출처 : https://uxdesign.cc/best-practices-for-improving-ux-in-ecommerce-72540105ec48
Best practices for improving UX in ecommerce
For many e-commerce stores, even a 0.5% difference in conversion rate can make a difference of thousands of dollars in yearly revenue.
uxdesign.cc

온라인 쇼핑은 세계에서 가장 빠르게 성장하는 트렌드 중 하나가 되었습니다.
5년 전만 해도 세계 전자 상거래 시장의 가치는 1조 3000억 달러 였습니다. 2019년에는 거의 3배의 가치가 있습니다. 점점 더 많은 사람들이 옷에서 식료품에 이르기까지 모든 것을 온라인으로 주문하는 편안함을 높이기 시작했습니다. 많은 이커머스의 경우 전환률의 0.5% 차이조차도 연간 매출에서 수천 달러의 차이를 만들 수 있습니다. 이것이 바로 전자 상거래 상점에서의 사용자 경험이 이익과 직접적으로 관련되어 있기 때문에 모든 관심을 기울이는 것이 가장 중요한 이유 입니다.
오늘날 고객은 온라인 쇼핑과 관련하여 수많은 선택을 하고 있습니다. 웹 사이트가 혼란스럽거나 매력적이지 않거나 어두운 패턴을 사용하는 경우 다른 곳을 구매하거나 구매를 하더라도 절대 사이트로 돌아 오지 않습니다. 이커머스에서 6가지 중요한 사용 규칙을 따르면 사용자 경험을 향상시킬 수 있씁니다. 이 규칙을 알고 싶으면 계속 읽어주시기 바랍니다.
P.S 마지막에 보너스 UX 체크리스트가 있습니다. 😎
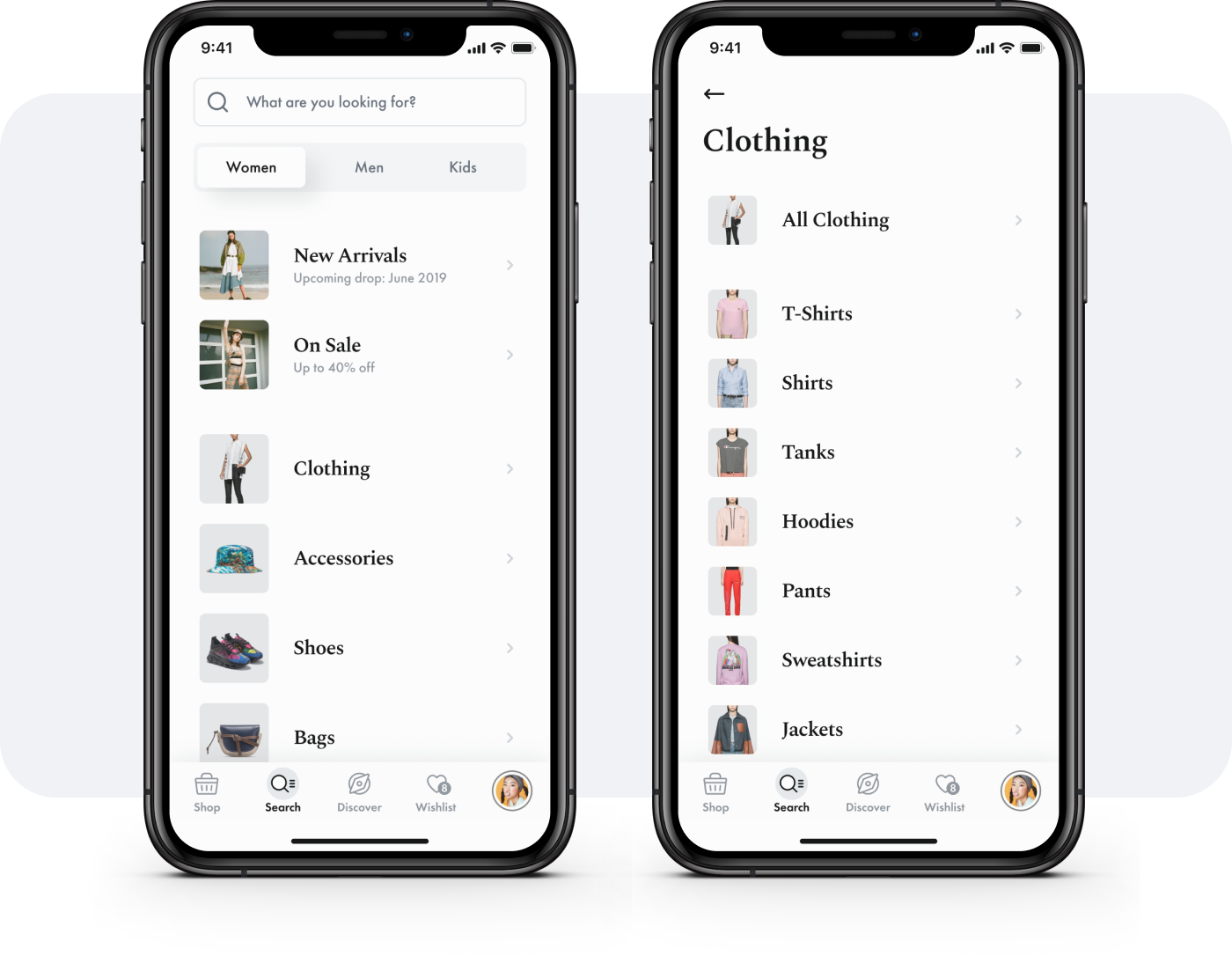
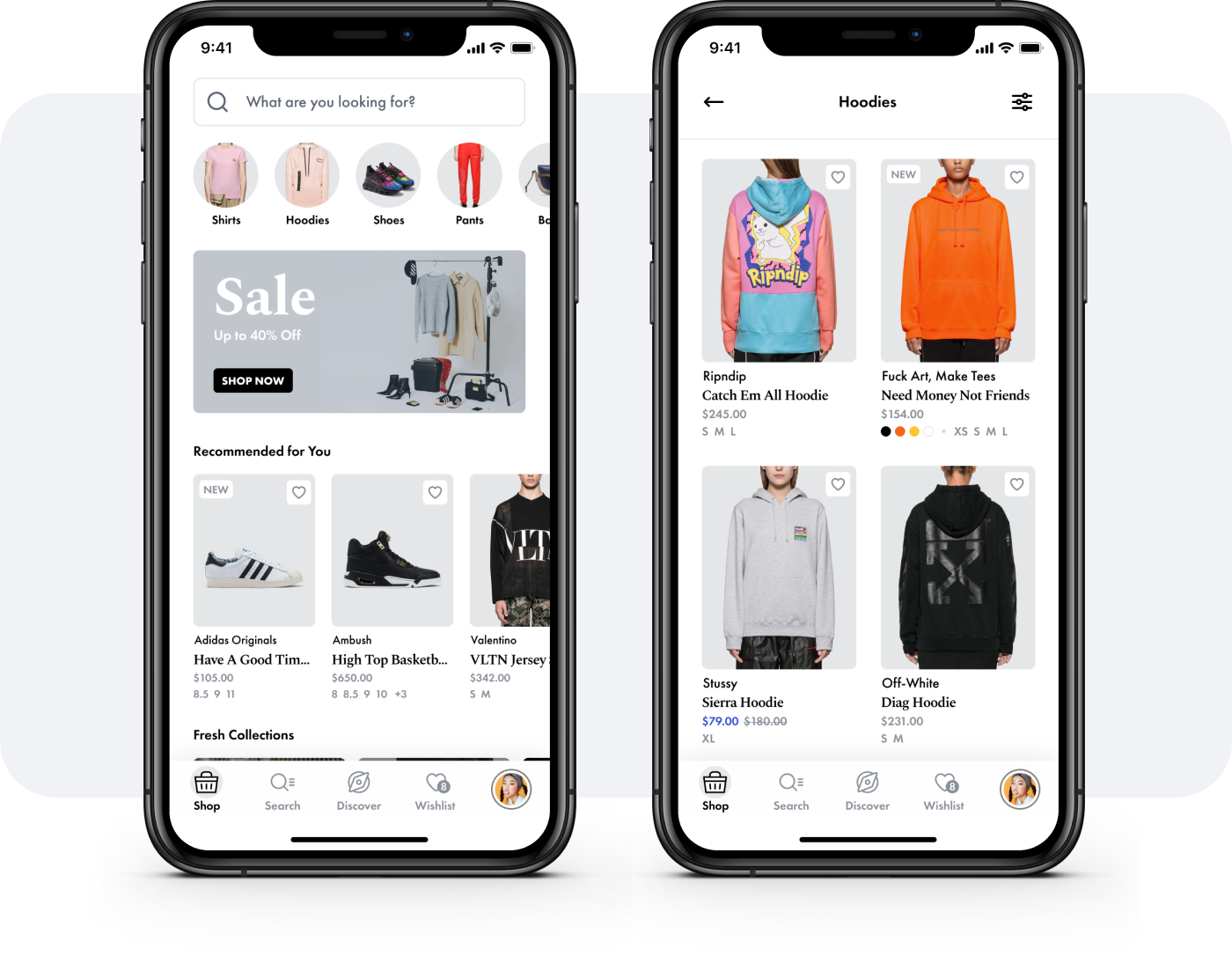
Rule #1 - Use Easy to Understand Categories (이해하기 쉬운 카테고리 사용)

간편한 탐색은 주요 과제 중 하나입니다. 사용자는 항목을 빨리 찾고 싶어합니다. 사용자가 웹 사이트에서 특정 항목 (예 : 수천 개의 선택 항목이 있는 흰색 운동화)를 찾으려면 특히 중요합니다. 사용자가 검색 창을 사용하여 탐색하지 않는 한 올바른 카테고리를 찾는 것이 일반적으로 첫 번째 단계입니다.
카테고리는 항상 시스템이나 창고의 조직이 아니라 항목을 찾을 것으로 예상되는 사용자의 mental model을 반영해야 합니다. 항상 실제 사용자와의 탐색을 테스트하여 카테고리를 확인 할 수 있습니다. 범주 테스트에 가장 유용하고 널리 사용되는 기술은 트리 테스트 및 카드 정렬입니다.
카테고리는 기본 탐색에서 쉽게 액세스 할 수 있어야 하지만 카테고리가 너무 많으면 가독성이 떨어지므로 상점에서 두 가지 주요 카테고리를 작성하고 나머지는 하위 카테고리로 나열하십시오. 사용자는 기본 카테고리 페이지와 하위 카테고리로 모두 이동 할 수 있어야 합니다.
제품 카테고리를 만들기 위한 모범 사례 :
- 제품이 몇 가지 다른 범주에 해당되는 경우 모든 제품에 배치하십시오. 항목을 보다 쉽게 찾을 수 있습니다.
- 카테고리의 이름은 비즈니스 / 기술의 생각이 아니라 사용자의 생각을 반영해야 합니다.
- 너무 많은 선택지를 주어 사용자를 압도하지 않도록 카테고리 수를 제한하십시오
- 카테고리가 많은 경우 기본 카테고리와 하위 카테고리로 나눕니다.
- 탐색이 쉽고 직관적인지 확인하기 위해 실시간으로 진행하기 전에 항상 카테고리를 테스트 하십시오
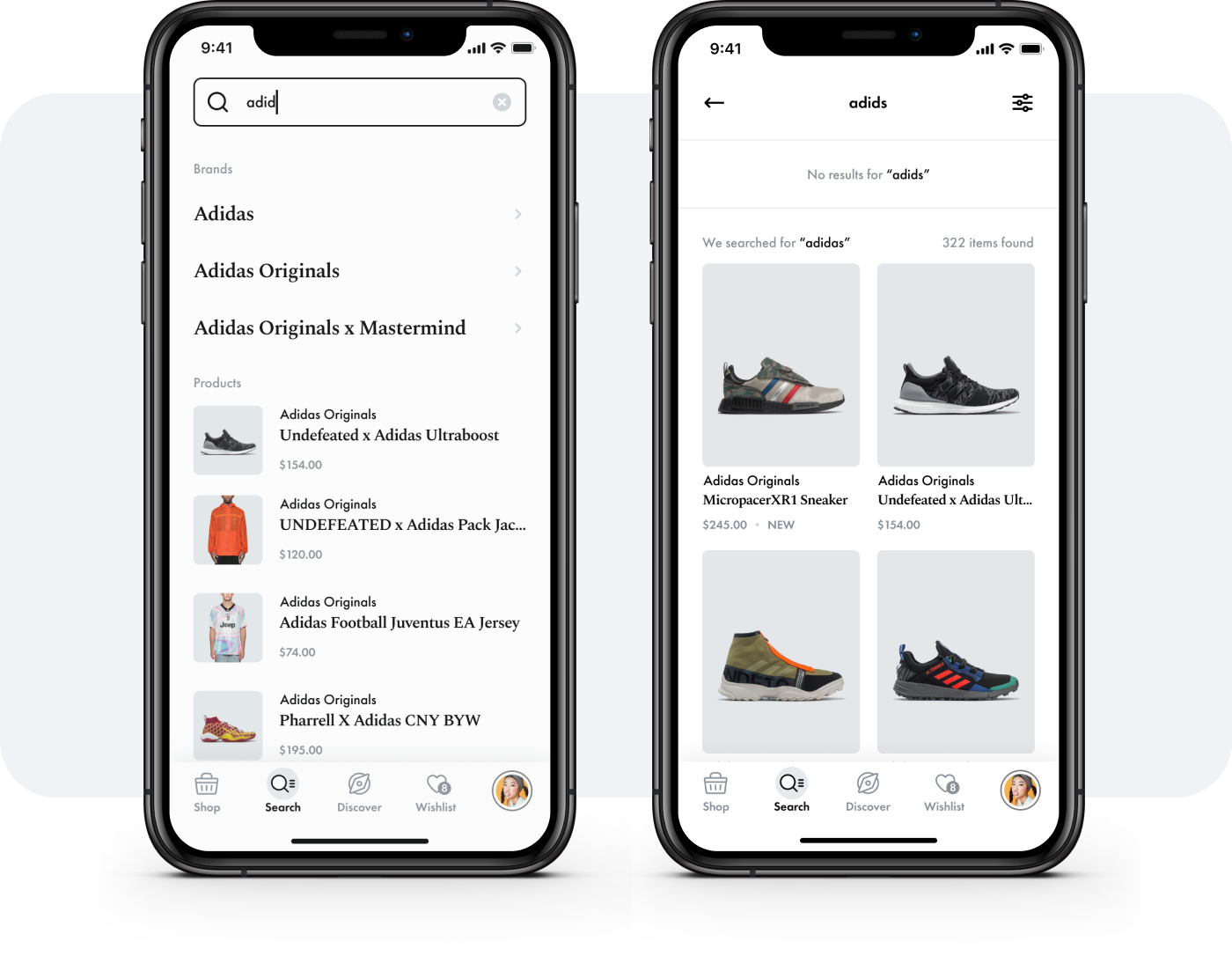
Rule #2 -Support Searches (검색 지원)

유독 이커머스에서 검색창을 사용하는 것은 여전히 인기가 있지만 일부 사용자가 검색 창을 사용하고 다른 사용자가 탐색하는 이유를 이해해야 합니다. Cludo의 글은 이를 완벽하게 요약합니다.
검색 창을 사용하는 사람들은 원하는 실제 제품 이름 만큼 구체적으로 자신이 찾고 있는 것을 알고 있습니다. 탐색하는 사람들은 더 많은 관련 콘텐츠를 탐색ㄷ합니다. 검색을 이용하는 사용자는 종종 필요한 것으로 판단되는 모든 정보를 수집하고 구매할 제품을 결정했을 때 구매 모드의 후기 단계에 있습니다.
따라서 웹 사이트에서 검색 기능으리 고려해야합니다. 다음은 강력한 검색 기능을 지원하기 위한 팁입니다.
모든 서브 페이지에서 액세스 할 수 있는 웹사이트의 보이는 곳에 탐색창을 배치하십시오
사용자는 검색 창을 신속하게 찾을 수 있어야 합니다.(모바일 포함) 검색 아이콘 만 표시하는 것만으로는 충분하지 않습니다. 전체 텍스트 입력 또는 적어도 부분 입력을 표시하십시오
사용자가 검색란을 입력할 때 실시간으로 추천 검색어를 제공해주세요
위에서 언급했듯이 사람들은 일반적으로 이커머스에서 특정 항목을 찾을 때 검색 창을 사용합니다. 예를 들어 브랜드 이름, 제품 모델 또는 의류 유형(예: 흰 드레스) 일 수 있습니다.
사용자가 입력할 때 일치하는 결과를 실시간으로 제안하면 검색활동을 완료하는 데 필요한 시간과 실수 횟수(오타)가 크게 줄어 듭니다.
검색 오류를 지원하세요
사람들은 항상 철자 실수를 합니다. 때로는 항목의 정확한 이름을 기억하지 못해 추측합니다. 따라서 실수를 고려하여 검색 결과를 표시해야합니다. 사용자에게 '결과 없음'이 표시되는 것보답 더 나쁜 것은 없으므로, 이러한 상황이 발생하지 않도록 해야 합니다.
검색 창에 대한 모범 사례 요약 :
모든 페이지에서 검색 창을 표시하고 쉽게 액세스 할 수 있스빈다.
검색어에서 오타를 지원합니다. 사용자는 실수를 하므로 도와주십시오
검색어와 일치하는 항목이 없을 때 유사하거나 제안 된 제품을 표시합니다.
가능하면 검색 결과를 실시간으로 제안해주세요
엣지 사례를 생각해보세요 (예 : 일부 제품에 두글자 이름이 있는 경우 두글자 검색을 지원해야 합니다 /
ex_삼성 테블릿 -> 테블릿 검색 시 삼성테블릿 뿐만 아니라 다른 테블릿도 검색 가능)
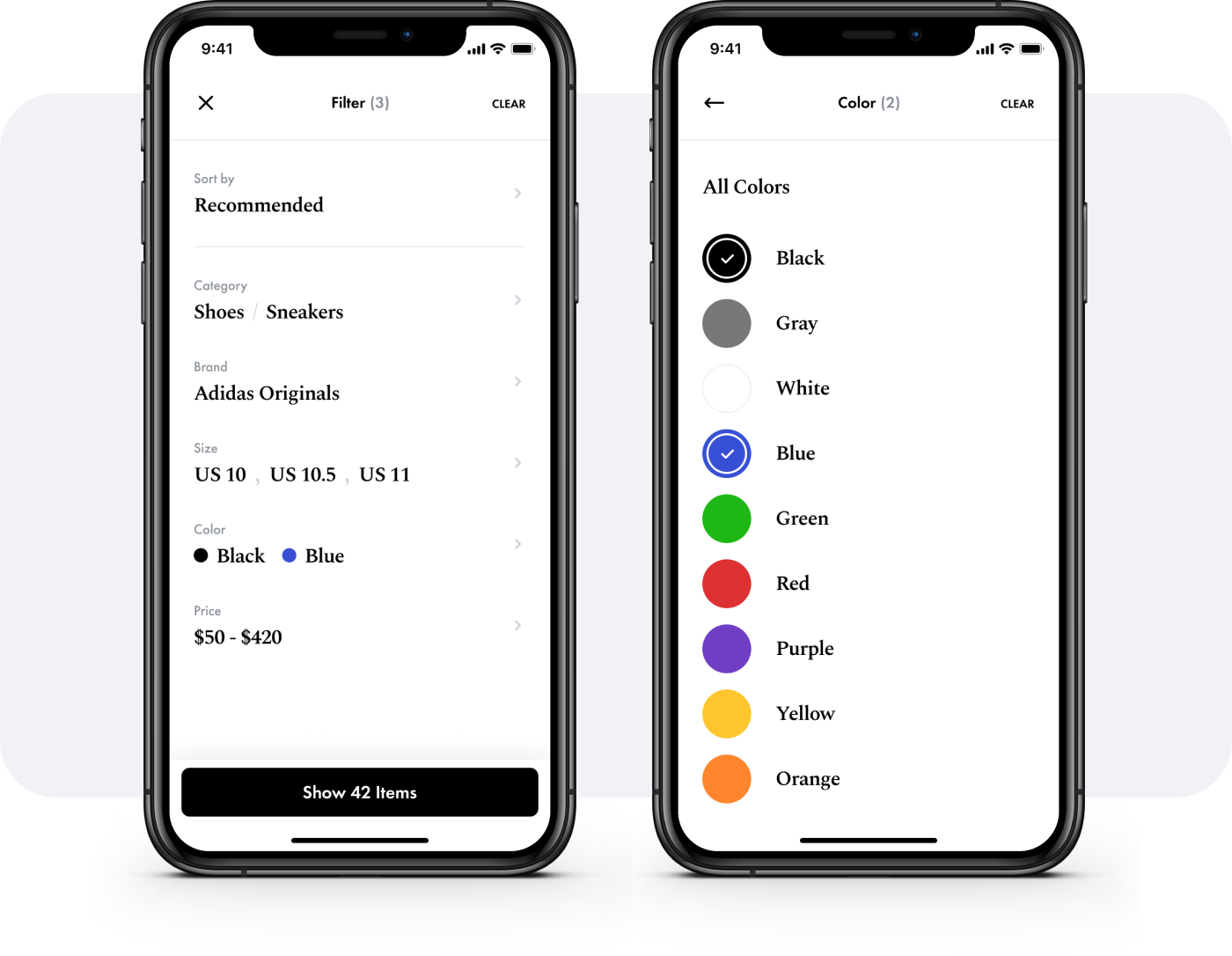
Rule #3 — Use Helpful Filters (유용한 필터 기능 사용)

일부 이커머스에는 수십만 개의 제품이 있습니다. 사용자가 탐색하기 어렵기 때문에 이러한 회사는 가능한 필터를 사용합니다. 필터는 제품 목록에서 쉽게 엑세스 하고 볼 수 있어야 합니다. 이를 설계하려면 먼저 사용자가 제품을 검색하는 방법을 이해해야 합니다. 일부 필터는 다른 필터보다 더 중요합니다. 예를 들어 가격대는 일반적으로 고객들에게 가장 중요한 요소 중 하나 입니다.
필터를 설계 할 때는 순서 뿐만 아니라 입력 방법도 고려해야합니다. 정밀도가 중요한 필터의 경우 일반적으로 슬라이더보다는 텍스트 입력을 제공하는 것이 좋습니다. 또는 둘 다 제공 할 수 있습니다. 미리 정의 된 범위, 단일 또는 다중 선택 필드 등을 사용할 수 있습니다. 항상 데이터 유형과 사용자 상황에 따라 가장 빠르게 사용할 수 있는 입력 방법을 선택하십시오
또한 사용자 명령에서 일반 정렬과 실시간 정렬을 선택해야 합니다. 실시간 정렬을 사용하면 사용자가 필터를 선택한 후 결과가 즉시 변경됩니다. 사용자 명령 정렬을 통해 사용자는 먼저 자신의 선택을 확인해야 하며 결과만 표시됩니다. 이 두가지 방법은 거의 동일한 빈도로 사용됩니다. 그들 사이에서 선택하는 것은 주로 두가지 고려 사항에 달려 있습니다.
1. 전자상거래 상점의 제품 수 및 백앤드 설계 방법
실시간 정렬이 작동하려면 결과를 거의 즉시 정렬해야하며 기술적 인 문제로 인해 항상 가능한 것은 아닙니다.
2. 일반적인 사용 사례
사용자가 한 번에 둘 이상의 필터를 선택하고 있습니까? 아니면 보통 하나의 필터만 선택한 다음 필요한 경우 두 번째 필터를 선택합니까? 완벽한 티셔츠를 찾고 있지만 특정 색상에만 관심이 있다고 상상해보십시오 선택한 색상마다 제품 목록이 계속 새로 고침되면 짜증이 날 것입니다. 그러나 호텔 렌탈 웹 사이트를 탐색하고 1박당 최대 가격을 선택하는 경우 결과가 더 빨리 새로 고침 될 수 있습니다.
Rule #4 — Use The Product List To Display Necessary Information
(제품 리스트를 사용하여 필수적인 정보를 표시)

많은 제품이 있는 이커머스에서 사용자는 선택의 역설을 쉽게 경험할 수 있습니다. 선택해야 할 옵션이 많을수록 더 압도적입니다. 제품 목록을 통해 사용자는 볼 제품을 결정 할 수 있습니다. 원하는 정보를 더 빨리 찾는데 도움이 되는 정보를 표시하여 이 프로세스를 지원할 수 있습니다. 이 정보는 대개 가격이지만 항상 그런 것은 아닙니다. 크기(또는 사용 가능한 크기), 색상 변형, 모델 유형 등이 될 수 있습니다. 가격 외에, 하나 이상의 추가 정보를 표시하지 마십시오. 목록을 스캔하고 페이지를 작성하기 어렵게 만듭니다.
또한 제품 목록 수준에서 제품을 장바구니에 추가 할 수 있는 옵션을 제공할지 여부를 결정해야합니다. 이것은 제품 유형에 따라 다릅니다. 사용자가 세부 정보(예 : 식품)에 들어가지 않고 구매하려는 품목 인 경우 장바구니에 빠르게 추가 할 수 있는 옵션을 추가할 수 있으므로 매번 추가 단계를 수행 할 필요가 없습니다. 그러나 제품에서 스커트의 크기나 색상과 같은 일부 속성을 선택해야 하거나 값 비싼 제품(예:카메라)을 선택해야 하는 경우 사용자가 제품 페이지로 이동하지 않고 장바구니에 추가하도록 기대하는 것은 의미가 없습니다.
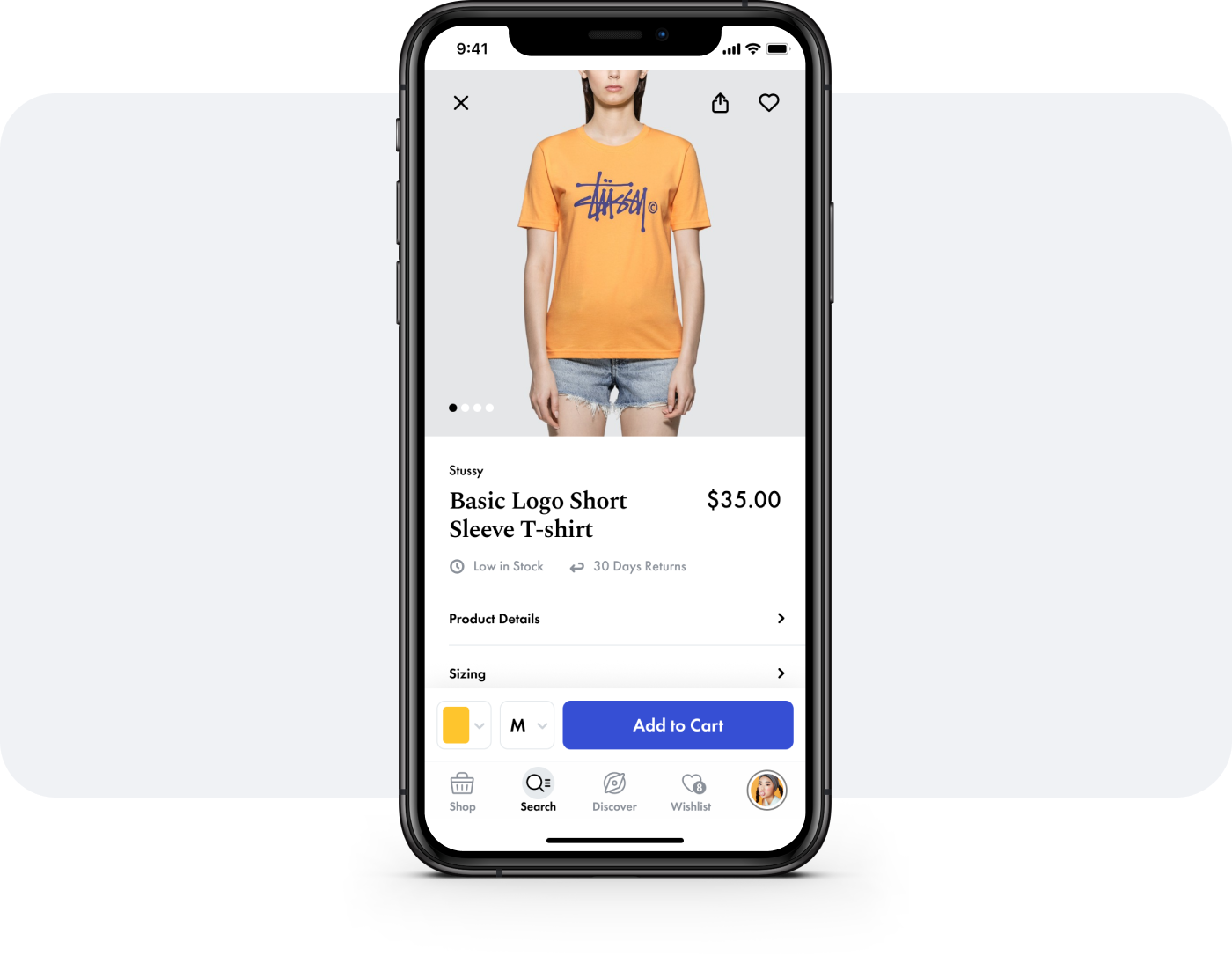
Rule #5 — Design Easy-to-Scan Product Pages(스캔하기 쉬운 제품페이지)

일반적으로 사용자가 제품 구매 여부를 결정하는 것은 제품페이지에 있습니다. 따라서 의사 결정 과정에서 그를 지원할 수 있는 정보를 표시하는 것이 매우 중요하지만 세부 정보를 제공하지는 않을 것입니다.
중요한 정보만 한 눈에 볼 수 있어야 하며, 다른 모든 정보는 쉽게 액세스할 수 있어야 하지만 시야를 복잡하게 만들지 않아야 합니다. 일부 사용자는 개요 정보만 보고 구매를 해도 괜찮고, 다른 사용자는 구입하기 전에 제품에 대한 모든 정보를 알고 싶어합니다. 웹사이트에서 두가지 유형을 모두 수용해야합니다.
좋은 제품 페이지를 지원하는 요소 :
- 다양한 각도에서 제품의 고품질 사진 세트(때로는 360도 보기로도)
- 제품 요약
- 눈에 보이는 제품 가격
- 시선을 끄는 클릭 유도 문안 버튼
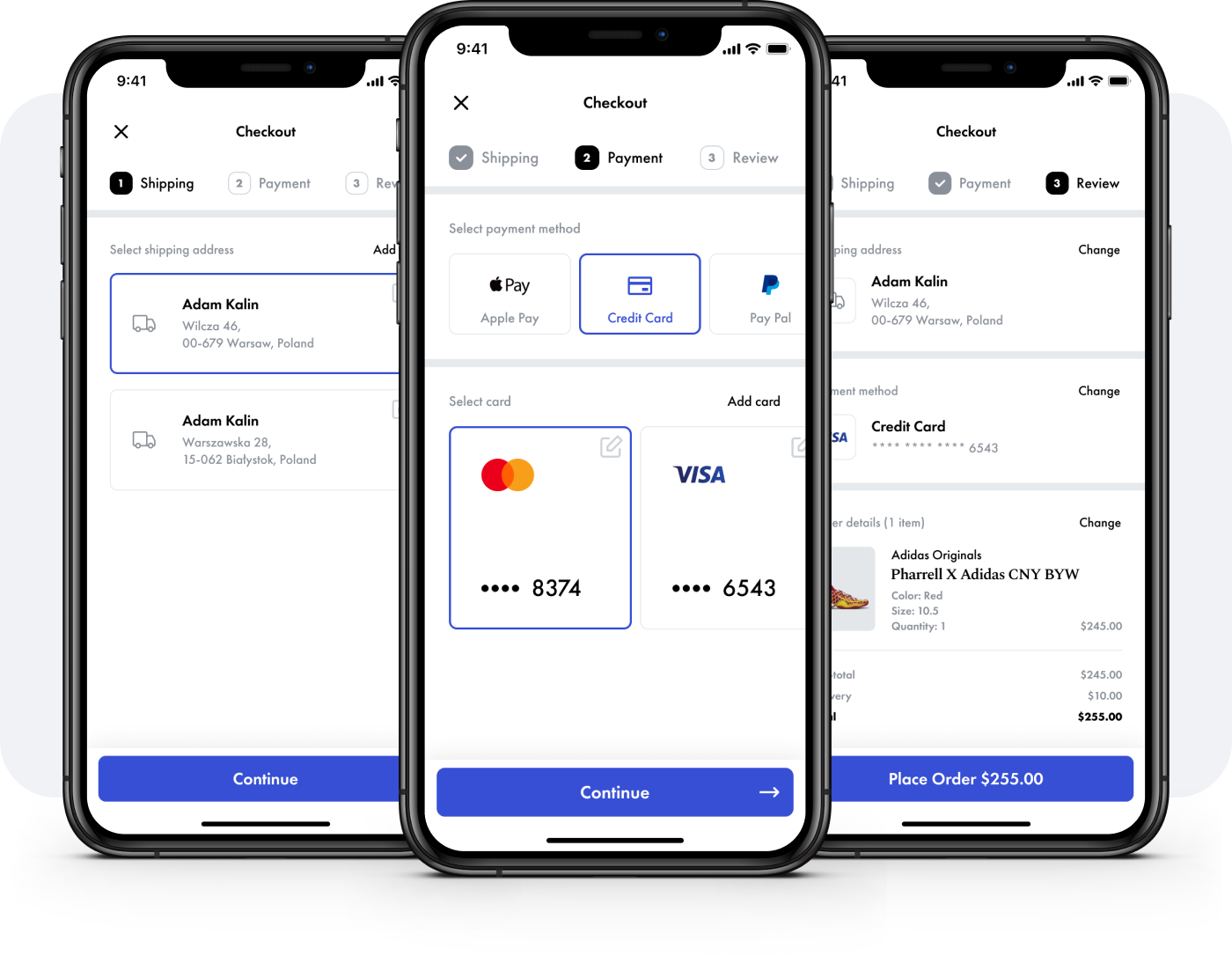
Rule #6 — Have a Distraction-Free Checkout (방해없는 체크아웃)

결과 과정에서 전환율이 떨어지거나 깨질 수 있습니다. 판매 프로세스의 최종 단계를 사용자에게 안내하는 것은 매우 중요하므로 가능한 마찰이 없어야 합니다.
가장 일반적인 실수는 다음과 같습니다.
- 하나의 긴 페이지로 결제 프로세스를 혼잡화
- 너무 많은 정보(권장 제품이나 광고 등)으로 혼잡
- 전체 탐색 표시와 같이 사용자에게 체크 아웃 프로세스에서 쉽게 벗어 날 수 있는 방법 제공
체크 아웃 프로세스를 더 작은 단계로 나누면 인지부하가 줄어들고 진행이 쉬워져 프로세스가 더 빨리 완료되는 것처럼 보입니다. 평균 장바구니 금액이 높은 결제의 경우 고객이 많은 비용을 지불해야 실수를 저지르는 것에 대해 걱정 할 수 있으므로 모든 단계(또는 적어도 결제 전)에 주문 요약을 표시하는 것이 좋습니다.
주문이 완료되면 주문 요약과 함께 이메일을 보내 웹 사이트에 표시하십시오. 주문 요약에는 주문한 제품, 지불한 금액, 패키지 도착 날짜 추정 및 배송 주소와 같은 항목을 포함하는 것이 좋습니다.
결제프로세스에 대한 모범 사례 요약 :
- 어두운 패턴을 사용하여 사용자를 조작하거나 장바구니 가치를 높이지 마십시오
- 구매를 완료하는 데 필요한 정보만 표시하십시오
- 체크 아웃 프로세스의 가시적인 단계를 표시하고 데이터 손실없이 단계 사이를
쉽게 전환 할 수 있는 기능을 제공합니다.
- 사용자가 통제력과 명확성을 가질 수 있도록 가능한 경우 주문 요약을 표시하십시오.
(고가의 제품에 특히 중요합니다.)
- 사용자가 장바구니 내용을 쉽게 편집 할 수 있도록 합니다. (예 : 수량 변경, 장바구니에서 제거, 제품 링크)
- 최소한의 웹사이트 탐색을 표시하여 옵션이 상점 페이지로 돌아가도록 제한하십시오
- 사용자가 웹사이트를 떠나더라도 일정 기간 동안(바람직하게는 무한정) 보관하십시오. 이렇게하면 사이트로 돌아 가기로 결정한 경우 중단 된 지점부터 쉽게 계속 진행 할 수 있습니다.
요약
도입하려는 변경 사항이 적용되도록 하려면 데이터에 중점을 두고 결과를 자주 확인해야합니다. 시도하고 싶은 아이디어가 확실하지 않은 경우 A/B테스트를 사용하여 좋은 것을 바꾸기 전에 가설을 검증 할 수 있습니다.
또한 고객의 지불이 상점의 사용자 경험이 끝나지 않는다는 것을 항상 기억하십시오, 또한 다음 사항도 중요합니다.
- 명확한 주문 요약을 이메일로 보내십시오
- 배송에 대한 업데이트를 제공하십시오
- 고객 서비스에 빠르게 연락 할 수 있도록 하십시오
- 배송품을 조심스럽게 포장하십시오. 필요한 경우 쉽게 반품 할 수 있습니다.
- 모든 단계에서 고객을 돌보는 것은 상점에서 자주 쇼핑하고 친구에게 추천하는 충성도 높은 고객을 제공합니다.
보너스!
이커머스 웹 사이트의 유용성을 빠르게 확인하려면 사용할 수 있는 UX 점검 목록이 있습니다.
'Information' 카테고리의 다른 글
| 마이크로 인터랙션으로 UX 향상 (0) | 2020.05.02 |
|---|---|
| 첫번째 UX 포지션을 돋보이게 하는 7가지 방법 (0) | 2020.04.28 |
| UI 디자인의 밝은 색상 : 장점 및 단점 (0) | 2020.04.14 |
| UI 디자인의 색상 - 이론 심리학 및 실습 (0) | 2020.04.09 |
| 인터페이스 디자인의 기본색상 (UI) (0) | 2020.04.08 |
