하고 기사 내용의 나머지 부분과 분리되도록 합니다. 이러한 그룹을 찾기 시작하면 어디에서나 관계를 형성 할 수 있는 경계의 예가 표시됩니다.
예를 들어 Tabs 그리고 Accordions 는 종종 공통 영역을 활용하여 그룹화를 전달합니다. 연관된 콘텐츠와 동일한 경계 내에 탭 또는 아코디언 레이블을 표시하면 두 영역이 시각적으로 연결되고 관계가 설정됩니다. 이 시각적트릭은 셀 수 없이 많은 상황에 적용 할 수 있습니다. 전략적으로 공유 된 배경에 항목을 배치하면 관련 항목으로 인식 될 가능성이 높아집니다.

공통 그룹은 다른 그룹을 압도합니다.
명확한 경계를 만드는 것은 근접성 또는 유사성과 같은 다른 그룹화 원칙을 압도 할 수 있는 강력한 시각적 신호입니다. 따라서 여러 유형의 UI 요소를 포함해야 하거나 객체 사이의 공백을 조정할 수 없는 경우 사용할 수 있는 강력한 도구입니다.

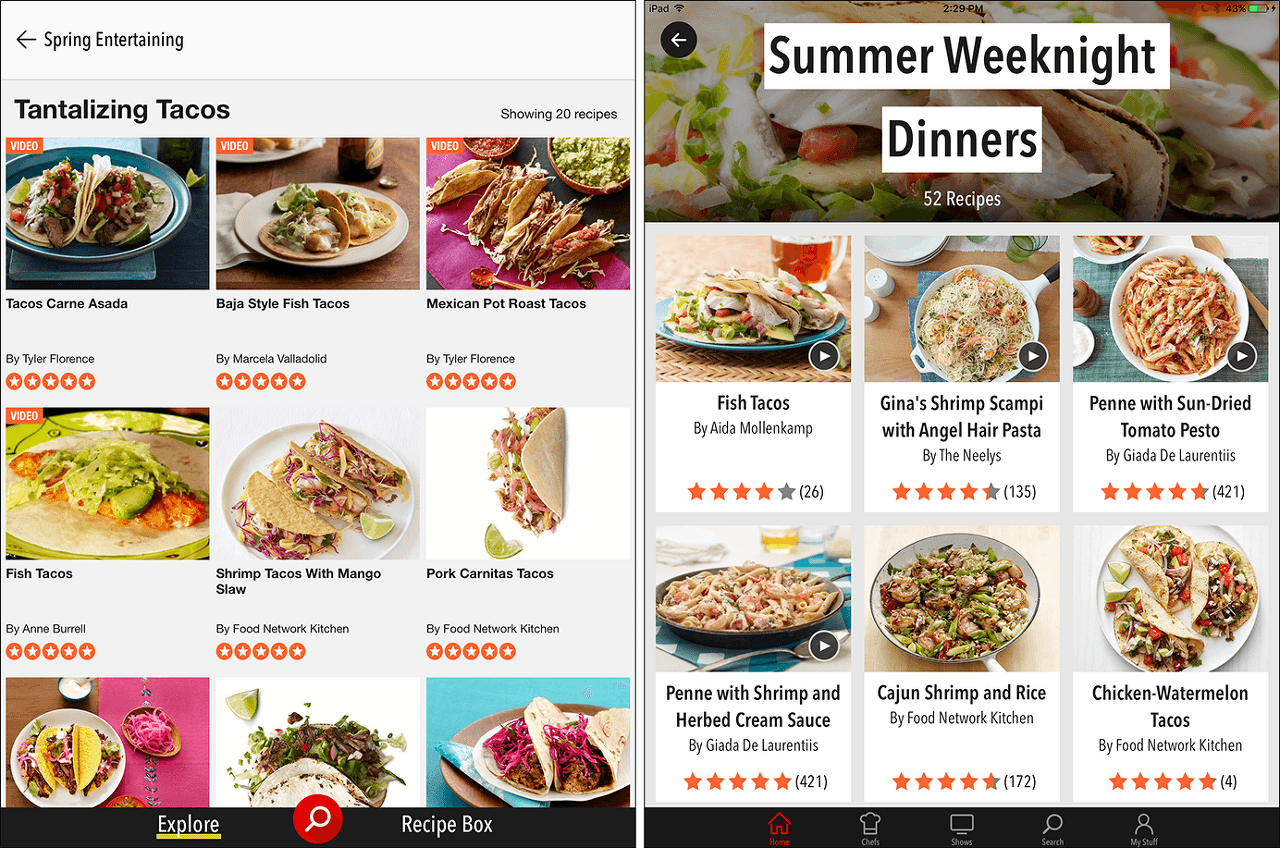
UI 디자인에서 관련 요소에 대한 공통 영역을 설정하면 사람들이 그룹을 빠르고 정확하게 이해하는데 도움이 됩니다. 예를 들어, 이전 버전의 Food Network 태블릿 앱에서 동일한 레시피와 연관된 요소간에 큰 간격이 있었습니다. 각 레시피 이름 아래의 여분의 공간은 레시피 제목에 여러 줄의 텍스트를 수용하기 위한 것이지만 결과적으로 어떤 바이 라인과 등급이 어떤 레시피 (등급보다 높거나 낮은 지)와 관련이 있는지 알기가 어려웠습니다. 이 문제에 대한 간단한 해결책은 모든 관련 콘텐츠를 테두리 안에 포함하는 것입니다. 즉, 앱의 후속 버전에서 사용되는 것과 같은 카드 레이아웃입니다.

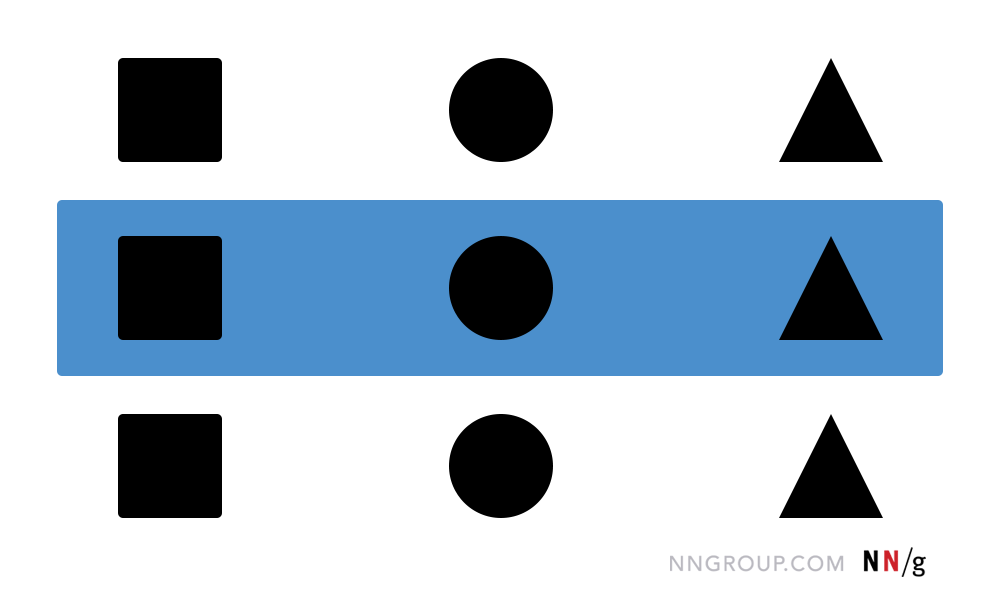
공통 영역을 표시하면 한 번에 여러 그룹을 인식하는 데 도움이 될 수 있습니다. 예를 들어 비교 테이블에서 열(각 제품 또는 서비스)과 행(각 특성)을 구분하는 것이 중요합니다. 교차하는 행에서 배경색이 있는 Zebra 스프라이프는 수평 요소를 통합하는 일반적인 방법이며 공백 또는 다른 테두리는 각 열을 구별합니다.

주의: 남용으로 인해 혼란이 발생합니다.
가능한 경우 공백만 사용하여 명확한 그룹을 만들면 디자인의 시각적 복잡성이 줄어듭니다. 경계는 종종 그룹화가 명확하도록 많은 주의를 기울여 추가됩니다. 그러나 이 방법을 사용하면 바쁘고 복잡한 디자인을 만들 수 있으며 많은 경우 그룹화를 위해 근접성에 의존하기에 충분합니다.
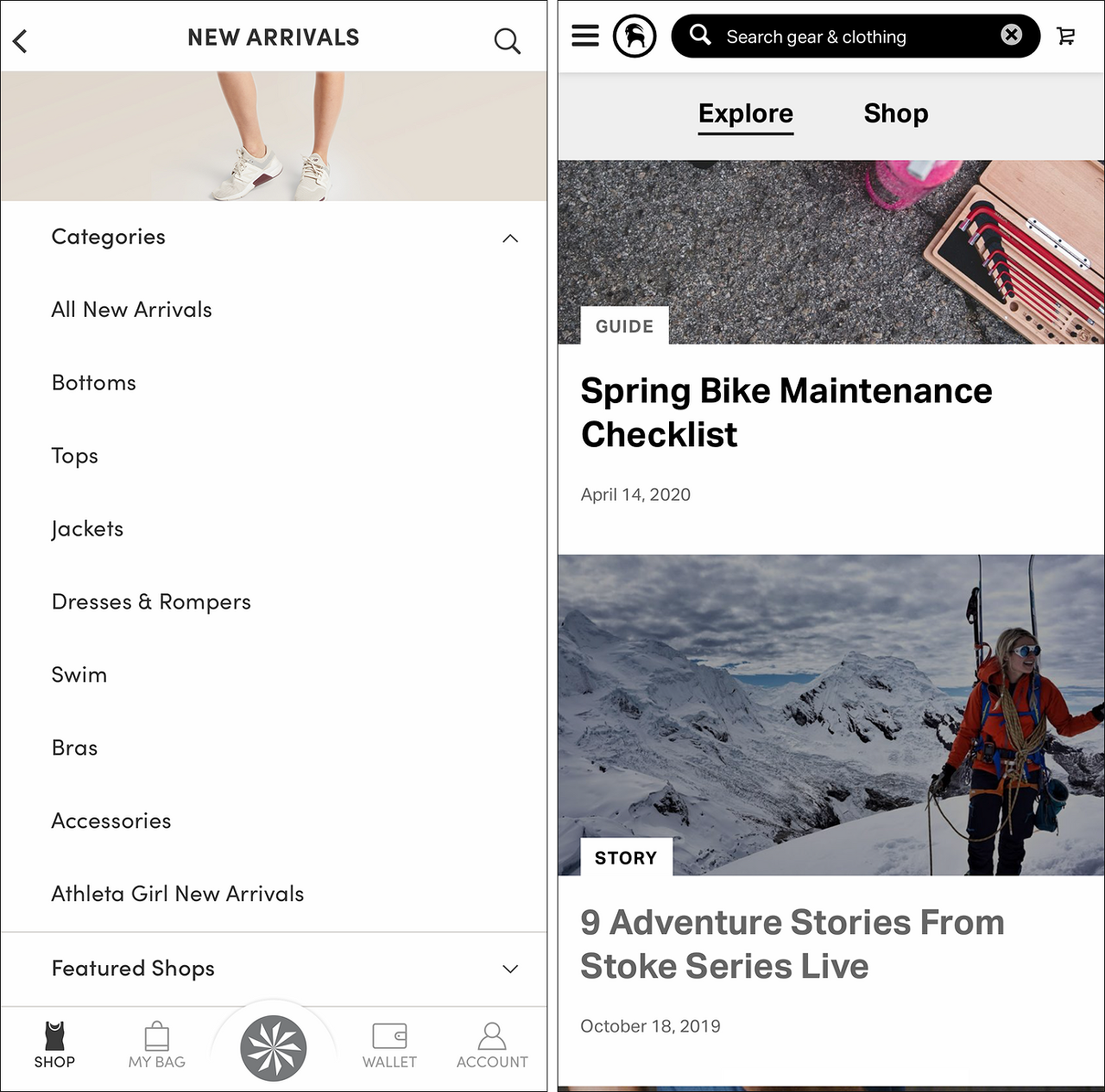
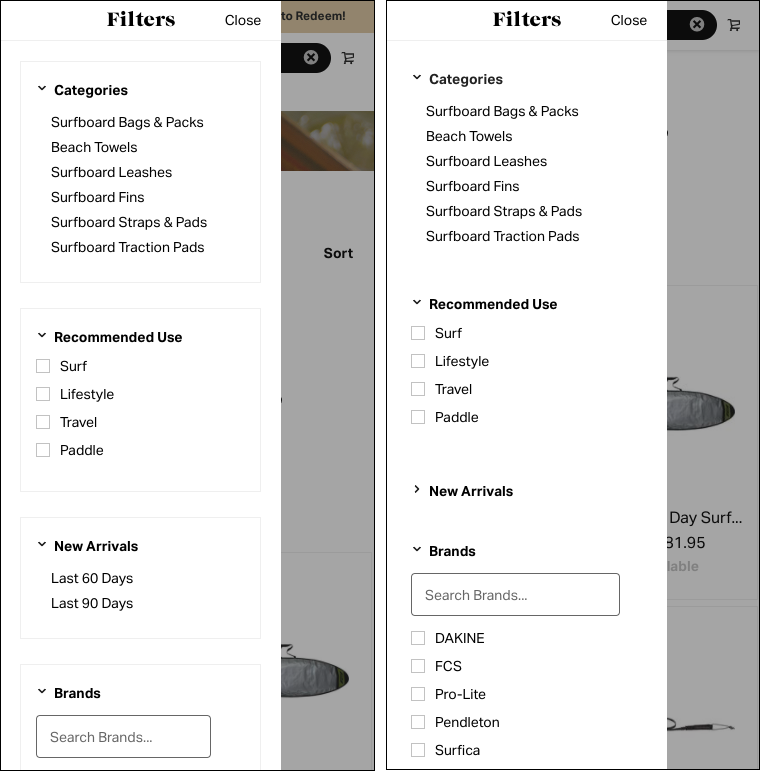
예를 들어 Backcountry.com의 모바일 버전에서 필터 메뉴에 설정된 각 필터는 상자 안에 있습니다. 끔찍한 것은 아니지만 이러한 경계는 필요하지 않습니다. 근접성은 그룹화를 신호하기에 충분합니다.

불필요한 시각적 요소가 아닌 페이지를 개별 섹션으로 분류하면 잘못된 층이 생길 수 있으며 사용자가 페이지를 끝까지 본 것으로 스크롤하여 스크롤하지 못할 수 있습니다. 이 문제는 테두리가 화면의 전체 너비를 확장할 때 특히 일반적입니다. 읽고 있는 내용의 끝에 도달하면 왜 계속 스크롤합니까?

디자인에 테두리와 배경을 더 추가하기 전에 다음을 고려하십시오. 그룹화를 이해하는데 필요할까요? 단순히 공백을 추가하거나 제거하여 이 그룹을 전달 할 수 있을까요?
이 요소들이 서로 관련되어 있지만 근처에 있는 다른 요소와 관련이 없다는 신호를 보내야 하나요? 경계가 없는 사용성 테스트 중에 사용자가 혼란 스러웠나요?
결론
공통 영역의 원칙은 UI 디자인의 모든 곳에 있으며 관련 UI 구성 요소를 시각적으로 통합하는 역활을 합니다. 컨테이너에 요소를 그룹화하면 공백만으로 충분하지 않을 때 사용할 수 있는 강력한 시각적 신호입니다. 그러나 장식용으로만 존재하는 너무 많은 테두리와 색상 상자는 인터페이스에 혼란을 줍니다.
교육 과정 The Human Mind and Usability에서 시각적 인식과 디자인에 영향을 미치는 기타 심리학 원칙에 대해 자세히 알아보십시오
'Information' 카테고리의 다른 글
| 이메일 제목 줄 : 장점? 아니면 단점? (0) | 2020.07.16 |
|---|---|
| 검색 결과 페이지에 나타난 첫눈에 반하는 시선 패턴 (0) | 2020.07.14 |
| UX로드 맵 : 정의 및 구성 요소 (0) | 2020.07.10 |
| 넛지와 다크 패턴 사이 / 스크랩 PXD (0) | 2020.06.11 |
| 끔찍한 UI vs UX 케찹 밈에 관하여 (0) | 2020.06.08 |
