출처 : https://uxdesign.cc/fundamentals-of-color-in-interface-design-ui-8127149f13e6
Fundamentals of color in interface design (UI)
Simple rules to get a professional color scheme
uxdesign.cc

색은 눈이 빛으로부터 자각하는 감각적 인상으로서, 다양한 개념과 감정의 형태로 번역된다. 예술가들에게는 그것의 정확한 조작이 매우 중요했기 때문에 역사를 통틀어 여러가지 방법으로 그리고 다른 방법으로 이론화되었다.
회화, 인쇄, 사진, 그래픽 디자인 및 인터페이스 디자인은 다른 느린 통신 형태와 반대로 색의 비언적 능력을 이용하여 특정 아이디어와 개념을 환기시키기 위해 색 이론을 사용한다.

인터페이스 설계에서 색상 심리는 브랜드 인지도를 강화하는 것에서부터 구매 버튼을 더 많이 클릭하는 것까지 사용자가 가질 수 있는 인식에 영향을 미치기 위해 사용된다. 사용성 향상과 같은 다른 중요한 결과도 좋은 색의 숙달의 결과 일 수 있다.
이 글에서 나는 인터페이스를 디자인할 때 색 선택을 위해 내가 정기적으로 사용하는 여섯가지 고려사항을 쓴다.

Link
특정한 색은 특정한 감정과 연결되어 있지만 항상 그렇지는 않다. 우리가 태어났기 때문에, 우리의 눈은 현실 세계의 색에 대해 배우고, 시간이 흐르면 기억은 이 색들을 특정한 경험들과 요소들과 연관시킨다. 이러한 친숙함은 사용자에게 인터페이스의 목표에 대한 어떤 맥락을 제공할 수 있다.
물론 현실에 대한 인간의 인식은 매우 다르고 모든 형태로 일반화될 수 없기 때문에 이것은 절대적인 것은 아니다. 독일의 예술가 조셉 앨버스는 그의 방법론적 저서인 색의 상호작용에서 색의 주요 강점은 상대성이라고 지적한다. 서부의 붉은색은 위험과 약을 나타낼 수 있지만, 중국에서는 행복, 기쁨, 축하를 의미한다. 그럼에도 불구하고 생태와 관련된 초록색이나 분홍색 같은 특정한 색은 여성성의 표시로 다수의 사람들에게 같은 방식으로 인식된다고 그는 진술하고 있다.
Harmony(조화)
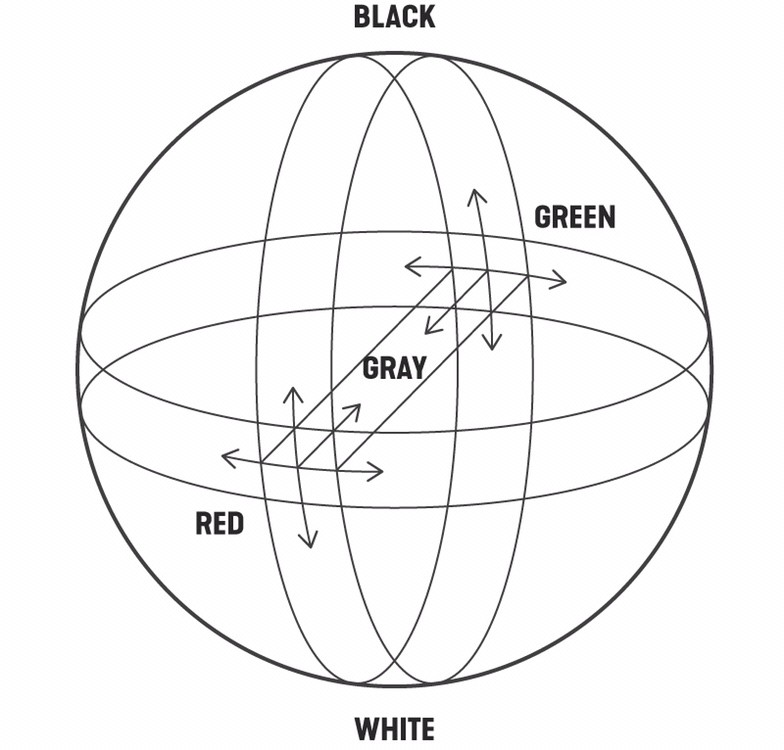
조화로운 색채는 원소에게 논리적인 감각을 준다. 색상 조화를 만드는 방법에는 여러가지가 있다. 그 중 하나는 컬러휠에서 서로 가까이 있는 색상인 유사색상의 사용을 통해서이다.

왜 비슷한 색상이 매력적인가? 왜냐하면 이것은 자연에서 오는 색채 행동이기 때문이다. 노을은 하늘을 주황색에서 보라색으로, 바다는 청색에서 청색으로 변할 수 있으며, 무지개는 조화로운 전환으로 일곱가지 색을 모두 포함한다. 우리는 그 광경이 비슷한 색깔에서 자연적인 즐거움을 찾는다고 결론 지을 수 있다.
온도는 또한 상당한 조화를 일으키기 때문에 이 색 범위를 따뜻한 색과 차가운 색으로만 유지하는 것이 바람직하다. 또한 이러한 색상의 포화도와 밝기를 가지고 놀아서 유추의 사용 깊이를 만드는 것도 가능하다. 이 모든 것은 당신이 만들려는 효과와 인터페이스가 표시하는 내용에 따라 달라진다.
Contrast(대비)
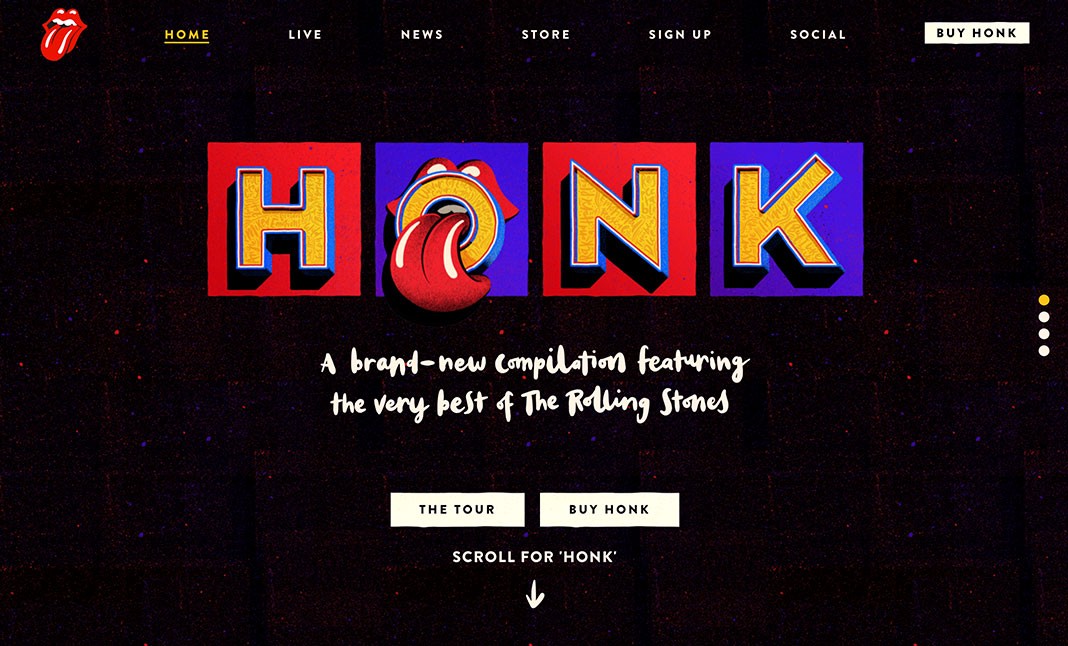
색 대비는 인터페이스에 역동성을 준다. 또 다른 형태의 색조화합은 Completion의 사용을 통해 이루어지는데, Color Wheel에서 서로 마주보고 있는 색조화합이다. 보완적인 색상 요소를 사용하면 설계에서 대비와 역동성의 효과를 낼 수 있다.

대비되는 색상의 이점 중에는 인터페이스에 부여할 수 있는 에너지와 움직임의 효과와 더불어 사용자가 주의를 기울이기를 원하는 일부 관련 지점의 강화가 있다. 이러한 색깔들의 오용 때문에 시각적인 혼란과 눈에 불쾌감을 줄 수 있기 때문에 이러한 색깔들과 조화를 이루기가 쉽지 않다. 비례가 관건이다.
색 대조에 대해 더 알기 위해 나는 스위스 요하네스 이튼의 <색채의 예술>을 추천하는데, 여기서 그는 색채, 온도, 빛, 어둠, 보완, 포화, 동시, 양적 등 7가지 종류의 대비 이론을 폭로한다. 우리가 선택하는 색 대비의 유형이 무엇이든, 디자인 일관성을 위해 웹/앱 페이지 전체에 걸쳐 유지되어야 한다.
Proportion(비율)
색 비율을 정의하면 구성이 균형을 이룬다. 색상이 점점 더 존재감이 없어지는 것은 스타일에 명료함을 주고 불필요한 색깔 충돌을 피한다.

색 계층은 분위기를 정의하는 것과 동시에 웹의 모든 요소를 지원하는 구성에서 지배적인 색상을 정의하는데 중요하다.
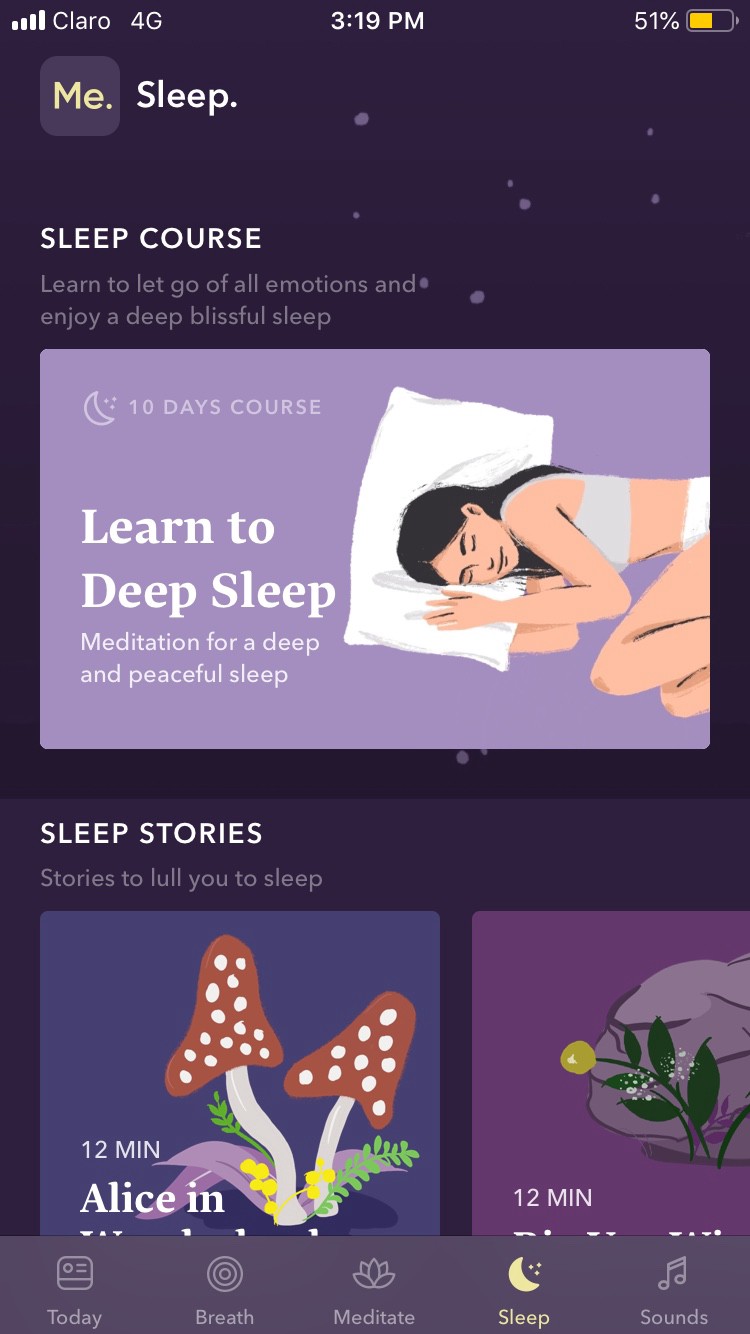
UI 설계의 현재 추세에서 흰색은 인터페이스를 청결하게 유지하고 상호작용 색상을 강조하며 가독성을 향상시키기 때문에 가장 좋아하는 색이다. 하지만, 만약 여러분이 특정한 페이지에 더 몰입적이고 예술적인 효과를 내고 싶다면 더 포화적인 색을 선택하는 것은 정말 효과가 있다.
Interaction (상호작용)
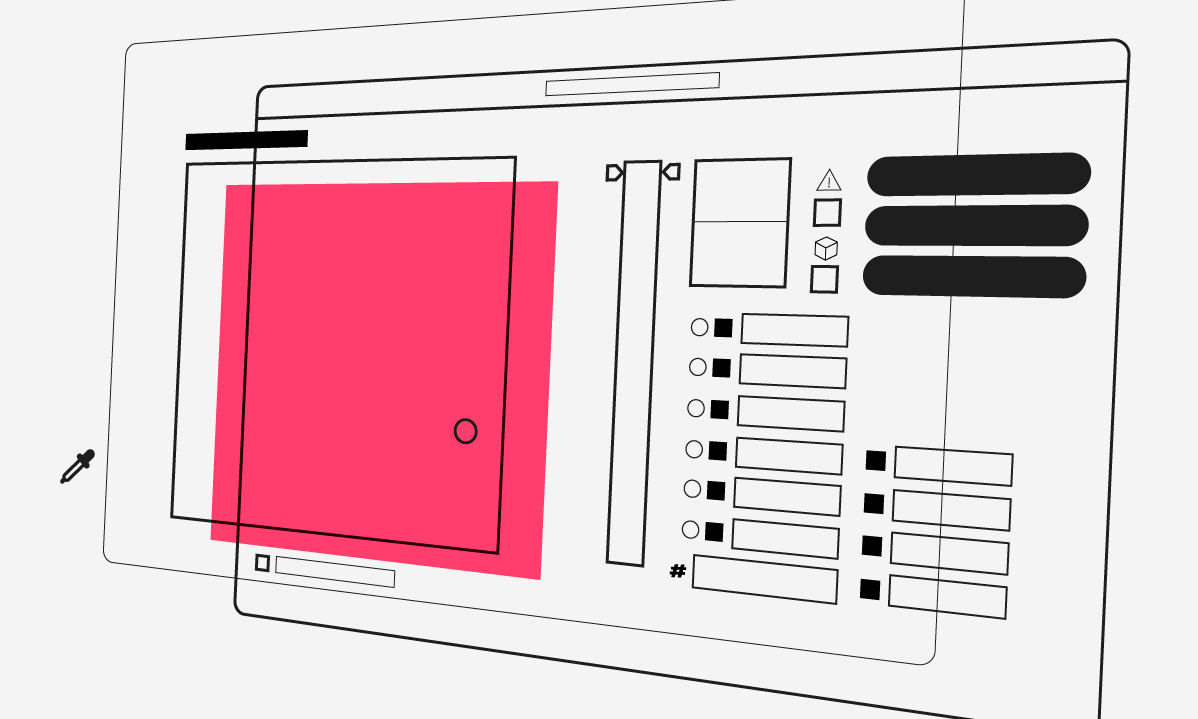
상호작용 색상은 실행 시 명확해야 하며 인터페이스에서 일관성이 있어야 한다 조치 요청은 사용자가 쉽게 식별할 수 있도록 배경에 대한 충분한 대비와 다른 구성요소에 대한 충분한 시각적 무게를 가져야 한다.

그러나 상호작용 색상은 항상 가장 포화적이거나 밝은 것이 아니라, 톤, 모양, 크기 또는 대조에 의해 화면의 다른 요소에서 눈에 띄는 색으로 특정지어진다. 따라서 상호작용 색상의 효과성은 사용자가 상호작용 영역을 식별하고 덜 생각하여 작업을 실행하는 속도에 의해 측정 될 것이다.
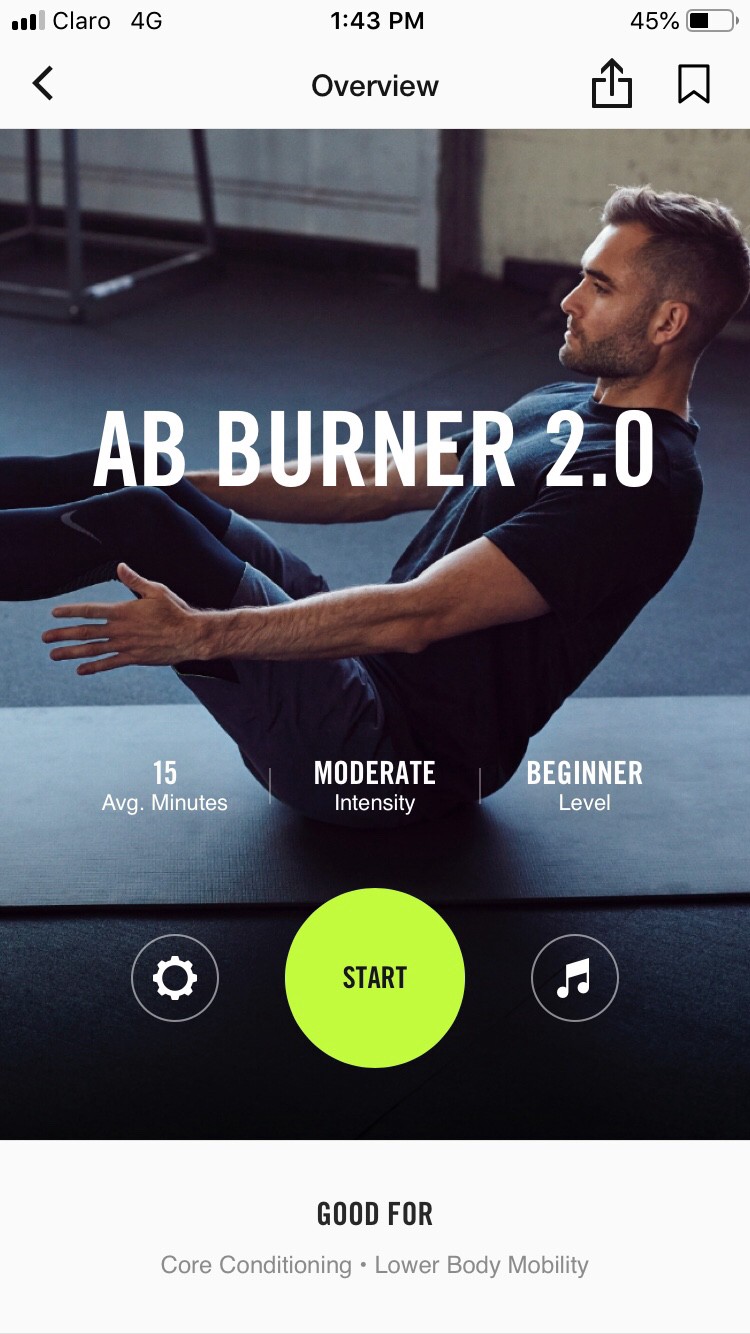
반면, 행동에 대한 2차 행동 요청은 무게가 덜 나가며 시각적으로 정보 요소에 더 가깝게 공존한다. 나이키 애플리케이션의 예에서, 구성 버튼과 사운드 버튼은 모양 때문에 상호작용이 되지만 색상은 그렇지 않음을 나타낸다. 이러한 버튼의 계층은 사용자가 요소에 자연스러운 순서를 부여할 수 있고 화면당 둘 이상의 기본 동작 호출이 발생하는 잘못된 관행을 방지 할 수 있도록 하기 위해 중요하다.
결론적으로 색은 사물의 위대한 인플루언서이고, 색의 환경에 대한 인식에 영향을 미치고, 다른 색과 심지어 그 자체에도 직접적인 영향을 미칩니다. 비록 그 이론에 대한 심층적인 연구가 우리의 디자인에 대한 숙달성을 향상시킬 수 있지만 전문적인 색채 구조를 만드는 과정은 우리의 시각적 경험과 현실 세계에 대한 인식에 크게 좌우됩니다. 눈 훈련을 시작해보죠.
읽어주셔서 감사합니다.
References:
- Interaction of Color by Josef Albers
- The Art of Color by Johannes Itten
This article was the Part 2/10 of the series UI Fundamentals
Part 1 here: https://medium.com/swlh/fundamentals-of-hierarchy-in-interface-design-ui-ba8e3017dceb
Fundamentals of Hierarchy in Interface Design (UI)
Concept, resources and its importance in design
medium.com
'Information' 카테고리의 다른 글
| UI 디자인의 밝은 색상 : 장점 및 단점 (0) | 2020.04.14 |
|---|---|
| UI 디자인의 색상 - 이론 심리학 및 실습 (0) | 2020.04.09 |
| 2020년 예상 UX 추세 5개 (0) | 2020.04.08 |
| 더 나은 모바일 앱 타이포그래피 설계 가이드 (0) | 2020.04.07 |
| UX 모범 사례 : 등록 (0) | 2020.04.07 |
