출처 : https://uxplanet.org/bright-colors-in-ui-design-benefits-and-drawbacks-433680f0a1c7
Bright Colors in UI Design: Benefits and Drawbacks
The skill of applying colors effectively is a must-have for everyone who works with visual compositions including illustrators and UI…
uxplanet.org

색상을 효과적으로 적용하는 기술은 일러스트레이터 및 UI 디자이너를 포함한 시각적 구성으로 작업하는 모든 사람에게 게 필수적 요소입니다. 색채이론 지식은 플랫 디자인과 머테리얼 디자인의 방향이 인기가 높아지면서 더욱 두드러지게 되었습니다.
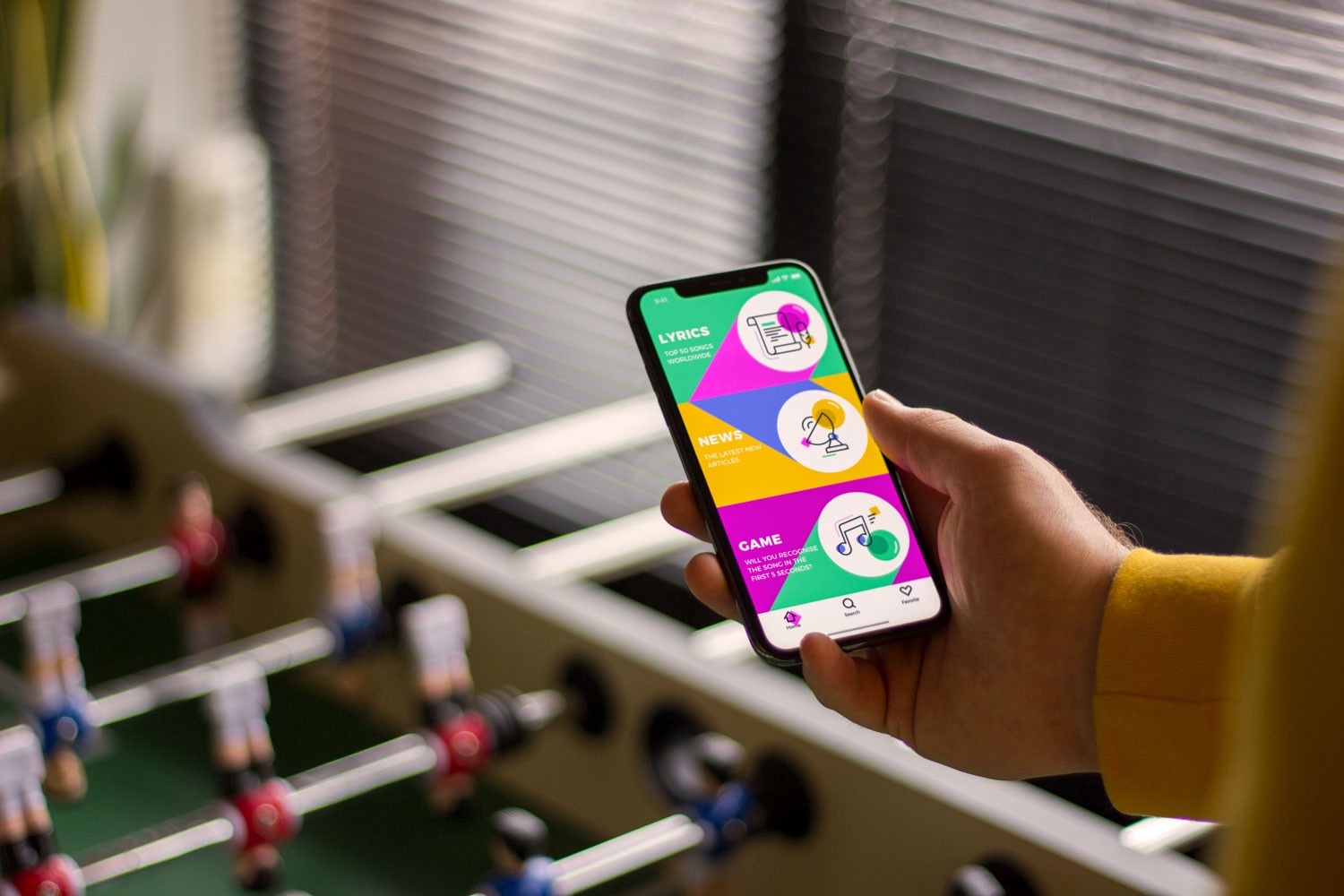
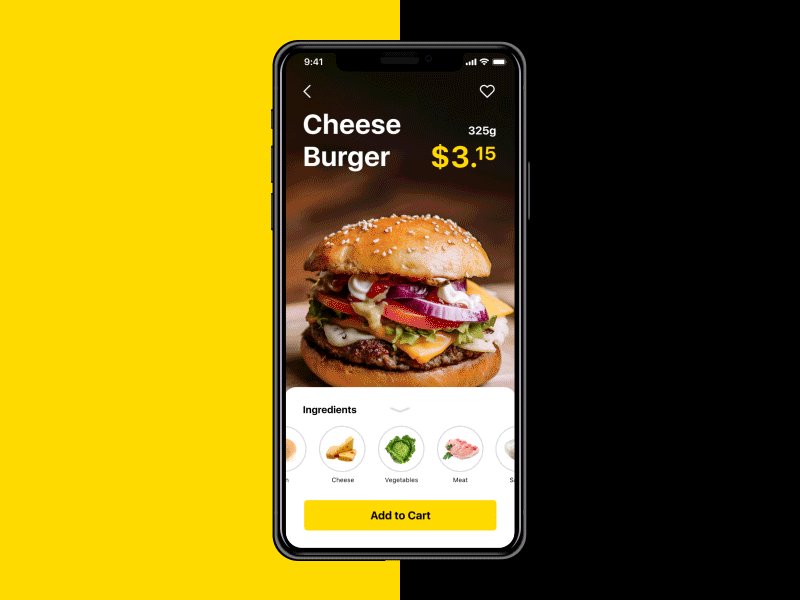
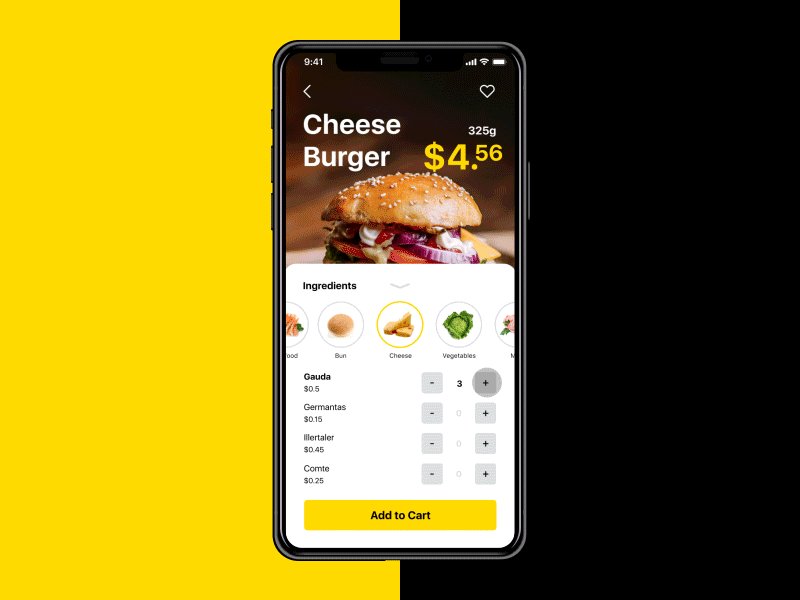
장난기 있고 재미있는 제품부터 비즈니스 앱 및 웹사이트에 이르기까지 다양한 디지털 제품의 UI에서 활기찬 색상과 그라데이션이 나타나고 있습니다.그러나 밝은 색상이 주는 UX에 대해서는 여전히 많은 논의가 있습니다. 이 글은 화려한 UI의 장단점을 엿볼 수 있습니다.

UI에서 밝은 색상의 이점
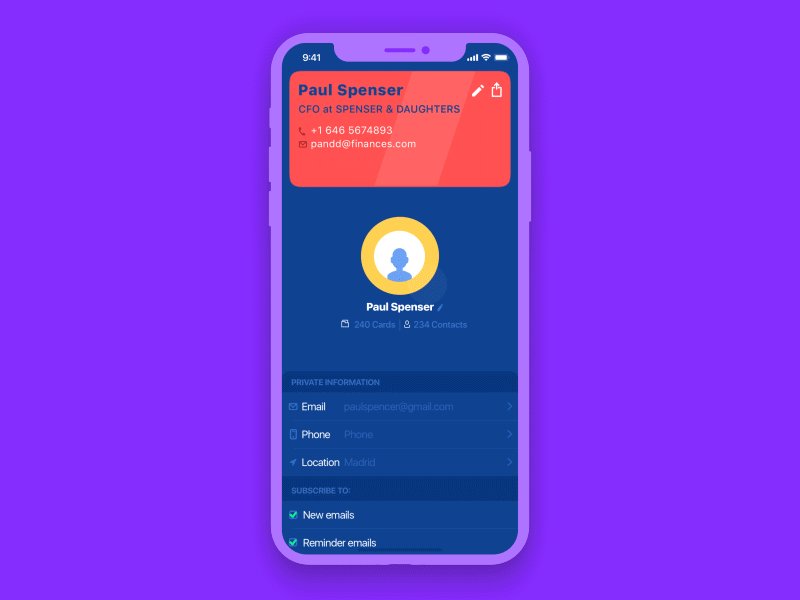
가독성(readability)과 가독성(legibility)이 증가됩니다.
이전 기사에서 우리는 가독성(readability)과 가독성(legibility)에 영향을 미치는 요인을 설명하였습니다. 그것은 디자이너들이 색을 적용하는 것을 고려하는 기본적인 요소입니다. 다시 말해 가독성(readability)은 사람들이 사본 내용을 얼마나 쉽게 읽을 수 있는지를 나타내며 가독성(legibility)은 사용자가 특정 서체에서 글자를 얼마나 빨리 구별하는지를 정의합니다.
활기찬 색상은 충분한 대비를 가능하게 하여 가독성(readability)와 가독성(legibility)를 향상시킵니다. 대비로 인해 배치요소가 구별되고 눈에 띄게 됩니다. 하지만 높은 수준의 색 대비가 항상 잘 작동하지 않을 수 있습니다.
만일 텍스트와 배경색이 너무 대조적이면 글을 읽거나 스캔하기가 어렵습니다. 그렇기 때문에 디자이너는 강조 수준의 대비를 만들고 강조 요소에 대해서만 고 대비 색상을 적용하는 것이 좋습니다.

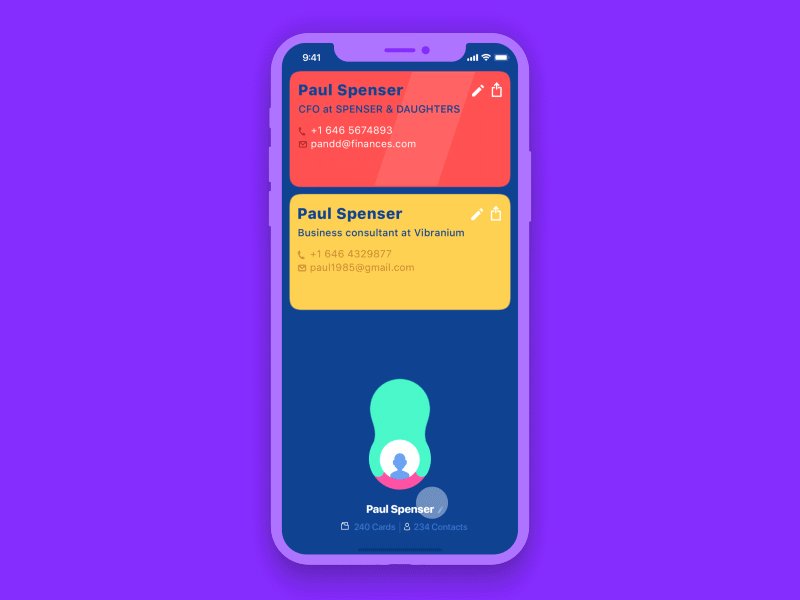
강렬한 네비게이션과 직관적인 인터렉션
이것은 모든 디지털 제품의 명확하고 직관적인 상호작용 시스템을 위한 핵심요소입니다.
UI 구성요소는 두뇌가 색상을 포함한 물리적 차이로 객체를 구별 할 수 있도록 구성되어 있습니다.
색은 사용자의 마음에 미치는 영향력에 의해 정의되는 고유의 계층 구조를 가지고 있습니다. 빨강과 주황과 같은 대담한 색상과 화이트와 크림과 같은 약한 색상이 있습니다. 밝은 색상은 눈에 띄기 쉬우므로 디자이너는 색상을 강조하거나 대 조도를 설정하는 수단으로 자주 사용합니다. 또한 여러 요소에 한가지 색상을 적용하면 서로 연결되어 있음을 알 수 있습니다. 예를 들어, 구매 버튼의 빨간색 색상을 선택하여 사람들이 필요할 때 직관적으로 찾을 수 있습니다.

인지도
사람의 뇌는 쉽게 알아 차리고 기억할 수 있다는 이유로 밝고 대담한 색상에 집중적으로 반응합니다.
화려안 UI 디자인은 색상이 약한 많은 제품 중에서 눈에 띄는 기회가 많습니다. 선택은 대상 고객의 선호도와 시장 조사를 기반으로 해야 합니다.
또한 회사에 밝은 아이덴티티 컬러를 적용한다면 웹사이트나 모바일 앱에서 색상을 사용하는 것이 좋습니다.
이러한 방식으로 디자인은 회사의 모든 디지털 채널을 연결하는 시각적 솔루션의 일관성을 높이고 브랜드 인지도를 높일 수 있습니다.

분위기 및 분위기 조성
사용자에게 올바른 톤, 메세지 및 전화를 전달하여 예상된 조치를 취하도록 디자이너는 색상이 우리의 기분과 행동에 영향을 미칠 수 있다는 것을 알아야 합니다. 우리의 마음은 우리가 보통 그것을 알아차리지 못하는 동안 색에 반응합니다.
연구에 따르면 우리의 눈이 색을 인식하는 순간, 뇌는 내분비계에 신호를 보내 감정의 이동을 담당하는 호로몬을 방출한다고 주장합니다.
올바른 색상을 선택하면 사용자가 작업을 수행할 수 있도록 하는 동시에 올바른 메세지를 사용자에게 전송하는 올바른 분위기를 설정하는데 도움이 됩니다. 예를 들어 디자이너가 자연과 연결된 제품의 UI를 만들 경우 녹색 및 파란색 팔레트에서 볼 가능성이 높습니다.
이러한 방식으로 디자인은 첫눈에 보이는 제품 또는 서비스의 유형과 연관됩니다.
색의 의미에 대한 설명은 저희 기사에서 찾을 수 있습니다.

트렌디한 룩과 스타일
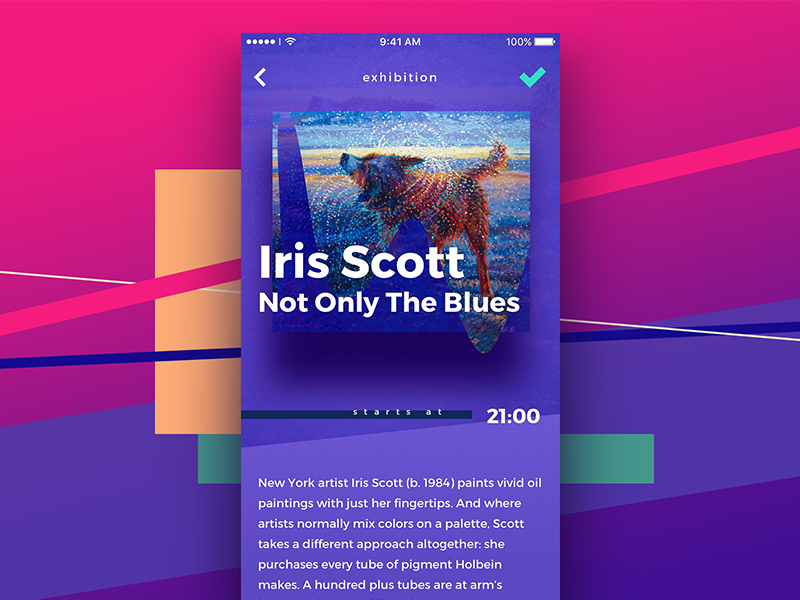
밝은 색과 그라데이션은 그들의 위치를 자리잡고 있다. 이제 그것들은 다른 타입의 디지털 제품에서 발견될 수 있고 엄격한 비즈니스 스타일의 한계도 비켜가는 것 같다.
사용자 인터페이스의 밝은 그라데이션 색상은 현대화된 기술과 참신한 아이디어의 느낌을 줄 수 있습니다. 최신 트렌드에 따라 설계된 모바앱이나 웹 사이트는 종종 눈에 띄고 높은 경쟁에도 불구하고 사용자의 관심을 끌 수 있습니다.

UI에서 밝은 색상을 사용하는 함정
밝은 색상은 매치하기 어려울 수 있다.
색은 직관성과 심미성에만 의존해 섞일 수 있다고 생각하는 사람은 큰 실수를 저지르게 됩니다.
조화로운 시각적 구성을 만들려면 색상이 어떻게 작용하고 어떻게 결합되는지에 대한 기본적인 지식이 필수적입니다.
UI에서 활발한 색상을 적용할 수록 색상을 일치시키기 어려워집니다.
사용자가 즐겁고 편하게 느낄 수 있도록 디자이너는 UI설계에 균형과 조화를 가져오려고 합니다.
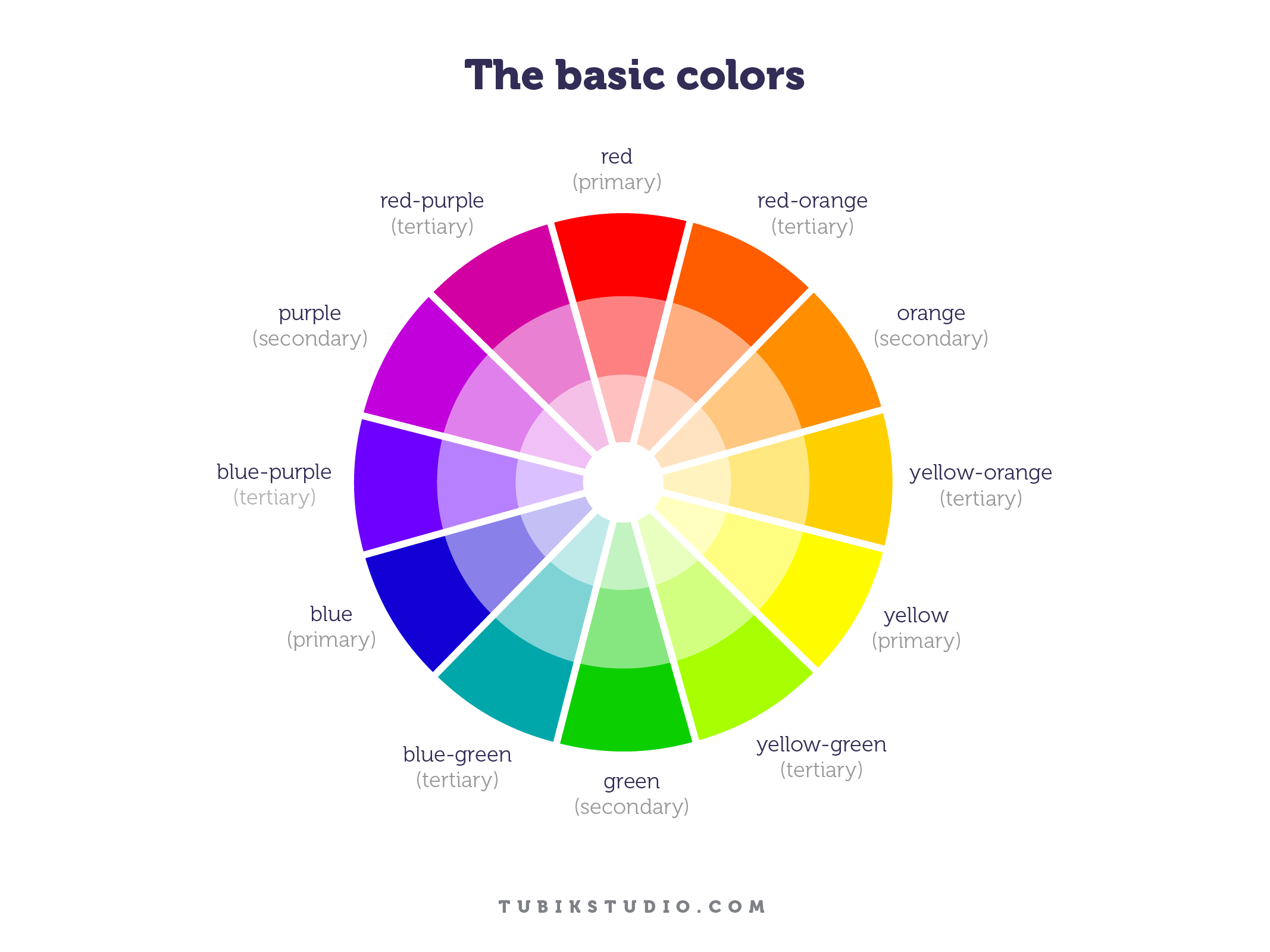
색상조화는 사용자 인식에 가장 매력적이고 효과적으로 디자인에 색상을 배치하는 것입니다. 조화로운 색상의 조합은 웹사이트나 애플리케이션에서 좋은 첫 인상에 기여합니다. 효율적으로 작동하는 것으로 입증된 몇 가지 기본 색 구성표를 정의합니다. 어떤 건지 한번 볼까요?
Monochromatic: 색조 조화는 다양한 색조와 음영이 있는 하나의 색상을 기반으로 합니다.
Analogous: 이 구성표는 색상환에서 서로 바로 옆에 있는 색상을 적용합니다.
Complementary : 컬러 휠에서 서로 앞에 배치 된 색상의 혼합이며 높은 대비를 생성하는 것을 목표로 합니다.
Split-Complementary : 이 체계는 이전 체계와 유사하게 작동하지만 더 많은 색상을 사용합니다. 예를 들어 파란색을 선택하면 노란색과 빨간색을 의미하는 반대 색상에 인접한 두개의 다른 색을 사용해야 합니다.
Triadic: 컬러 휠에 등거리 인 세가지 별도의 컬러를 기반으로 합니다. 전문가는 한가지 색상을 지배적으로 사용하고 다른 색상은 악센트로 사용하는 것이 좋습니다.
Tetradic/Double-Complementary. : 4차 구성표는 휠에서 보완적인 4가지 색상을 사용합니다. 선택한 색상의 점을 연결하면 사각형이 형성 됩니다.

잃어버린 강조
굵은 색은 UI에서 악센트를 만드는 도구가 될 수 있지만 여전히 악센트가 사라지는 이유 일 수도 있습니다. 단일 시각적 구성의 많은 생생한 색상은 강조 표시된 요소가 화려한 혼란의 일부가되므로 손실될 위험이 있습니다.
그렇기 떄문에 디자이너는 60% 30% 10%의 비율을 적용하는 것이 좋습니다. 가장 큰 부분은 지배적인 색조로, 컴포지션의 세 번째 색상은 보조 색상을 사용하고 10%는 색상으로 이동하여 악센트를 만드는데 도움이 됩니다. 이러한 비율은 모든 시각 요소를 점진적으로 인식 할 수 있기 때문에 인간의 눈에는 유쾌한 것으로 생각됩니다.
밝은 색상은 모든 사용자 그룹에 적합하지 않음
디지털 제품 생성의 핵심 단계 중 하나는 UX 디자이너들의 정의와 분석으로 웹사이트나 앱에서 사용자들이 기대하는 것들을 배우는 것입니다.
나이, 성별 및 문화는 잠재적인 사용자의 선호도에 영향을 미칠 수 있습니다.
예를 들어, 아이들은 노란색을 꽤 좋아하지만 우리가 어른이 되면 그것은 보통 덜 매력적으로 보입니다. 남자와 여자는 일반적으로 파란색, 녹색, 그리고 그들의 색조와 같은 시원한 색을 선호합니다. 여성과 달리 남성은 보통 흰색,검은색,회색 등 무채색을 선호합니다.
밝은 색도 마찬가지입니다. 재미있는 앱을 위한 디자인을 만들더라도, 대상 시청자의 세부사항을 고려해야 합니다.
중장년층은 보통 가벼운 UI를 선호하며 화면 전체에 걸쳐 볼드한 색상을 좋아하지 않을 수 있어 주의가 산만해집니다.
모바일 화면에서 선명한 색상이 너무 대조적으로 보일 수 있습니다.
위에서 말했듯이 밝은 색상은 중요한 UI 요소를 강조할 뿐만 아니라 바람직한 수준의 가독성(readability)과 가독성(legibility)을 제공하는데 많은 도움을 줄 수 있습니다. 하지만, 너무 많은 대비가 나쁜 장난을 칠 수 있습니다. 특히 모바일 인터페이스는 공간이 제한되어 있고 다양한 상황에서 사용될 수 있기 때문입니다.
작은 화면, 주변 조명, 밝은 글꼴이 대비 이미지를 사용자 눈에 불쾌하게 보이게 합니다. 모바일 UI 디자이너에서 밝은 색상을 적용하는 것은 사람들이 모바일 화면에서 텍스트를 읽으면서 편안함을 느낄 수 있도록 색상 간 대비 수준에 주의를 기울일 필요가 있는 이유입니다.

색은 명인의 손에 있는 훌륭한 도구이며 다른 도구와 마찬가지로 장단점이 있다. 효과적으로 사용하려면 설계 작업 및 목표에 적합한 솔루션을 찾을 수 있도록 모든 측면을 고려해야 합니다.
Useful Articles
Color Theory: Brief Guide For Designers.
Light or Dark UI? Tips to Choose a Proper Color Scheme
Color in Design: Influence on Users’ Actions.
Color Matters. 6 Tips on Choosing UI Colors.
'Information' 카테고리의 다른 글
| 첫번째 UX 포지션을 돋보이게 하는 7가지 방법 (0) | 2020.04.28 |
|---|---|
| 이커머스에서 UX를 개선하기 위한 모범 사례 (0) | 2020.04.27 |
| UI 디자인의 색상 - 이론 심리학 및 실습 (0) | 2020.04.09 |
| 인터페이스 디자인의 기본색상 (UI) (0) | 2020.04.08 |
| 2020년 예상 UX 추세 5개 (0) | 2020.04.08 |
